سلسلة دروس مكتبة jQuery Tools، المكتبة المفقودة للويب
أحببت أن أعرفكم على هذه المكتبة الخاصة بواجهة الاستخدام بعد ما تعرفت عليها من خلال مدونة Noupe الشهيرة في مجال تصميم وتطوير الويب والتي بالمناسبة عملنا مع صاحبتها مقابلة شخصية من هنا, فأحببت أن أضيفها لكم وأشرحها بأسلوبي, وأرجو أن ينال الشرح والأمثلة والتطبيقات على رضاك عزيزي المطور وأختي المطورة.
يمكنك مشاهدة الكثير من الأمثلة في موقع المكتبة من هنا [أمثلة jQuery Tools] تتكون المكتبة من 6 أنواع من استخدامات واجهة المستخدم وهي:
- Tabs الألسنة
- Tooltibs صندوق التلميحات
- Overlay النافذة المنبثقة
- Expose التركيز على عنصر
- Scrollable القائمة المتحركة
- Flashembed تضمين الفلاش
لو تلاحظ هذه الأنواع لوجدت بأنها هي أهم الأنواع المميزة المطلوبة في تطوير المواقع مهما كان اختلاف شكلها وتأثيراتها فهي غالباُ لا تكون بعيده عن أي جزء من هذه الأنواع فهي فكرة ذكية لعمل هذه المكتبة المعتمدة على مكتبة jQuery الشهيرة ولكن وجدت بعض الأشياء المستخدمة كثيراً لم يتم إضافتها مثل القوائم التي هي أهم ما يبحث عنها المطور ويستخدمها صاحب الموقع فالزين ما يكمل لكن بإمكاننا استخدام هذه المكتبة لعدة أشياء كثيره كما ذكرت.
سنتطرق إلى كل واحدة بحدة بإذن الله تعالى فواصل معنا بعد الفاصل وسأسعد بانضمامكم معنا..
مقدمة
في البداية سأخبرك كيف تجهز هذه المكتبة في موقعك وهي بسيطة جداً وبأبسط ما يمكن أن يكون, كل ما عليك هو وضع الكود التالي في الصفحة التي تريد أن تستخدم فيها هذه المكتبة:
هذا الكود دائماً يضاف ما بين <head> و </head> وهكذا تكون انتهيت من تجهيزك لاستخدام المكتبة في الصفحة بكل بساطة
لكن قد تود بدل من استخدام المكتبة بالطريقة السابقة بحيث يتم استخدام رابط من موقع المكتبة فيمكنك تحميل المكتبة مفتوحة المصدر من خلال موقع المكتبة [تحميل jQuery Tools] واستبدال عنوان ملف المكتبة بالامتداد الذي تم وضعه فيه.
بعد ذلك ستصبح اكواد الصفحة الأساسية شبيهه بأكواد هذه الصفحة:
jQuery Tools Demo
وعلى هذا الأساس يمكننا التقدم باستخدام المكتبة بأنواعها المتوفرة التي سنشرح استخدام كل واحده بالخطوات التالية.
1/ Tabs الألسنة
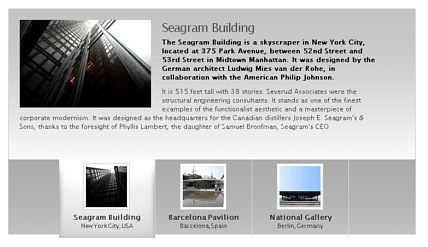
الألسنة رغم بساطة اسمها إلا أنه في هذه المكتبة الجيدة فهي ذو أداء قوي فيمكنك الإبداع فيها بشكل خيالي فلاحظ هذا المثال المبدع والجميل اضغط على الصورة لفتح المثال في صفحة جديدة:
ولكن نحن سنتطرق إلى البداية والشكل الأبسط للعمل عليه ليكون متدرج التوسع فيه حسب ما تراه مناسب لك.
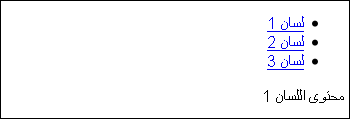
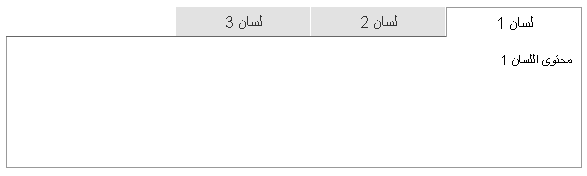
ما سنقوم نحن بعمله حالياً هو مثل هذه الصورة بأبسط ما يمكن لنتعلم الأساسيات.
ملاحظة: مشاهدة مصدر الصفحة أحياناً يغنيك عن الدرس كله إذا اتضح لك طريقة عملها من خلال المصدر فلا تبخل على نفسك بمشاهدة المصدر والاستفادة منه.
