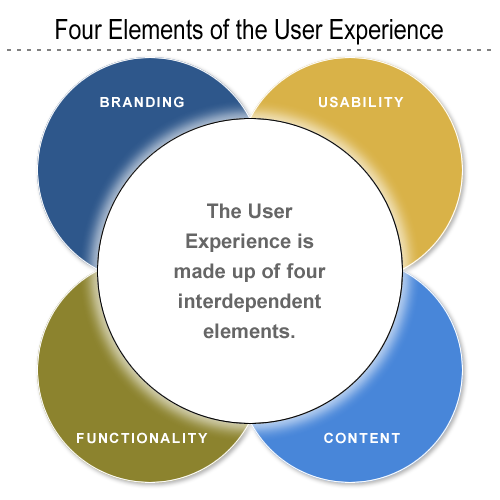
أهمية الـUser Experience والتكامل مع الـ SEO (المصممين والمسوقين)
هذه المقالة سوف تكون تخصصية، لذلك أعذروني ان تحدثت عن مصطلحات ولم أُعرفها بشكل كامل،المقالة تُهم مُصممين الويب،وتهدف الى خلق وعيّ أكثر عن أهمية الـUX والتكامل مع الـSEO.
من واقع خبرتي كمتخصص في تحسين محركات البحث في عالم التقنية(انتظرونا بتصميم جديد) وأيضاً كمدير قسم التسويق في موقع يامسافر (أنتظرونا بنسخة جديدة) ،دائما نواجه مشاكل لكيفية عمل توازن بين متطلبات الـ SEO ومتطلبات التصميم والمصممين بشكل عام رغم ان متطلباتهم كثيرة لكن لا يجب اهملها.
برغم من أن هذه المقالة تخدم مواقع الـE-commerce اكثر ،فأنها تفيد ايضاً مواقع المحتوى.
نقاط خلاف:
نقاط خلاف يجب حلها بين المصمم والمسؤول عن التسويق في الموقع ، التصميم يتطلب العمل على أفضل واجهة للموقع من الناحية الجمالية ،المصمم يعمل جاهداً لكي يكون الـUX بأفضل طريقة وبتجربة رائعة للزائر او مستخدم الموقع ، المسوق يهتم بالزوار واشهار الموقع اكثر ، يهتم ايضا بالConversion rate ، وما مدى فاعلية الموقع بتحويل الزائر الى زبون محتمل بغض النظر الخلاف هنا يكون حول التصميم نفسه، كمثال من المشاكل التي نواجهها : هل استخدم صورة أم نص بالتصميم ؟ هل اعمله رابط او اكتفي بنص؟.
المصمم لا يحب أن تخرب تصميمه بتحويل الصور الكلامية الى نص (Text) ، لأنه سوف يشوه المنظر بشكل عام. لكنه مهم لك كمسوق بمحركات البحث لأنه من الممكن ان يكون هذا النص ضرورياً لأستهداف كلمات مهمة وجوهرية بالصفحة.
أذا كانت الصورة النصية يوجد بها كلمات مهمة من الناحية التسويقية يجب ان يتخلى المصمم عن هذه الصورة لصالح المسوق ،اما اذا كان النص بالصورة لا يؤثر كثيراً على أداء الصفحة بمحركات البحث فيجب أن يتخلى المسوق عن هذا لصالح التصميم.
[green]نصيحة: ” أستخدم Google fonts كحل وسط لك كمسوق وللمصمم بحيث يحافظ على الناحية الجمالية للخط وأيضا يكون نص ” [/green]كمسوق لا تسمع نصيحة قسم الWeb development بجعل النص حجمة صفر يظهر خلف الصورة ( طريقة خاطئة وسوف تعاقب عليها من جوجل)العديد من نقاط الخلاف سوف تظهر بين التصميم وبين المسوق ، تذكرو أنكم تخدمون هدف واحد وهو الزيادة في الـConversion rate للموقع وأعطاء الزائر أفضل تجربة بالموقع.
كمتخصص بتحسين محركات البحث أهمية الUX بدأت تزيد وترتفع قيمتها بالنسبة لجوجل والبحث، كلما كان الديزاين ممتع للزائر سوف تكسب محرك البحث اكثر ، أذن صمم للزائر وليس لمحرك البحث.
