التصميم من أجل التحويل و8 تقنيات لتصميم صفحات هبوط تلفت الانتباه

سأتناول هذه المرة قضية مختلفة متعلقة بصفحات الهبوط، واستخدام الصور في توضيح بعض المباديء المتعلقة بالتصميم.
باستيعاب هذه المفاهيم العقلية ستكون لديك القدرة على لفت انتباه زوارك، وقيادتهم إلى تحقيق الهدف التحويلي المراد، والذي من أجله قمت بتصميم صفحة الهبوط في الأساس.
العنصر الهام – بل الأهم – في أي صفحة هبوط هو الهدف التحويلي، وبالمثل فإن الجانب الأهم في التصميم الخاص بصفحة الهبوط الخاصة بك، هو تركيز انتباه الزوار على المنطقة/المساحة التي يجب أن يُتخذ فيها الإجراء التحويلي.
استخدام التصوير لتوضيح التقنيات البصرية
هناك طرق عديدة تلفت بها انتباه زوارك، فمثلاً من الممكن أن تستخدم الخط السميك Bold، الجذاب، الطريف، أو حتى المثير للجدل، أو أن تقوم تطلب من أحد الخطاطين المحترفين بصناعة خط خاص لك بمواصفات محددة .. تستطيع كذلك استخدام الفيديو، لإدخال عنصر الميديا في الموضوع، وتستطيع كذلك استخدام بعض المباديء الأساسية في التصميم ترشد عيون عملائك بالإشارات التوجيهية.
في هذه التدوينة سأتحدث عن هذا الأمر في اثنين من التصنيفات الرئيسية:
1. الإشارات التوجيهية الموحية: سجل التقنيات والطرق التي تجلب انتباه الزائر بشكل حاذق.
2. الإشارات التوجيهية الصريحة: استخدام الأسهم والمؤشرات الحقيقية المستخدمة في العالم الحقيقي، تبدو مألوفة لما تعلمنا ونعرفه سلوكيًا.
بعض من هذه المباديء يمكن استخدامه عن طريق التصوير الفوتوغرافي مباشرة، وبالنسبة للباقي فإن القوى التوضيحية للصورة ينبغي أن تكون كل ما تحتاجه لفهم المبدأ.
الإشارات التوجيهية الموحية
1. المساحات البيضاء

المساحات البيضاء (أو بشكل أصح: المساحات الفارغة) هي مساحة من شيء أكثر أو أقل يحيط بمساحة معينة تمثل اهتمام خاص. وقلت بين القوسين (مساحات فارغة) بدلا من الفراغات البيضاء، لأن اللون لا يمثل أهمية في هذه الحالة، فالتركيز كله على مساحة الاهتمام (ذوات القرون في مثالنا).
الغرض من استخدام هذه التقنية هو تعيين مكان بسيط لنداء الإجراء Call-To-Action أو CTA يبرز فيه بمعزل عما يحيط به من موجودات، وإعطاء عينيك شيء واحد فقط تركز عليه.
الحيلة المستخدمة في صفحة الهبوط: اعط لنداء الإجراء CTA الخاص بك، غرفة تنفس خاصة به، تسمح له بالبروز والوضوح عن بقية التصميم.
2. اللون
اللون من الممكن أن يستخدم لخلق رد فعل عاطفي من قبل زوارك .. البرتقالي على سبيل المثال مشهور بأنه يولد أحاسيس ومشاعر إيجابية، وهو – على هذا الحال – يعتبر اختيار رائع للون نداء الإجراء الخاص بك. كذلك يمكنك استخدام اللون الأخضر الذي يعطي تأثير الإنطلاق (بمعنى اذهب الآن، أو افعل الآن) والأزرق الذي يعطي نداء غريزي بمعنى “انقر عليّ” لأنه يمثل في العقل الباطن لمستخدمي الإنترنت، الروابط الكلاسيكية القديمة الزرقاء التي كانت تُستخدم في بداية ظهور مواقع الإنترنت.

حينما تنظر – أنت بنفسك – إلى الصورة السابقة ستجد أن عينيك تتجهان بشكل تلقائي مباشر إلى المساحة الملونة وتتجاهل المساحة الفارغة بشكل لا إرادي.
اعتبار آخر يجب أن تضعه في ذهنك خاص بالألوان وهو: تأثير تباين الألوان. هذه الفكرة تستعير من المساحات الفارغة وتقنيات التباين المشروحة في النقطة 1 والنقطة 3، أنها طريقة “العزلة عبر الفارق”.
على سبيل المثال: في المثال الأول، تم استخدام نهج “هي في وجهك in your face” – والتي يكون فيها اللون مركز فلا يسعك إلا التحديق فيه – كمثال ملحوظ من الطبيعة.
الحيلة المستخدمة في صفحة الهبوط: اجعل الهدف التحويلي الرئيسي يهيمن على الصفحة.