تصميم صفحات الويب تعتمد بشكل أساسي على لغتين وهما HTML و CSS فالـ HTML هو لتحديد العناصر والـ CSS هو لتحديد شكل العناصر بكل سهوله وهناك لغة الجافاسكريبت والتي تعتمد على البرمجة المنطقية لعمل أوامر منطقية لتغيير أي قيمة في الصفحة وعمل تأثير معين عليها.
سنبدأ في كتابة الـ HTML الذي يمثل عناصر الصفحة وطبعاً عناصر الصفحة التي تظهر في جسم الصفحة دائماً يتم إضافتها في داخل الوسم
وسأقوم بإضافتها كالتالي:
سهله جداً وبعدها نضيف كود الـ Javascript في الـ
$(function() {
$("ul.tabs").tabs("div.panes > div");
});كود بسيط جداً وطبعاً لا ننسى الكود الذي استدعيناه في مقدمة الموضوع لأنه هو المكتبة.
هكذا انتهينا من عمل الألسنة فقط لا غير! ولو تجربها ستظهر لك الآلية التي تقوم بها الألسنة وهي قوائم ولكل قائمة محتوى يتم إظهار ما يناسبه في كل مره تختار لسان وجرب بنفسك.

لكن لتجميل شكلها يجب علينا التعامل مع الـ CSS وهي المهمة الأصعب والأهم ولكنها سهلة وميسرة لمن لديه الخبرة في استخدامها والتعامل معها.
هناك في الكود الخاص بنا في الـ HTML أربع عناصر مهمه وهي
سس
- و
- و ووالتي بعضها تحتوي على أسماء خاصة مثل
- و
مما يمكننا التأثير عليها فقط ويمكننا استدعاء العناصر الداخلية بها من خلال العنصر الأب باسمه كـ .tabs li a يجعلنا نستدعي الذي بداخل tabs فقط وليس غيره, وستتضح الصورة لك في التطبيق بإذن الله فسنبدأ كالتالي:طبعاً الـ CSS يتم كتابته داخل ملف منفصل او في داخل
في داخل الوسم
سنقوم بجعل القائمة المنقطة بجانب بعض بدون نقط مع تحديد بعض الخصائص على القائمة كتغيير لون الخط عند مرور الفأرة على اللسان وذالك بإضافتها كالتالي: (وقد قمت بوضع ملاحظات على أهم النقاط منها)
ul.tabs { list-style:none; /* لإخفاء النقط */ margin:0; padding:0; border-bottom:1px solid #666666; height:30px; } ul.tabs li { float:right; /* لجعل الألسنة جانبية من اليمين */ text-indent:0; padding:0; margin:0; } ul.tabs a { background: #e2e2e2; display:block; /* لجعل الرابط يمكن تحديد عرضه وارتفاعه */ height: 29px; /* الارتفاع */ line-height:29px; width: 134px; /* العرض */ text-align:center; text-decoration:none; color:#333; padding:0px; margin:0px; margin-left:1px; position:relative; /* لجعله بارز قليلاً فوق المحتوى */ top:1px; /* زيادة قيمة المساحة العلوية ليكون فوق المحتوى */ } ul.tabs a:hover { color:#fff; /* عند تحديد الفأرة على الرابط يتم تغيير لون خطه إلى أبيض */ } ul.tabs a.current, ul.tabs a.current:hover, ul.tabs li.current a { cursor:default !important; /* إزالة علامة المؤشر على الألسنة المحدد عليها */ color:#000 !important; background: #ffffff; border:1px solid #999; border-bottom:none; }ثم بعدها سنقوم بتصميم صندوق المحتوى كالتالي:
.panes div { display:none; padding:15px 10px; border:1px solid #999; border-top:0; height:100px; font-size:14px; background-color:#fff; }نقطة أخيرة أود طرحها وهو عند الضغط على اللسان سيظهر لك نقط على مربع اللسان يبين لك إنك قمت بالضغط عليه وطبعاً في كثير من الأحيان تكون مزعجه لذلك يمكنك إزالتها بإضافة التالي:
a:active { outline:none; } :focus { -moz-outline-style:none; }هكذا انتهينا من العمل البسيط الأساسي من الألسنة, يمكنك تحميل الجزء السابق من هنا للاستفادة منه.
حسب قوتك في لغة التصميم CSS يمكنك الإبداع فيها فمثلاً يمكنك تصميم الألسنة عموديه بدلاً من أفقيه وبشكل جذاب, لذلك لن أتطرق إلى التصميم أكثر الآن بل سأتطرق إلى الطرق البرمجية الخاصة بالمكتبة مثل عمل تحريك معين عند اختيار لسان وظهور المحتوى الخاص به وذلك من خلال الكود البسيط الذي أضفناه في الوسم
29 تعليقات
اترك تعليقاً












هناك jQuery UI يعمل عليه فريق jQuery
http://jqueryui.com/
رائع عبد الملك سلمت يمناك
ومكتبة ui رائعة جدا ايضا
مكتبة جميلة جدا ومتعة كبيرة فى الحصول على كود جاهز يجمل مظهر الصفحة دون ادنى معرفة بالجافاسكربت
ماشاء الله شرح مفهوم جدا
سؤال برئ :)
هل يؤثر على سرعة الموقع الاكثار من التابات ؟
درس مميز عبد الملك وطرح ممتاز ..حافظ علي هذه النوعية من المواقع ولكن ارجو تنتبه للإمثله بالدرس تظهر بشكل لعلامات وسوم HTML بشكل غير سليم راجع الأضافة من جديد حتي تظهر الأمثلة النصية بالدرس بشكل صحيح …وشكـراً
بماذا تختلف عن jQuery UI؟؟ لا شيء..