في موقع أنثى عملنا جاهداً لأن يكون الموقع Responsive design وذلك لأهميتة بالنسبة للـUX والمتصفحين وأعطاء زوار الموقع الذين يستخدمونه من خلال الأجهزة الذكية افضل تجربة وبالتالي تأثيرة ايجاباً على الSEO للموقع.أذن بالحقيقة نقاط الخلاف يجب حلها لصالح المستخدم وليس لصالح محرك البحث ، هل سوف يحب الزائر هذا التصميم اذا كان الجواب نعم فمحرك البحث سوف يحبه ايضاً، مع مراعاة ماتم ذكره من نقاط خلاف جوهرية.
- نقطة لا أريد ذكرها لقِدمها لكن سوف أضطر لأن بعض المواقع العربية لا زالت تستخدمها : توقفو عن أستخدام الفلاش ارجوكم! لا ينفع من الناحية التسويقية ولا يفضله المصمم ، لذلك ماالحل اذا كنت سوف تستخدم هذا النوع بشكل ضروري !؟
الـHTML 5 هو الحل الانسب لذلك دع المبرمج يتعامل مع اي شيء تريده من هذه الناحية ( يوجد مبرمجين غير مُطلعين لذلك يجب عليك كصاحب عمل دائم ان تجعل موظفينك Up to date لما هو جديد).
- أذن كيف أعرف اذا كان المستخدم اعجبه التصميم وكيف أعلم اين يضغط بالموقع ؟
يوجد العديد من الأدوات التي تساعد بذلك منها عمل Heat map للموقع ( في تحليلات جوجل توجد لكن بشكل بسيط ) يوجد العديد من الأدوات المدفوعة تساعدك لفهم زوارك اكثر وبالتالي التحسين على الUX وهذا يعني تحسن في محركات البحث.
هل اليوزر اكسبيريانس جزء من الSEO أم ان العكس هو صحيح ؟
نعم اليوزر اكسبيريانس هو جزء من عملية الSEO الكاملة والـSEO جزء من عملية التسويق الكاملة للموقع ،ولكنه مهم ولا يجب اهماله ويجب أخذ رأي المُصمم لانه دائما يرى من ناحية الاستعمالية للموقع وأنت كمسوق تراه من ناحية جلب المزيد من الزوار، اذا كنت تراه فقط هكذا اعلم انك لن تجلب زائر واحد اذا لم تعطي الزائر أفضل تجربة للموقع وأفضل تصميم.
ركز على التصميم بأستخدام مبادئ التسويق:
أعمل محتوى للزائر ليس لمحرك البحث ، لكن يجب مراعاة مايتطلبه محرك البحث ( لاتهمل متطلبات محرك البحث للحصول على رتبة افضل)
- أستخدم وسوم H1 ، H2
- أعمل على التأكد من جاهزية الموقع عمل الـMenus واستخدام النص بها ، هل الموقع جاهز من ناحية الfunctionality ؟
- سهل التنقل بالموقع بشكل كبير بحيث يستطيع الزائر التنقل بين الموقع بسهولة اذا عملت هذه النقطة فمحرك البحث ايضاً سيتمكن من ذلك
- استخدم الوصف والاسماء للمنتجات بشكل ذكي
أذا كنت تريد أختبار الUX قم بانشاء عدة صفحات وقم بعرضها لزوار مختلفين عن طريق Google web optimizer،وقم بأختبار الBounce Rate لكل صفحة ، هل تحسن الConversion rate على الصفحة أ اكثر من ب ؟ اذن يجب عليك ان ترى ماالذي ميّز صفحة أ عن ب ، هل هو من ناحية تصميمية أم ان المسوق كان محق باستخدامه نص مثلا ؟ بالتالي اذا تحسن تفاعل الزوار بالصفحة أ ، أذن الصفحة أ سوف تكون أفضل ايضاً بالنسبة لمحركات البحث.
