التصميم التفاعلي Interaction Design
في اللقاء الثاني لفتيات التقنية الذي عُقد في حاضنة بادر يوم الأربعاء 3 نوفمبر 2010 قدّمت د. أريج الوابل عرضاً بعنوان “التصميم التفاعلي Interaction design”، كان العرض ثرياً بالمعلومات الأساسية عن التصميم التفاعلي: تعريفه، استخداماته، معايير تصميم موقع تفاعلي، ومعلومات أخرى كثيرة أحببت أن أشارككم بجزء منها.
التصميم التفاعلي مصطلح عام ويهتم بتصميم منتجات قابلة للاستخدام، حيث تحقق سهولة التعلم، وفاعلية الاستخدام، وتزود المستخدم بتجربة ماتعة، فاعلية الاستخدام تعني أن المنتج مصمم ليكون أداة جيدة كفاءةً وفعالية، سهل الاستخدام تعلماً وتذكراً.
ولتصميم أي منتج تفاعلي يجب الأخذ بالاعتبار عدة نقاط مهمة: من هم الفئة المستهدفة، وما هي الخدمات والنشاطات التي سيقدمها المنتج، أين سيتم تقديم المنتج؟
للتصميم التفاعلي فروع متعددة، وما يهمنا هنا هو Human-computer interaction design، وهو مجموعة تداخل علوم كثيرة: علم الحاسب، علم الإدراك، علم النفس، وأخيراً علم التنظيم في محاولة لفهم كيف يستخدم الأشخاص التقنية ويتفاعلون معها.
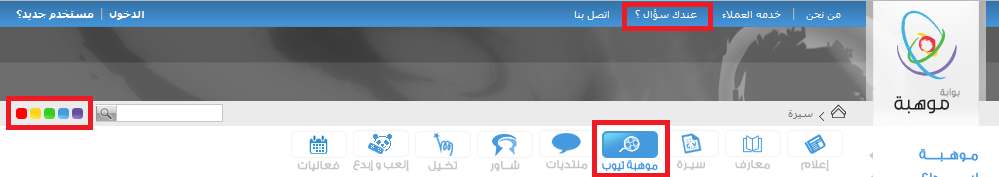
الموقع التفاعلي يجب أن يضمن تواصلاً مباشراً بين المصممين والمستخدمين بحيث يتفاعل المستخدم بالموقع ويتأثر فيه، على سبيل المثال: موقع بوابة موهبة يُعد موقعاً روعي فيه التصميم التفاعلي من عدة نواحي: أولاً/ إمكانية تغيير لون الأيقونات (توجد خمسة ألوان كما هو واضح في الصورة)، ثانياً/ تظليل الأيقونات حسب تمرير المؤشر عليها، ثالثاً/ وجود طريقة سهلة وواضحة للحصول على التغذية العكسية من المستخدمين من رابط: عندك سؤال؟
غالباً المواقع التفاعلية تحتاج إلى النقر على أيقونة واحدة فقط للوصول إلى ما يريده المستخدم، مع مراعاة أن لا تكون الصفحة الرئيسة للموقع متضمنة للعديد من الأيقونات، بحيث يضيع المستخدم قبل أن يجد ما يحتاجه، مهارة الجمع بين الكثرة في المحتوى والتنسيق في التصميم هو ما نجح مصممو موقع بوابة موهبة في تحقيقه، ففي مجال بصري واحد يمكننا الوصول إلى 15 وجهة في تصميم مريح للعين، حيث الاعتماد على الرسومات المصغرة للدلالة على محتوى الأيقونة، والكتابة باللون الرمادي أسفل كل أيقونة كلمة واحدة أو على الأكثر كلمتين.
ظهرت الحاجة إلى معايير تصميم المواقع التفاعلية لتلافي أخطاء مستقبلية في تصميم مواقع الأطفال وذوي الاحتياجات الخاصة بعد نتائج دراسات أثبتت أن بعض العناصر في تلك المواقع تسببت في تشتيت الانتباه وإثارة التوتر لدى المستخدمين.
ولذلك نلحظ أن المواقع التفاعلية تأخذ في الاعتبار الأشخاص الذين لم يسبق لهم تصفح الانترنت من قبل، بحيث كل شيء يبدو سهلاً وواضحاً، وفي ذات الوقت الأشخاص المتخصصين الذين سبق لهم المرور على مواقع عديدة، المواقع التفاعلية يجب أن تتيح تجربة ماتعة للمستخدمين بكل فئاتهم.
مصدر المعلومات + الصور التوضيحية من محاضرة الدكتورة أريج الوابل.