استخدام خدمة @Anywhere من تويتر
منذ عدة ايام اعلن موقع تويتر عن خدمة أي مكان @Anywhere ، والتي مع سطور قليلة فقط تضيفها لكود موقعك يمكن أن يجلب مجموعة كبيرة من وظائف تويتر الي موقع الويب الخاص بك, بحيث تستطيع علي سبيل المثال تحول كل اسماء المستخدمين @twitter الي روابط لعناوينهم علي موقع تويتر بشكل , وحتى الى انشاء تويت جديدة مباشرة من خلال موقعك الشخصي. سوف احاول اظهار كيفية القيام بذلك ان شاء الله .

قبل البدء في انشاء التطبيق
لكي تبدأ في استخدام @Anywhere يجب ان تحصل علي مفتاح لاستخدام الواجهة البرمجية API اذا لم تكن تمتلكه يمكنك الحصول علية من هنا http://twitter.com/apps/new
اعداد الملف الاساسي
في البداية ننشئ ملف html
<html> <head> <title>@Anywhere test</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="http://platform.twitter.com/anywhere.js?id=APIKey&v=1" type="text/javascript"></script> </head> <body> …… </body> </html>
يتم استبدال APIKey بالمفتاح الخاص بك ,لاحظ المتغير v=1 فهو يعبر عن النسخة التي تعمل عليها من الواجهة البرمجية فربما مستقبلا تخرج شركة تويتر بنسخة جديدة وهذا يدعم استمرارية الكود الذي تطوره في العمل
انت الان مستعد للبدء في استخدام @Anywhere لنبدأ اضافة محتوي للصفحة
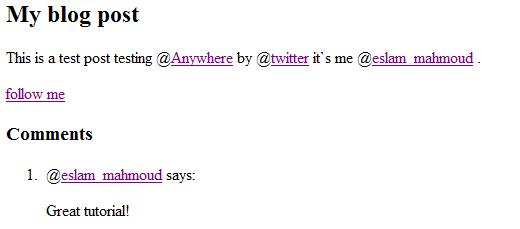
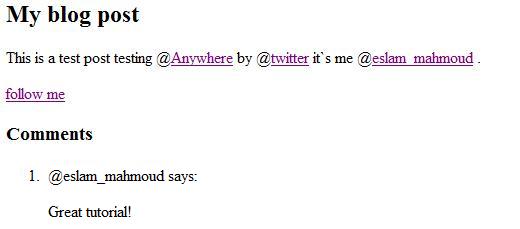
<div id="main"> <div> <h2>Test Post</h2> <div> <p>This is a test post testing @Anywhere by @twitter it`s me @eslam_mahmoud .</p> <a href="http://twitter.com/eslam_mahmoud" title="eslam_mahmoud">follow me</a> </div></div><div> <h3>Comments</h3> <ol> <li><span>@eslam_mahmoud</span> says:<p>Great tutorial! </p> </li></ol></div></div>
تحويل الاسماء الي روابط
توفر @Anywhere اسلوب بسيط لتحويل اسماء المستخدمين علي الشكل @eslam_mahmoud الي روابط اتوماتيكيا بشكل بسيط جدا
twttr.anywhere(function(twitter) {
twitter.linkifyUsers();
});
مجرد اضافة هذا الكود فهو سيقوم بتحويل الاسماء في كل الموقع الي روابط
يمكنك ايضا تحديد منطقة معينة ليتم التغير فيها عبر اضافة twitter(“AnySelector”).
twttr.anywhere(function(twitter) {
twitter(".post ").linkifyUsers();
});
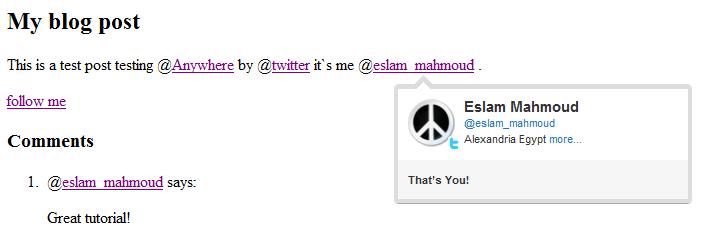
وضوح معلومات اضافية عن المستخدم بمجرد الوقوف علي الاسم
و ايضا توفر @Anywhere اسلوب بسيط للقيام بتلك المهمة عن طريق اضافة الكود
twttr.anywhere(function(twitter) {
twitter.hovercards();
});
و ايضا بنفس السهولة يمكن تحديد منطقة معينة يتم التأثير عليها عن طريق
twttr.anywhere(function(twitter) {
twitter(".comment").hovercards();
});
اضافة زر اتبعني Fllow Button
عن طريق دالة followButton()سوف تضيف زر اتبعني او ما يعرف بـ ollowButton كل ما تحتاجه هوا اسم المستخدم و المكان التي ستظهر فيه
الكود التالي سوف يضيف الزر ليتبع eslam_mahmoud بعد وسم #main div
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});
ــــــــــــــــــــــــــــــــــــــــــــــــ
هذا الموضوع هوا عبارة عن محاولة توضيح لخدمة شركة تويتر الجديدة للمطورين وهذا درس بسيط اتمني ان تستفيدوا منه :)
هذا الموضوع بالاعتماد علي net.tuts+, ولا تنسوا متابعتي علي تويتر @eslam_mahmoud














خدمة رائعة وشرح رائع لطريقة تطبيق الخدمة
شركة تويتر تعمل على المدى البعيد تحاول جمع اكبر عدد من الرواد بطرق لا يعرفها المستخدم العادي سياسة جميلة
جميل جداً ..
شكرا جزيلاً على الشرح