موضع الألوان ومدى تباينها يستخدم هنا لتحريك عينك ناحية الحشرة التي في الصورة – الجرادة تقريبًا – والسبب في ذلك هو أن المشهد بالكامل عبارة عن لون مفرد بتباين درجات مختلفة، ماعدا الغرض أو نقطة الاهتمام التي تلفت الانتباه (الجرادة).
الحيلة المستخدمة في صفحة الهبوط: استخدم لون مفرد (بتباينات مختلفة) لصفحة الهبوط الحالية، باستثناء نداء الإجراء CTA .. اجعله بلون مختلف.
3. التباين

هذا مفهوم بسيط تمامًا، ينطبق على ألوان الطيف، ولكنه يبدو أكثر وضوحًا في أحاديات اللون.
الحيلة المستخدمة في صفحة الهبوط: أكثر ما يمكنك فعله في هذا الشأن هو جعل نداء الإجراء CTA بارزًا عما يحيط به، بشكل يجعله سهلاً للرؤية. إذا كان لديك الكثير من النصوص السوداء/الرمادية على خلفية بيضاء، فإن نداء الإجراء ذو اللون الأسود أو الأبيض لن يقدم التباين المرغوب، وأنت ترغب في أن تكون النتائج أفضل مع توافر عنصر ملون. ولكن إذا كان لديك تصميم بسيط غير مغرق في التفاصيل، فإن إضافة زر كبير بارز باللون الأبيض أو الأسود سيكون له تأثير مذهل.

هذا مثال أكثر دهاءًا يوضح كيف أن التباين من الممكن أن يوضح عنصر أو عنصرين من عناصر الصفحة المصممة، فعيناك تتحرك بشكل تلقائي ناحية الصخرة المرتفعة عن الماء، ثم تدريجيًا تتحرك ناحية الشجيرة الصغيرة، وحتمًا تستطيع مراجعة نفسك .. فأنت رأيت الصورة قبل أن تقرأ هذه الكلمات، فأنت الآن تذكر أن أول ما رأيت كان الصخرة، ثم تحركت عيناك رويدًا ناحية الشجيرة .. أليس كذلك؟
الحيلة المستخدمة في صفحة الهبوط: عمل اختبار لصفحة الهبوط باستخدام صورة مؤثرة عالية التباين لتكون العنصر الرئيسي الجاذب للانتباه في الصفحة، واستخدام تأثير المرآة (اختياري) ومستويات التباين المختلفة في نداء الإجراء CTA، وترشد الزائر وتقوده من العنصر العاطفي في الصفحة إلى الهدف التحويلي.
4. القوة الموحية للعين
نحن كبشر، قد بُرمجنا على فهم الغرض من استخدام العينين، والمعنى الذي يأتي من تحديقة/لمحة/نظرة من عيني شخص ما أو شيء ما.



