5 ممارسات لإبقاء المستخدمين في موقعك

موقعك هو المكان الذي يدخله المستخدم للاستفادة من المنتجات والخدمات التي توفرها. ولكن اذا واجهة المستخدم صعوبة في التعامل مع الموقع فإنه “ببساطة” سوف يذهب الى منافسيك بحثا عن تجربة استخدام افضل.
الأبحاث والدراسات تدل على ان التصاميم التي تجعل المستخدم في المقدمة هي التي تحتفظ بالمستخدمين اكثر من غيرها.
- الإحصائيات تقول ان 68% من الزوار تغادر الموقع بسبب ان الموقع ليس سهل الاستخدام بالنسبة لهم.
- 48% من الزوار يعتبر التصميم العامل الاهم في الحكم على مصداقية عملك.
التصميم الموجهة للزوار هو الطريق الذي يمهد للزوار التفاعل مع موقعك وإتمام الحركات بطريقة اكثر فاعلية.
1) حسن موقعك ليكون قابل للاستخدام
في حال وجد المستخدم محتوى جيد، والذي بالفعل يحل مشكلته، فانه سوف يبقى ولن يبحث عن طلبه في اي مكان اخر. وهذا ينطبق على المتاجر الإلكترونية من خلال وضع وصف مناسب للمنتجات والخدمات التي تقدمها. هذا يساهم في زيادة قابلية الموقع للاستخدام بفعالية.
شكل المحتوى
صيغة محتوى جيد ليس مقصور على استخدام الكلمات المناسبة والجملة المتناسقة. عند كتابة المحتوى يجب ادراك ان المستخدم يريد الحصول على معلومة معينة بأسرع ما يمكن، لذلك يقوم بعمل نظرة سريعة على المحتوى بحثا تلك المعلومة. عند وضع عناوين كبيرة في النص ونقاط محددة وواضحة، فمثل هذه الأمور تجعل المستخدم يقبل على الاطلاع على الموقع باهتمام اكبر.
وكذلك تقسيم الموقع على فقرات ذات أطوال مناسبة، افضل بكثير من جعل النص كتلة واحدة يصعب التعامل معها.
إنشاء مدونة
عمل مدونة من المصادر الجيدة للحصول على زوار للموقع بشكل مستمر. وكل مستخدم يدخل الموقع يعتبر مشروع عميل للموقع. وعند كتابة محتوى المدونة يحب كتابته باحترافية مع مراعاة استخدام الكلمات المفتاحية المناسبة والتي يبحث عنها الناس على شبكة الإنترنت.
ماذا اكتب في المدونة؟ يمكنك الكتابة عن مواضيع ذات علاقة بمنتجاتك، مثل: كتابة ملخصات كتب، إذا كان مجال الشركة هو بيع الكتب من خلال شبكة الإنترنت.
مكان وضع معلومات الاتصال
زوار الموقع هم راس مال الشركة، لذلك يجب عدم جعلهم يتعبون في البحث عن بينات الشركة، اذا كانوا يرغبون في الاتصال بك. لذلك قم بوضع معلومات اتصالك في مكان بارز، فهذا يشعر المستخدم بالارتياح مما يعني زيادة فرصة التعامل معك.
2) فكر في تصميم يحسن تجربة استخدام الموقع
للأسف أصحاب المواقع يرغبون بموقع يوافق متطلبتهم ورغباتهم، وفي كثير من الأحيان لا يكون مناسب لزوار الموقع، وقد يجدون صعوبة في التعامل معه. مستخدم الموقع الحقيقي هم الزوار، لذلك يجب وضع ما يناسبهم في الموقع ويسهل عليهم التعامل مع الموقع.
إذا كنت ترغب في تنفير المستخدمين من موقعك. فما عليك سوى جعل التنقل في الموقع عملية معقدة، بحيث يشعر المستخدم بالضياع. لا تفكر في وضع وسيلة تنقل مناسبة لك بل فكر في الطريقة التي تبسط الحركة داخل الموقع. وسيلة التنقل الناجحة هي التي يستطيع المستخدم من خلالها معرفة الصفحة التي قدم منها وطريقة الوصول للصفة التالية بدون الحاجة إلى التخمين.
بعض النصائح العملية لتحسين تصفح الموقع:
- استخدام الأسماء الشائعة لأقسام الموقع – على سبيل المثال: استخدم “سلة التسوق” بدل من “حقيبة الهداية” في حال كان موقعك عبارة عن متجر الكتروني، و “من نحن” بدل من من “قصة الشركة”. استخدام أسماء غريبة عن المستخدم يجعله يشعر بالضياع والوقوف عاجزا عن التصرف.
