مواقع
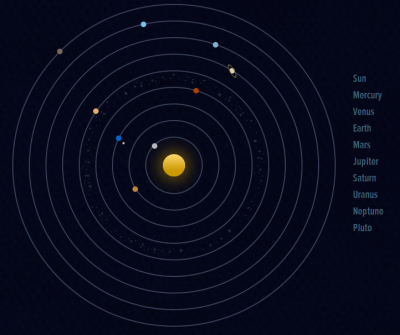
شاهد النظام الشمسي باستخدام HTML و CSS3
لمعرفة قوة تقنية CSS3 مع HTML يجب عليك زيارة هذه الصفحة والتي يمكن مشاهدة النظام الشمسي بالحركة والصورة ومع معلومات عن كل كوكب في النظام الشمسي , وتحتاج لعرض هذه الصفحة لمتصفح الكروم او السفاري لمشاهدة حركة الكواكب ,للأسف في الفايرفوكس لن تعمل حركة الكواكب , المضحك في الامر ظهور الكواكب في النظام الشمسي على شكل مربعات في متصفح الاكسبلورور وهذا يعود لعدم دعم الاكسبلورور في النسخ الحالية للـ CSS3.
المصدر











يسبب كثرة المؤثرات تعمل الصفحة ببطئ متناهي على الكروم
عمل جميل لكن يحتاج للمزيد من الانسيابية في الحركة
فعلاً في نظام اللينكس جربت الرابط ولم يعمل سوى في chrome 6.0.437.3 وفشل في كل من opera 10.6 , firfox 3.6.6, 3.7, 4
حقاً لم أفهم ما هي الفائدة من HTML5
أظن أن كل هذه المؤثرات يمكنني عملها ببساطة باستخدام jQuery
شغال عالفايرفوكس
نعلم ماهي قوة CSS3 و Html ولكن ليس على حساب المعالج اذاً مالفرق بين الهواء الساحن الذي يخرج من المروحة اثناء تشغيل الفلاش و استخدام CSS3 و Html .
معقولة مافيه أكواد جافاسكربت؟؟؟
والله إمكانات جبارة لـ HTML و CSS
يعطيك العافية ياسعود
عزيزي الجهد المستخدم من المعالج اثناء تشغيل صفحة CSS3 و html هو نفسه المستخدم عند تشغيل نفس الحركة او محاكاتها مع الفلاش او العكس
لانها تعتمد على frame Rate وهذا الحركة عبارة عن cycle loop لعنصر في الصفحة او داخل ملف فلاشي
فلا تعتقد ابدا ان الهوا الذي الحار الذي يخرج من المروحه هو بسبب الفلاش : )
السبب هو السوفت وير الذي يعالج مشغل الفلاش .. فلا مشاكل مع الويندوز تذكر
يبقى الفلاش هو الأفضل دوما
يعني ما معقولة اترك الفلاش وأتعلم html5 و css3 و javaScript معاً حتى أعمل لعبة معقولة, ما يمكن عمله أكثر بساطة في الفلاش
نعم لا توجد أي مشاكل مع الوندوز
المشاكل فقط مع الماكنتوش والسبب هي أبل كما صرحت أدوبي
صراحه شيئ مدهش وامكانيات قويه في الانيميشن
لم يعمل على الاوبرا و يعمل على الكروم