سلسلة دروس مكتبة jQuery Tools، المكتبة المفقودة للويب
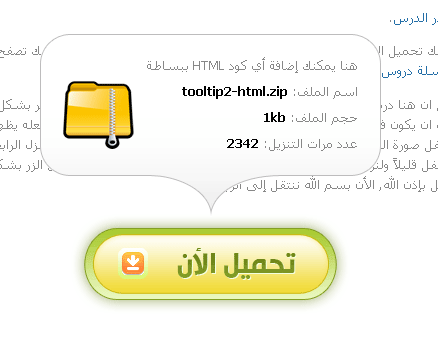
تشجيعاً من فريق عمل jQuery Tools بإضافة تويتة خاصة في حسابهم عن هذه السلسلة (Wondering what they say about jQuery Tools in Saudi Arabia: http://bit.ly/3K7N5L) مشكورين على طرحهم, وبمتابعتكم وتشجيعكم سنكمل السلسلة بإذن الله تعالى وبكل شوق, ففي هذا الدرس من هذه السلسلة إنتقلنا إلى دالة جديدة من أحد دوال jQuery Tools وهي جزئية كاملة متعلقة بالـ Tooltips أي صناديق التلميحات, وهذه الصناديق التي تأتي عند مرور الفأرة على عنصر معين يتم إظهار تلميحة لهذا العنصر, كما في الصورة التالي عند تمرير الفأرة على الصورة الأولى:
سنقوم بعمل مثل السابق لكن معربة بطريقتنا الخاصة وبصورة الصندوق الخاصة لنا ويمكنك مشاهدة مثال ذالك بالصورة التالي:

أضغط هنا لمشاهدة المثال الحي | تحميل ملف تطبيق الدرس
بسم الله كما تعلمنا سابقاً بإستدعاء ملف مكتبة الـ jQuery Tools نقوم بإضافة في الهيد كود أي كبداية تكون الصفحة كاملة كالتالي:
<html dir="rtl">
<head>
<title>jQuery Tools Demo</title>
<script src="http://cdn.jquerytools.org/1.1.1/jquery.tools.min.js"></script>
</head>
<body>
</body>
</html>[/html]
الأن داخل body نقوم بإنشاء العناصر التي ستظهر من خلالها التلميحة مثل لنقل مجموعة من الصور كمثال, وبالإمكان جعلها اي عنصر مثلاً صندوق نصي او غيره
[html]<div id="demo"><img src="images/image1.jpg" title="The tooltip text #1"/>
<img src="imaegs/image2.jpg" title="The tooltip text #2"/>
<img src="images/image3.jpg" title="The tooltip text #3"/>
<img src="images/image4.jpg" title="The tooltip text #4"/>
</div>[/html]
الأن تلك العناصر التي بداخل القسم demo تم إضافتها وهي في العادة تكون منشأه من قبل مثلاً كنموذج التسجيل لديك حقول اضفتها مسبقاً وتود إضافة عليها تلميحات منبثقة فكل ماعليك عمله هو إضافة القسم demo عليه وما أعنيه بالقسم هو div طبعاً, نحن هنا أضفنا صور وهذه الصور يجب ان تكون داخل مجلد Images لذالك قمت بإضافة 4 صور من عندي لنقل مثلاً 4 صور من أعمالي:
الأن بما أننا أنشأنا أو حددنا العناصر التي ستظهر عليها التلميحة عند مرور الفأرة عليه وذالك بوضع عليها قسم demo فسنقوم بتعريف عنصر بسيط خاص لاستخدامه في عرض التلميحة وهو صندوق التلميحة, أضف التالي فوق أو أسفل الكود السابق:
[html]<div id="demotip"></div>[/html]الأن انتهينا من جزئية الـ HTML, سهلة صحيح؟, إذاً ننتقل إلى الـ CSS, كما قلت بأن الكود السابق هو خاص بصندوق التلميحة نفسها فسنقوم بتجميله حسب رغبتنا الكاملة, فأنا أولاً صممت الصورة التالي ببرنامج الفوتوشوب:
طبعاً مقاس الصورة العرض 172 بكسل والارتفاع 51 بكسل وقمت بحفظها في داخل مجلد images الأن أصبح لدي مقاس ومكان الصورة سنقوم بإضافة الـ CSS الخاص بهذا الصندوق كالتالي:
[css]#demotip {width:156px;
height:26px;
background:url(images/tooltipbox.png);
padding:12px 8px 13px;
color:#ffffff;
font-family:Tahoma;
font-size:8pt;
font-weight:bold;
text-align:center;
display:none;
}[/css]
قد تستغرب اننا قمنا بتحديد العرض والإرتفاع 172 و 51 ولكننا أضفناهما 156 و 31 بكسل, وذالك لسبب وحيد فقط لأننا قمنا بإستغلال المساحة بمساحة فارغة لتنسيق النص داخل الصندوق باستخدام padding فبمجرد ما أضفنا مثلاً المساحة الفارغة العلوية 12 بكسل والمساحة الفارغة السفلية 13 بكسل خصمناها من الإرتفاع فأصبحت النتيجة 26 بكسل, بعد ذالك أضفنا لون الخصائص الخاصة بالخط وهي لون الخط أبيض نوع الخط تاهوما حجم الخط 8pt وحجمه عريض والمحاذاة في المنتصف أخيراً يجب علينا أن نضيف الخاصية display:none لكي يتم إخفاء الصندوق حتى لا يظهر إلا عند تأشير الفأرة عليه وذالك من خلال عمل مكتبة الجيكويري تولز.
أخيراً نضيف كود الجافاسكريبت التالي ليعمل صندوق التلميحة بإذن الله تعالى:
[javascript]$(document).ready(function() {$("#demo img[title]").tooltip(‘#demotip’);
});[/javascript]
طبعاً بإمكانك وضعه داخل <script> او داخل ملف .js وتستدعيه.
عموماً نقوم بتجربة عملنا لتظهر النتيجة كالتالي:

