الأخبار
حل مشكلة التحديث الجديد لـ SyntaxHighlighter في الووردبريس

إضافة SyntaxHighlighter Evolved في الووردبريس هي أفضل إضافة وجدتها بالنسبة لي في تلوين وتنسيق الأكواد داخل التدوينات، وكانت تعمل معي بشكل جميل ولكن بعد عمل التحديث الأخير لها واجهتني مشكله كدت أفقد أعصابي منها، ولكن الحمد لله بتعديل بسيط في الـ CSS انحلت المشكلة بشكل جميل.
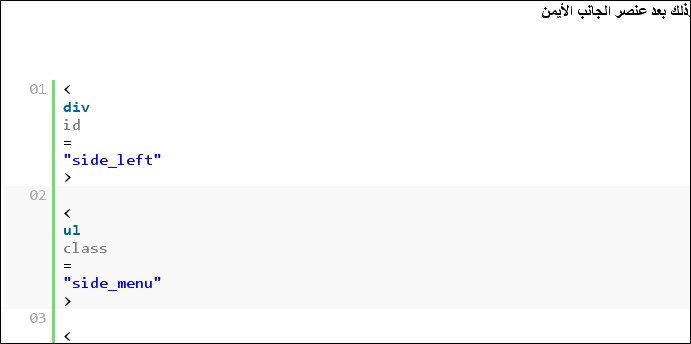
قبل حل المشكلة تظهر الأكواد التي أضفتها سابقاً كالتالي:

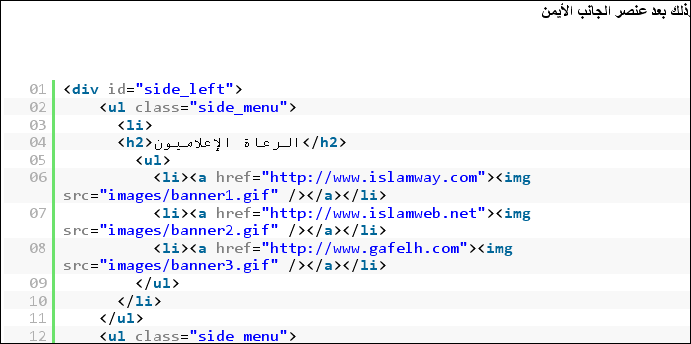
بعد حل المشكلة تظهر بشكلها الطبيعي:

لحل المشكلة للفائدة كالتالي:
اذهب إلى (لوحة التحكم -> المظهر -> المحرر -> style.css) ثم قم بإضافة التالي في آخر سطر:
[css].syntaxhighlighter code {display:inline !important;
}[/css]
وصلى الله وسلم على نبينا محمد.









بجد موضوع جامد ومهم للشرح في مواقعنا وموقعكم بجد حاجه تشرف وربنا يوفقكوا وتفيدونا اكتر واكتر…
شكرا
Realy it’s very nice javascript code