تخيل أنك تمشي في شوارع المدينة .. وهناك شخص ما يقف وينظر مباشرة إلى السماء .. الفضول الفطري داخلنا يتطلب منا أن ننظر بصورة تلقائية إلى ما ينظر إليك هذا الشخص، لمعرفة ماذا حدث. قم بملاحظة هذا الأمر على مجموعة من الناس ينظرون – جميعًا – في اتجاه معين، فستجد أننا – بصورة تلقائية – نتصرف كالأغنام أو القوارض، ونتحرك على نحو أعمى ناحية ذلك المشهد المهم ضمنيًا بناءًا على التحرك الذي قام به الناس تجاهه.
في المثال الأول ينظر القرد إلى موزة كما لو كان يمسك بيده أوراق كوتشينة .. والفضول كان هو الدافع الوحيد الذي أجبرك على متابعة نظراته.
مع حركة العين تتحرك الرأس .. في مثال الذئب، أنت لا تشعر بفضول قاتل لمعرفة ما يتحرك بين الأعشاب فحسب، ولكن شعرت بقوة تدفعك إلى النظر بأسفل، والتوجه بعينيك ناحية ما ينظر إليه الذئب.
يجب عليك أن تجعل الهدف التحويلي لك أن يكون أينما تتجه أعين زواك.
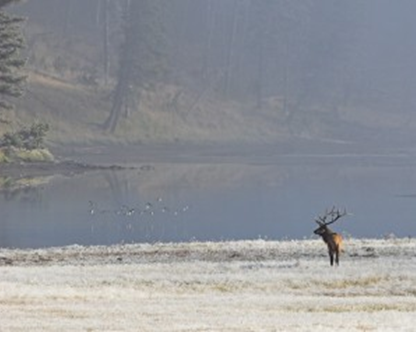
في المثال الثالث، الإشارات التوجيهية الموحية أكثر دهاءًا، ولكنها تظل نقية من العيوب .. فاهتمامك أولًا كان منصب على الإيل في أسفل يمين الصفحة (حيث يكون العنوان المبدئي أو العرض البيعي المتميز USP).
ثم بعد ذلك تحولت عيناك إلى اليسار لتنظر إلى ما ينظر إليه الإيل، حيث ينظر إلى سرب من الطيور يطير فوق النهر (حيث يكون هذا هو نداء الإجراء الذي تلتف الانتباه إليه CTA).
الحيلة المستخدمة في صفحة الهبوط: استخدم الصور الفوتوغرافية للناس أو للحيوانات في صفحة الهبوط الخاصة بك، واجعلهم يحدقون في نداء الإجراء CTA، مع تحريك زاوية رؤوسهم أو عيونهم في اتجاه الـ CTA.
5. المقاطعة (المفاجأة)
هناك سبب رئيسي لفشل البانرات المصممة بتقنية العمى Blindness حال استخدامها للدعاية في مواقع الإنترنت خلال السنوات القليلة الماضية.

السبب في ذلك أن الناس أصبحت مبرمجة على معرفة أماكن الإعلانات في موقعك، بشكل يجعلهم يقومون بعمل إطفاء لها في عقولهم، أو تجاهلها والتركيز على المحتوى فقط، مثل حصان السباق الذي يتم وضع غمامات على عينيه حتى لا يرى إلا طريقه.
ولكي تمنع هذا الأمر من أن يحدث، فأنت في حاجة إلى مفاجأة الناس.
في الصورة المعروضة، تجد شخص يقف في وادي ضيق بين جبلين، يتخلله الضوء، ووقوف هذا الشخص بهذا الشكل يخطف بصرك، ويجعلك تتسائل عن مدى واقعية هذا المشهد.
الحيلة المستخدمة في صفحة الهبوط: قم بعمل تغيير جذري في شكل موقعك، يلفت الانتباه .. فعلى سبيل المثال، في الصورة التالية تجد أن الزر مائل قليلًا .. هذا الميل الطفيف في الزر يلفت الانتباه.
في الواقع أنت لست في حاجة إلى عرض صورة مخلة لتجذب الانتباه، بل الأمر أبسط من ذلك .. فتستطيع على سبيل المثال إمالة الزر الخاص بنداء الإجراء بنحو 30 – 45 درجة عن الطبيعي لخلق نوع من “مشهد غير مألوف”.
حرصت في تصميم موقعي على جعل بعض الأشكال الغير تقليدية به، لجذب الانتباه.
6. التغليف

هذه التقنية كلاسيكية وقديمة، ويتم استخدامها لخداع عيون زوارك، وخلق تأثير الرؤية الأنبوبية .. يمكنك التفكير فيها بنحو وضع نافذة عادية في صفحة الهبوط الخاصة بك، ويكون الـ CTA هو المشهد الذي تقع العين عليه .. ستكون فكرة رائعة لو طبقتها.
في المثال الأول، هناك خط سميك داكن من النهر، ساعدك على تركيز انتباهك على المركز الصورة (مركز الإطار الذي صنعه جانبي النهر السميك).