تحياتي ||| meGenius
فعلاً كنت أعرفها سابقاً ونسيتها الأن ولكن اعجبتني هذه المكتبة فهناك ايضاً بعض المميزات الغير موجودة في مكتبة jQuery UI فللفائدة والتوسع في هذا المجال تم طرح هذا الموضوع والذي سيشمله بإذن الله تفاصيل أخرى.
شكراً لك أخي مصطفى
الله يعطيك العافية اخوي Vexard دائماً تسعدني بردودك الجميلة ومرورك الأجمل
حياك الله اخوي أحمد وفعلاً كلامك سليم فبدون اي معرفة في الجافاسكريبت يمكن عمل ذالك ولكن أهم نقطه هو معرفة الـ CSS لنتيجة مميزة وبارك الله فيك
هذه التابات حجمها بسيط جداً ولكن وجود مثلاً الصور الكبيره فيها هي التي تأثر على السرعه, لو لديك سؤال آخر يشرفني تحيتي لك
الله يعطيك العافية اخوي حسين كلك خير وبركه يالغالي, تم عمل ذالك بارك الله فيك
هناك عدة اختلافات مميزة سنتطرق لها لاحقاً
تحيتي لك
مبدع كالعادة يا أ.عبد الملك ..
شكرًا لمقالاتك المتميزة دومًا حول الـ JQuery :)
مكتبة رائعة …
تتفوق على UI من ناحية السرعة …
http://marcgrabanski.com/article/jquery-tools-vs-jquery-ui
الآن أغلب مواقع Microsoft تستخدم نظام التبويبات (Tabs)، وأنا الآن كمبرمج تطبيقات سطح مكتب أيضا أستخدم علامات الجدولة أو نظام التبويبات لأنها تمثل روح العصر.
شرح أكثر من رائع …
الله يعطيك الف عافيه يالغالي
وتحملني بكثر الاسئله في دروسك :)
انا طبقت كل شي ولكن في الشرح قلت لنا نضيف هالسكربت
$(function() {
$(“ul.tabs”).tabs(“div.panes > div”, {effect: ‘ajax’});
});
وبصراحه ماطلع معي بشي ولكن بعد تحرير السورس طلع انك كاتب هالسكربت
$.tools.tabs.addEffect(“dd”, function(tabIndex, done) {
this.getPanes().fadeOut();
this.getPanes().eq(tabIndex).fadeIn();
done.call();
});
$(function() {
$(“ul.tabs”).tabs(“div.panes > div”).history();
});
اي ان فيه اضافات غير الموجوده بالشرح فهل لها تآثير ؟
عشان لو مالها تآثير بعيد العمل مره ثانيه وبشوف وين المشكله
الشي الثالث اتوقع ان زبدة الموضوع كله لاخراج هذه المكتبه بشكل لايق انك تتقن الـ css والله يعينا عليها تعبت منها وماعرفت الا رؤوس الاقلام بس التعمق يوهق
تحياتي لك يالغلا
وتحلنا ترانا عليميه في امور البرمجه الي زي هالمكتبه
مرحبا اخوي ناصر حسب ما اذكر ان في الدرس طرق كثيره فأنا اضفت طريقتين مع بعض للتوضيح في السورس كود فقط لكن الدرس راح يمشي معك مضبوط ان شاء الله إذا طبقته بحذافيره
تحيتي لك
استخدمت هذه الـ tabs في آخر مشاريعي ولاول مرة ترضيني الـ tabs بشكل كامل :D
سؤالي إذا اتكرمت : هل يؤثر استدعاء المكتبة من الرابط مباشرة على سرعة الصفحة ؟ لأنّ الصفحة تستهلك وقتًا طويلاً قبل ان تُفتح ..
حياك الله اخت إحسان
في سؤالك بالنسبة للسرعة ما عندي خلفية لكن جربي تضيفي المكتبة عندك وشوفي الفرق من ناحية السرعة :)
بالتوفيق
رااااااااااااااااااائع :)
الدرس مفيد جدا شكرا لعبد الملك دائما تبدع في الشرح
لكن أرجو تعديل الصفحة لأنها ناقصة وشكرا
ممكن أ/عبد الملك الثاري أريد سكريبت شريط أخبار مصور ومتحرك بحيث تظهر الصورة مع الخبر مع زر التفاصيل يكمل بقية الخبر مع الصورة لو تكرمت منتظر….ولك خالص الشكر.