- اضافة رابط للصفحة “الرئيسية” في اعلى جميع صفحات الموقع ضروري، وذلك لمساعدة المستخدم في الرجوع للبداية عند الحاجة.
- اضافة خاصية بحث فعاله يناسب الكثير من الاشخاص الذين لا يفضلون طريقة التنقل التقليدية من صفحة الى اخرى. ولكن احذر من اضافة وضع خاصية بحث غير فعاله، فهي تعطي انطباع سيء وتجربة استخدام مريرة للمستخدمين.
تجربة استخدم تعني الكثير للمستخدم، لذلك يجب الاهتمام بها. سلوك المستخدمين على الموقع هو الدليل على نجاح الإجراءات المتعبة في توفير تجربة استخدام رائعة للزوار من عدمها. وهذا بلا شك يعني المزيد من الزوار والأرباح.
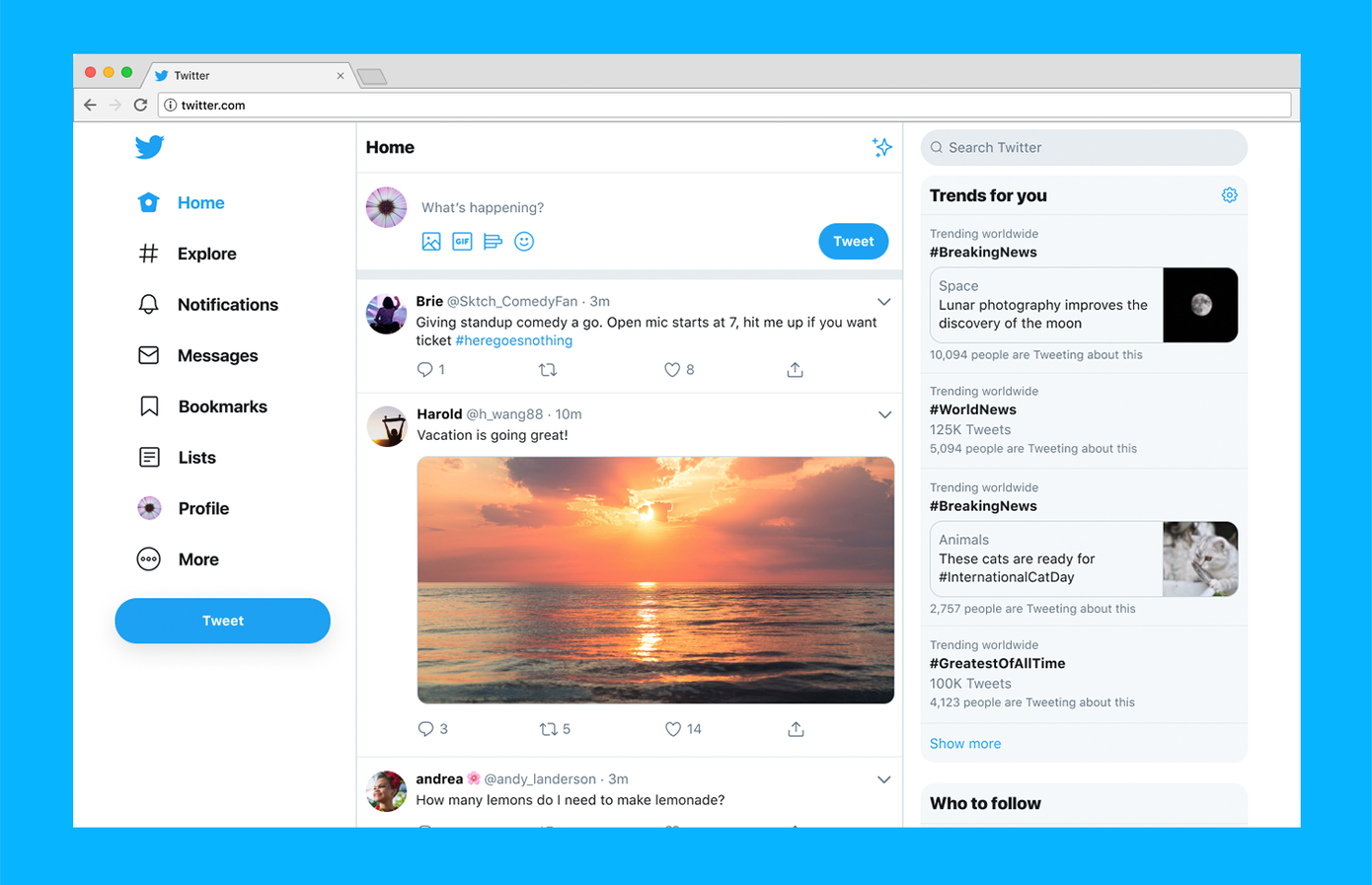
3) تصميم موقعك يجب ان يكون جذاب ومغري
العين تعشق قبل اللمس أحياناً… عندما يشاهد الزائر الموقع فيقرر أما الاستمرار او الانصراف الى مكان اخر، وهذا القرار لا يعتمد على مدى قيمة المعلومة التي يوفرها الموقع. ولا على مدى سهولة الاستخدام، بل يعتمد على تصميم الموقع. حتى يستطيع الموقع الصمود بين المنافسة الشرسة على شبكة الإنترنت، فمن الضروري عرض المحتوى بشكل يشجع المستخدم على التفاعل.
