صندوق تلميحة بداخله أكواد HTML
ننتقل الأن إلى الخطوة الثانية من التعرف على Tooltips في الدرس السابق تعرفنا على عرض (نص) لأي عنصر باستخدام ابسط الطرق وكتابتها بأبسط طريقة, الأن في هذا الدرس سنتعرف بدلاً من عرض النص سنعرض (اكواد HTML) داخل الـ Tooltip أو صندوق التلميحة فبسم الله أولاً وأخيراً.
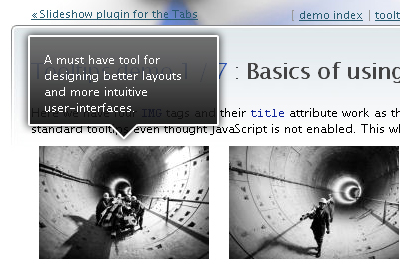
نتيجة الدرس ستكون كالصورة التالية ويمكنك مشاهدتها حية وفي نهاية الدرس يمكنك تحميل ملف تطبيق الدرس كما قمت بإرفاق ملف الفوتوشوب لتصميم الزر وصندوق التلميحة للفائدة.
قبل التأشير

بعد التأشير

اضغط هنا للمشاهدة الحية على التطبيق
طريقة عمل التلميحة السابقة كالتالي
كما تعرفنا سابقاً بطريقة البداية السهلة هي استدعاء ملف المكتبة في هذه المرة سيكون هناك تغيير بسيط وفائدة أخرى لهذه المكتبة بخصوص البداية فلكي تقوم باستخدام اعدادات متقدمة يجب عليك استدعاء المكتبة بنسختها الكاملة في السابق كنا نستدعيها بشكل اساسي الأن يجب ان نستدعي النسخة (Full) الفرق بسيط جداً فقط يتم إضافة full في عنوان نسخة المكتبة ويمكنك تحميل المكتبة او استدعائها من صفحة التحميل للمكتبة والتي دائماً احرص على استخدامها بدلاً من استدعاء الملف من هنا فهو للشرح فمثلاً نبدأ بسم الله بإستدعائها كالتالي.
[html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html dir="rtl">
<head>
<title>jQuery Tools Demo</title>
<script src="http://cdn.jquerytools.org/1.1.2/full/jquery.tools.min.js"></script>
</head>
<body>
</body>
</html>[/html]
بعد ذالك داخل الوسمين <body> و </body> نضيف العناصر اللازمة وأول شيء رابط التحميل كالتالي :
[html]<a class="download-link" href="https://tech-wd.com/wd/wp-content/uploads/2010/01/tooltip2-html.zip"></a>[/html]ببساطة رابط طبيعي وفيه رابط لملف.
الأن أنتهينا من إضافة الرابط سنقوم بتنسيق شكله لاحقاً فقط لنقم بإضافة عنصر صندوق التلميحة كالتالي:
[html]<div class="tooltip"><p>هنا يمكنك إضافة أي كود HTML ببساطة</p>
<p><img src="images/zip.gif" />اسم الملف: <span>tooltip2-html.zip</span></p>
<p>حجم الملف: <span>1kb</span></p>
<p>عدد مرات التنزيل: <span>2342</span></p>
</div>[/html]
انتيهنا من عناصر الـ HTML ! رائع صحيح؟, الأن لنتجه إلى إضافة الكود الخاص بعرض التلميحة بالجافا سكريبت وذالك في داخل الوسمين <head> و </head> وبعد الملف الذي استدعيناه لمكتبة الـ jQuery Tools وذالك كالتالي:
[html]<script type="text/javascript">$(document).ready(function() {
$(".download-link").tooltip({ effect: ‘slide’});
});
</script>
[/html]
انتهينا من الجافا سكريبت!
كل ما تبقى لنا الأن هي أكواد الـ CSS هي حسب التنسيق الذي تريده يكمن الجهد المطلوب فيها عموماً بكل سهولة نضيفها كالتالي:
[css]<style type="text/css">/* تنسيق الرابط */
.download-link {
background:url(images/download.gif);
width:290px;
height:111px;
display:block;
margin:0 auto;
}
.download-link:hover {
background:url(images/download.gif) 0 113px;
}
/* تنسيق الصفحة */
#page {
width:502px;
margin:0 auto;
font-family:Tahoma;
font-size:10pt;
color:#878787;
line-height:20px;
}
a {
color:#236ea7;
text-decoration:none;
}
/* تنسيق صندوق التلميحات */
.tooltip {
display:none;
background:url(images/bg.gif) no-repeat;
width:295px;
height:153px;
padding:15px 23px;
margin-top:20px;
}
.tooltip p {
margin:6px 0;
}
.tooltip span {
color:#000000; font-weight:bold;
}
.tooltip img {
float:left;
}
</style>
[/css]
هكذا بحمد الله انتهينا من العمل ولمشاهدة وتحميل العمل من هنا:

أرفقت فيه ملف الفوتوشوب لتصميم الزر وصندوق التلميحة للفائدة, لأي استفسارات او اسأله يرجى طرحها هنا, مع التحية وبالتوفيق.







عغفعغفعغفع
البالبالبال