جوجل ومحركات البحث الأن بطبيعة الحال دائما يؤمن بالجودة لتحسين أداء صفحاتك بمحركات البحث ، فالـSEO لم يعد كما بالسابق أصبح علم معقد ويجب متابعته اولاً بأول.اذن مالذي تعنيه الجودة لدى جوجل ؟
رغم أعتماد جوجل أصبح اكثر على الـSearch quality rater ، لا نريد أن نهمل الجودة المطلوبة من الRobots الخاصة بجوجل والنقاط التالية تذكرها بعض نقاط الجودة لمحرك البحث:
- سرعة الصفحة.
- سهولة التنقل بين الاقسام.
- الروابط الداخلية وعملها بذكاء.
- تجنب المحتوى المكرر.
- وصف دقيق ومتعلق بالصفحة.
- شكل الصفحة وطريقة زيادة التفاعل بها من جانب المستخدم.
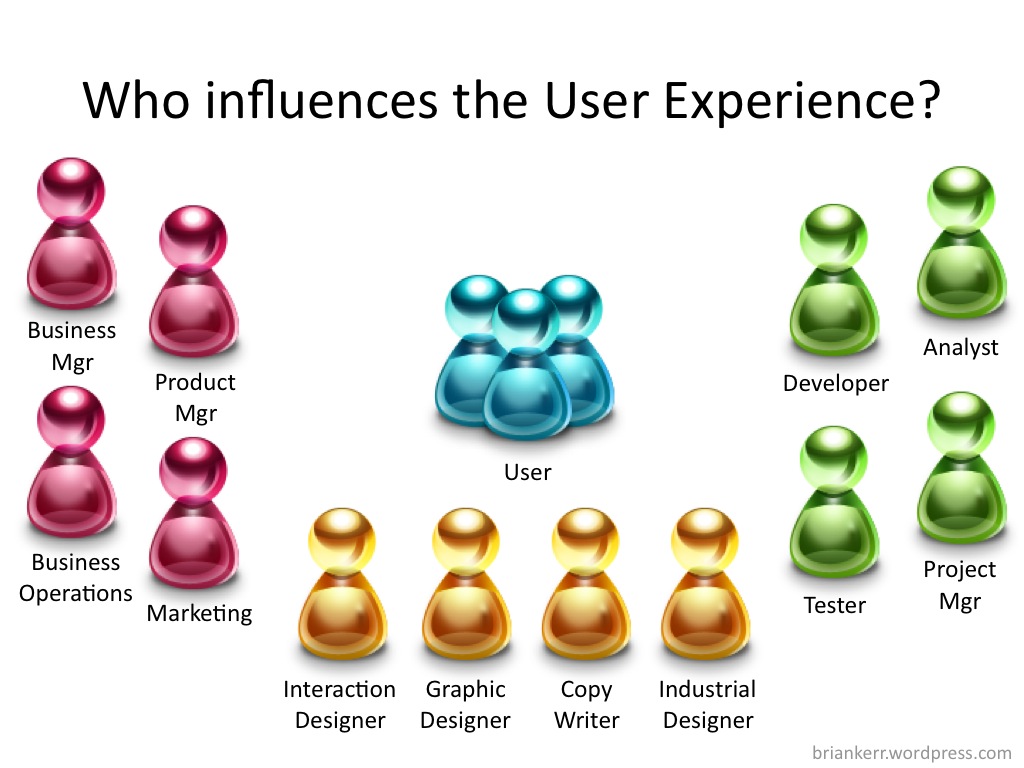
اخيراً من هم الذين يشاركون بتحسين الUX:
بالحقيقة هي عملية متكاملة يتشارك بها الجميع ، التركيز الاكبر يكون على المصمم وعلى المسوق.
بأمكانك متابعتي عبر تويتر : @moazabugoush ، جوجل بلس ، او اضافتي على اللينكد اين













درس رائع وجميل الف شكر حبيبي
http://pagearabia.co/7002.html
أخي العزيز, نحن جداً نحترم موقع عالم التقنية, أنت أخذت المقال من موقع آخر أكتب منقول من الموقع الفلاني !
حرام عليك المقال من كتابتي !
المصدر .tech-wd
اخي تم وض المصدر في الاخير من قبل ولكن نسيت اسوي الرابط
تم وضع الرابط
http://pagearabia.co/7002.html
اعتزر
شكرا اخي ولا يهمك :)