تصميم المواقع: وضع خطة العمل أولاً
من الممارسات التي يقوم بها المصممون المحترفون بدافع من الكسل أو قلة الوقت الشروع في تصميم موقع ما دون تدوين خطة عمل واضحة لهذا المشروع، لا أخفيكم سراً أنه وإن بدت هذه الطريقة أكثر راحة وسرعة إلا أنها أبعد ما تكون عن ذلك، حيث تعتبر عادة فتح صفحة جديدة في برنامج الفوتوشوب والتفكير خلال العمل عليها أمرا غير احترافي ويضيع الكثير من الوقت عبر التجريب والتعديل وإعادة النظر مرارا خلال تنفيذ العمل، قد يفلت المصمم من هذه المصيدة عدة مرات إلا أنه يضيع كثيرا من الوقت والجهد بهذه الطريقة.
لذا ينصح دائما بوضع خطة العمل كاملة على الورق أو على أي وسيلة يحبذها المصمم قبل البداية، كيف؟ إليكم بعضاً من النقاط التي تساهم في رسم الخطوط العريضة للمشروع:
تحديد هوية الموقع:
يتم تحديد هوية الموقع من خلال الهدف الأساسي من وجوده، فتختلف سبل التعامل مع المواقع على حسب ما إذا كانت تجارية أو شخصية أو مواقع خدماتية كالويب2، وعلى ضوء هذا يتم تحديد إسم نطاق مناسب وشكل شعار يعبر عن هذا الموقع باحترافية.
حجز مساحة للموقع:
تعتبر مهمة حجز مساحة لإستضافة الموقع من المهام السهلة الممتنعة، حيث تعتمد على عدة محاور حين اختيار الشركة المقدمة لهذه الخدمة، أهمها الكفاءة وقلة المشاكل في خدمتها وتناسب سعرها مع مستوى الخدمة المقدمة من قبلها، بالإضافة إلى تلبية الإحتياجات الرئيسية للموقع، فبطبيعة الحال تعتبر احتياجات المواقع البسيطة قليلةً مقارنة بالمواقع الكبيرة أو الحكومية، وعلى المصمم إذا ما أوكلت إليه هذه المهمة تقديم استشارة مثلى لعملائه.
ألوان الموقع الرئيسية:
هذه الخطوة من أهم مايجب على المصمم تحديده قبل البدء كي لا يقع في مصيدة إضاعة الوقت، حيث تعتبر الألوان من أكثر ما يضيع المصمم فيه من وقته عند عدم تحديدها مسبقا، فبادئ ذي بدء حدد عدد الألوان المستعملة في الموقع هل هي مجموعة من ثلاثة ألوان أم خمسة أم تشكيلة أخرى، بعدها قم بتحديد هذه الألوان ودون أرقامها المميزة لديك ليسهل الرجوع لها، على سبيل المثال (#FFFFFF).
التقسيم الأساسي:
وتحدد هذه العملية الشكل الأساسي للموقع وهل سيكون تصميما ذو عمودين أم ثلاثة؟ وأين ستكون القائمة الرئيسية أعلى الصفحة أم جانبها؟ وكم سيكون حجم الهيدر والفوتر؟ وأين سيقع المحتوى من الصفحة؟، كل هذا يفترض تحديده ووضع تفاصيله كامل على الورق قبل البدء، يبدوا هذا الموضوع غير مهم لكنه يعطي نتائج مذهلة أثناء التنفيذ والذي سيتم بسرعة وسلاسة لإكتمال التفاصيل وعدم الحاجة الملحة للتوقف لمراجعة العمل والتعديلات التي تتم عليه.
نوع تصميم الموقع:
على حسب احتياجات الموقع يحدد نوع التصميم الذي سوف يتبع مع هذا الموقع، وهل سيكون صفحات ثابتة (static) أم صفحات ديناميكية (dynamic)، وللتوضيح أكثر، تحدد هذه الفقرة ما إذا كان من الأفضل أن يقوم الموقع على أساس أكواد HTML و CSS دون الحاجة إلى استخدام قواعد البيانات والتطوير البرمجي أو استخدام برامج ويب سواءاً كانت جاهزة أم برمجة خاصة لإستيفاء إحتياجات الموقع.
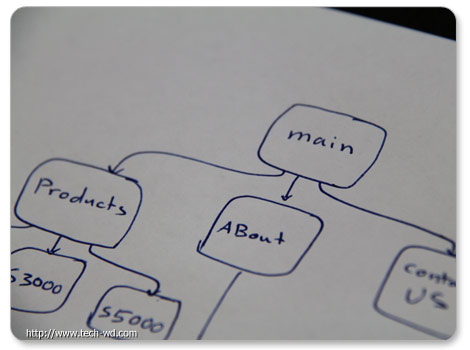
خريطة الموقع:
إذا ماكان الموقع يتكون من عدة صفحات رئيسية ومتفرعة أو ما شابه ذلك فإنه يعتبر من مهم تحديد خريطة للموقع ليسهل التعامل مع بناء الموقع وربط بعضه ببعض، كما أن تحديد الخريطة الأولية للموقع يسهم كثيرا في وضوح تقسيم الموقع وتوزيع المحتوى بفعالية واكتمال الرؤية التصميمية للموقع.