أضغط هنا لمشاهدة المثال الحي | تحميل ملف تطبيق الدرس
طبعاً تتميز مكتبة جيكوير تولز بأنها سهلة جداً لكن هذا الدرس لأنني تكلمت عن تفاصيله اصبح كأنه طويل ولكن لو تلاحظ الأكواد التي أضيفت فهي قليله جداً, سنتطرق بإذن الله في الدرس القادم بطرق مختلف باستخدام صندوق التلميحات مع سلسلة دروس مكتبة jQuery Tools، المكتبة المفقودة للويب.








جميلة جدا ،،،
شاكرين لكم شرحكم المفيد ،، وإلى الأمام ،، نحن متابعين
بس أتمنى أن توضع الأكواد بطريقه أفضل من هذه
عفوا ،، في الأول ما ظهر عندي تنسيق الأكواد
—
التنسيق جيد بارك الله فيكم
هلا اخوي BestHosting شكراً لك على المرور, يعطيك العافية كنت برد عليك اقولك طالعه بشكل سليم انا لاحظت حاجه مهمه وهي بمجرد ما تفتح الموضوع تجيك الأكواد كبيره وشكلها غير سليم لكن بعد ما ينتهي تحميل الصفحة يتم عرضها بطريقة جميله, لذالك حليت المشكله بتعديل السي اس اس بحيث ما تكون بشكل سيء لما تنعرض اول مره ثم يظهر الصندوق بشكل سليم.
شكراً لك, وبارك الله فيك.
إستفـت مـن الشـرح كثـير وجزاك اللـه ألـف خيـر ..
عزيزي شكراً على هالشرح عندي استفسار
اذا بغيت اغير مكان ظهور الـ div الي تعرض لنا الـ tooltip
بدل ما تكون فوق العنصر
ابي اخليها تظهر بالجانب الايسر او الايمن من العنصر ..
كيف ؟
أخ منصور شكراً لك
ابو زياد استخدم التالي
$(document).ready(function() { $("#demo img[title]").tooltip({tip:'#demotip', position:'top left', offset:[90,-10]}); });غير left إلى right لتغيير الجانب وغير في ارقام 90 و -10 حسب مقاس العنصر الذي تريد عرض فيه تلميحه لتظهر بالمكان المناسب لك على الجانب.
تحيتي لك
بارك الله فيك الشرح واضح وتم التعديل بنجاح .
شكراً جزيلاً.
بارك الله فيك أخي على الشرح الرائع.