في المثال التالي، القوس الدائري يمثل نوعًا من الإطارات للشيء الذي تنظر إليه على البعد (التكوين الصخري) ويمنع عينيك من ملاحظة أي شيء آخر في الصورة.
الحيلة المستخدمة في صفحة الهبوط: استخدم أشكال دينامكية قوية تقيد بها عيون الزائر لينظر إلى نقاط اهتمامك. تذكر المقدمة الشهيرة لأفلا جيمس بوند حينما يتم وضع صورته داخل دائرة خاصة به، تثبت الانتباه عليه وحده.
الإشارات التوجيهية الصريحة
الأمثلة السابقة كانت كلها موحية للغاية، وتطلب تفاعل ضمني من زوارك .. إذا كنت تريد جذب انتباههم بشكل صريح وحرفي، يمكنك استخدام الكثير من الإشارات التوجيهية الصريحة لتقودهم إلى الطريق الذي ترغب في أن يسيروا فيه (الهدف التحويلي).
7. الأسهم
كما في كل الإشارات الموحية، فإن الأسهم تبدو – خفية – كما لو كانت لكمة في الوجه، ولكن العجيب أنها تعمل على نحو جيد. في عدد قليل من المرات في صفحتك، يكون إرشاد المستخدم في صفحتك إلى زر الدفع/نداء الإجراء يكون عملية ذكية.
الأسهم توجه عقله ليقول “تجاهل أي شيء آخر وركز هنا فقط من فضلك”.
هذا المثال المدهش المعاكس – في الصورة – يظهر لك 3 أنواع من الإشارات في نفس الوقت .. أولاً السهم في الصورة يعمل كمؤشر توجيهي، ثانيًا الرجل الذي على اليمين يلفت انتباهك بنظره إلى الرجل الذي يحمل اللافتة، يجعلك حينما تنظر إلى الرجل الذي في يمين الصورة، ثم ترى إشارة عينيه، تعود مرة أخرى إلى الرجل الذي يحمل اللافتة، وثالثًا وأخيرًا، النص المقلوب في الصورة يعمل كمفاجأة (مقاطعة لأفكارك) ويجعلك تتوقف وتحدق في الصورة رويدًا، وربما قلبت رأسك حتى تستطيع اكتشاف ما تقوله الكلمات.
وقد استخدمت هذه الحيلة من قبل في أحد مواقعي حينما استخدمت الأسهم كإشارات توجيهية تنقل انتباه الزائر من صورة المنتج الرئيسي، والعنوان الرئيسي، إلى منطقة الإجراء التحويلي، ومنه إلى نداء الإجراء.
الحيلة المستخدمة في صفحة الهبوط: قم بجذب الانتباه إلى أهم عناصر صفحة الهبوط الخاصة بك باستخدام الأسهم الملتفة والغريبة الشكل. قم بربط سلسلة مترابطة من الأسهم معه لتحديد الطريق للزائر ليتبعه ويصل في النهاية إلى نداء الإجراء CTA.
8. الطريق

الطرق عبارة عن تمثيلات لسبل العثور على الطرق الحقيقية في الحياة (جانب نفسي)، وهو يثير عقولنا للتفكير في أننا في حاجة إلى متابعة هذا الطريق. هذا المثال يوضح لك طريق طويل مستقيم، يقود عينيك إلى الصخرة العالية في نهايته.
الطرق مغروسة بقوة في نفوسنا كالمسار الذي ننجذب إليه بصورة طبيعية كمرشد للانتقال من مكان لآخر (وهي كذلك بالفعل، فنحن نستعين بالطرق، للانتقال من مكان لآخر).
الحيلة المستخدمة في صفحة الهبوط: قم بتصميم خطوط متلاقية ترسم بها الطريق الذي يسلكه الناس للوصول إلى نداء الإجراء CTA. تعتبر المثلثات من أكثر الأشكال الديناميكية في كل الأشكال الهندسية، والميل الطبيعي لها يجعل منها أداة تصميم خاصة لا يُستغنى عنها (وهو هو بنفس الطريقة التي صُمم بها السهم بشكل معقد بعض الشيء، ليرسم مسار الناس ناحية هدف معين).
هل حصلت على المزيد من الأمثلة؟
من فضلك قم بالتعليق في صندوق التعليقات لو وجدت صورًا أخرى توضح هذه المباديء أو أي مباديء أخرى للتصميم بصفة عامة، ولتصميم صفحات الهبوط بصفة خاصة.
وإذا كان لديك نموذج لصفحات الهبوط تحوي كل أو بعض من هذه التقنيات، فقم بمشاركتها مع الآخرين من فضلك لنتعلم جميعًا منها وتزداد الاستفادة.
تحياتي .. وحظ سعيد.
(تم أخذ كل الصور من موقع Oli Gardner ما عدا الصورة الخاصة بالنقطة السابعة، فمأخوذة من موقع Missy Shana.)











Thx for translation ;)
http://mercatik.blogspot.co.uk/2013/07/le-design-parfait-pour-vos-landing-pages.html
رد في الصميم