يعتبر ما ذكر أعلاه بعضا من الأمور المستحب تحديدها قبل الشروع بمرحلة التنفيذ عند تصميم موقع ما، وجد أن التخطيط السليم ووضوح خطوات أي عمل ليس فقط في تصميم الويب بل في الكثير من المشاريع يساهم كثيرا في رفع كفاءة العمل وتوفير الكثير من الوقت والجهد، وهذا مايفترض علينا دوما عمله للوصول إلى عمل أكثر تنظيما وإنتاج أفضل ومستوى رضى عن العمل يليق بتطلعاتنا وطموحاتنا.










كي تنجح في عملك لا بد من التخطيط الجيد ، بذلك تكون وفرت الوقت والجهد المبذول.
خطة رائعة للبدء بعمل تصميم للمواقع.
الصراحة موضوع يستحق التقييم ,
أنا مصمم مواقع ووقعت في مشاكل كثيرة لعدم التخطيط و الآن الحمدلله ترتبت أموري وبدأت أخطط قبل عمل أي موقع أو صفحة
وأنصح أي مصمم مبتدئ أنا يبدأ التخطيط قبل التنفيذ .. و الله الموفق :)
أود ان اضيف اخ محمد نقطتين مهمين فى نظرى
الاولى هيا الاطلاع على معارض الاعمال لجلب افكار جديدة او محاولة مكاوبة التطور الذى نفتقده فى المحتوى العربى
والثانية هيا المواقع المنافسة للموقع الذى اصممة …
جزاك الله خيرا
جميل أخي , وعلى العكس مما يعتقد الكثير بأن هذا مضيعة للوقت , فانا أقول أن هذا يختصر الكثير من الوقت ويساعد على العمل الجاد بدون تشتيت الأفكار .
فعلياً هذا مفيد ، واحاول انا حقيقه ان اقوم بذلك ، خصوصاً ان التخطيط ع الورقة ، والقلم اسهل ، لكن افضل السبورة اكثر ! لسهولة التعديل .
فعلا كلام في الصميم، ورغم تأكدي من ان هذه الامور اساسية ورغم دراستي لها والمفروض اكون محترف في التخطيط الا انه للاسف دائما اتكاسل في التخطيط وابدا العمل فوراً لذلك تجدني في كل يوم اغير طريقة التصميم والالوان.
السلام عليكم
نعم.. التخطيط مهم جداً
بالنسبة لي،،حتى تصميم الشعار أخطط له على الورق قبل أن أبدأ به،،هذا يساعدني كثيراً ويوفر الوقت
مقال أكثر من رائع
شكرا لك اخي الكريم تقسيم العمل على خطوات والسير على نقاط معينه ورسم الهدف بوضوح من شأنه أن يخلق عمل أكثر من مميز
لي ملاحظة حول نقطة (حجز مساحة للموقع:) في اعتقادى أن هذه المهمة ليست من واجبات المصمم وليس لها أى صلة بعنوان التدوينة .
الست معي .
اولا ً اشكرك على هذه المقالة
ثانيا ً لاحظت شي في ماكتبت ,, ان كل الي ذكرته يفعل اي مطور ويب
الا اذا كان شخص ما يفهم شي في تطوير المواقع ممكن يتاجهل بعض من هذه
ايش شخص راح يبني موقع شي طبيعي انو يعرف هدف الموقع ولما يجي في التصميم اكيد راح يختار الوان مناسبة وتقسيم مناسب شي طبيعي ولا كيف راح يقوم الموقع من اساسه ,, اهم نقطه والي يجعلها الكثير ,, هي تطوير المواقع على من خلال تقسيمها الى مجموعات او ما يعرف بـ OOP
بحيث يختصر الوقت والجهد وليس في كل مره يبدء من الصفر ,, هكذا يفعل المحترفون
^_^
ساعة تخطيط توفر عشرين ساعة عمل ..
نعم كلامك صحيح تماما أخي محمد ..
كما أود أن أضيف نقطة مهمة وهي تنفيذ مخطط شكل الموقع او مايسمى بالوايرفريم Wireframe .. وهي عبارة عن تصميم الموقع على شكل مخطط (خطوط سوداء وخلفية بيضاء) لمعرفة كيف سيكون شكل الموقع وأماكن الأقسام داخل الصفحة .. فهذا يوفر عليك وقت وجهد بدﻻ من العمل على الفوتوشوب وتغيير الكثير من اﻷمور قبل اﻻستقرار على الشكل النهائي ..
وأنصح باستخدام http://hello.hotgloo.com/ فهو مجاني وسهل ورائع جدا واستخدمه في عملي ..
السلام عليكم ورحمة الله
الأستاذ أحمد ذكرت “محاولة مكاوبة التطور الذى نفتقده فى المحتوى العربى”
وعلى هذا أريد ان اسألك سؤال … عندما زرت معرض أعمالك رأيتة باللغة الإنجليزية وكذلك المدونة ..فلماذا لا تكون باللغة العربية حتى تساهم في دعم المحتوى العربي ومواكبة التطور كما ذكرت …