الجمال لا يعني إطلاقاً الإسراف في وضع الصور ذات الأحجام الكبيرة او وضع ألوان كثيرة تربك المستخدم. بل استخدم صورة واحدة بشكل مناسب وكذلك الألوان المتناسقة التي تشكل صورة متناغمة، هو الذي يريده المستخدم. يمكنك الاطلاع على اشهر الموقع وسوف تلاحظ بنفسك انها تركز على اظهار موقعها بشكل جميل وبسيط. وهي كذلك تجسد مفهوم التصميم الغير مرئي، الذي اصبح حديث المصممين في الوقت الراهن.
يمكن الاستعانة باحد شركات التصميم لتصميم موقع جذاب يشجع المستخدمين على التفاعل مع موقعك. المبلغ التي سوف تدفعه سوف يخدمك لفترة طويلة قد تمتد لسنوات لحين ان تقرر تجديد التصميم.
4) اسعى لجعل المحتوى سهل القراءة
عند كتابة المحتوى يجب عليك اختيار نوع الخط وحجم الخط المناسب للقراءة على مختلف الأجهزة. وفي حال واجها المستخدمين صعوبة في قراءة النص، عليك بالانتباه للون الخط، لان وجود تباين بين الخط الخلفية يجعل قراءة النص اكثر سهولة ووضوح.
بعض النصائح سوف تساعدك في لتحسين المحتوى:
- حاول لا يزيد طول الفقرة عن خمس جمل.
- ضع العناوين الفرعية بشكل متناسق ومعبر حتى تعطي لمحة عن محتوى الفقرة.
- استخدم النقاط والترقيم.
- عند الحاجة لشد انتباه القارئ إلى كلمة او عبارة معينة، عليك بالخط الثخين والمائل.
5) التصميم الاستجابي يتعامل مع الجوال بكفاءة
عدد المستخدمين الذين يستخدمون الجوال ينتشر انتشار النار في الهشيم، لذلك تصميم موقع لا يدعم هذه الفئة المهمة من المستخدمين قرار ليس مقبول البتة. في السابق كان دعم الجوال أمر يدل على الاحترافية والابتكار، ولكن في الوقت الحالي يدل على الإهمال. في حال قرر احد مستخدمين الجوال خوض مغامرة استخدم موقع لا يدعم الجوال، فلن يحتمل البقاء طويلا فيه.
التصميم الاستجابي: هو مصطلح يدل على الموقع الذي يستطيع تغير شكل الصفحة حسب حجم الشاشة، بناءا على الطريقة التي تمت برمجته بها. إذا كنت تعتقد انك لا تمتلك الإمكانيات اللازمة لعمل موقع استجابي فهذا لا يعطيك العذر ان تتجاهل هذا الامر – الأعذار غير مقبولة – يوجد عدد هائل من القوالب الجاهزة التي تدعم هذه التقنية بأسعار زهيدة وبعضها مجاني. وللعلم اذا كان موقعك لا يدعم الجوال، فهذا يعني خسارة نسبة كبيرة من الزوار المحتملين لموقعك.
الخلاصة
قراءة هذه المقالة تدل على انك تسير بالاتجاه الصحيح، حاول تطبيق هذه الوسائل الخمس في موقعك، وجعل موقعك يحمل طابع ترحيبي من خلال توفير أداء رائع وتجربة استخدام مميزة وتصميم جذاب. ودائما وابدأ تذكر : المستخدم هو نقطة اهتمام الموقع الأساسية.
لا تزال هذه المقالة عديمة المحتوى بدون تعليقاتكم و آراءكم لذلك لا تبخلوا بذلك.
الكاتب: محمد عواد النجداوي










شكرا
شكرا علي النصائح
تصميم موقع