من حسن حظي أن تم تخصيص شبه محاضرة كاملة في مادة Human Computer Interaction عن استخدام الألوان الصحيح ودورها في عملية التفاعل بين الإنسان والحاسب. كانت الأستاذة تحدثنا بشكل مختصر عن استخدام الألوان في الواجهات الرسومية بشكل عام وتأثيرها على المتلقي والدراسات النفسية في هذا المجال، والاستخدامات المشهورة للألوان. فمثلا الأحمر عرف للتنبيه بسبب انجذاب العين له لاشعورياً وهكذا. استهواني الموضوع أكثر وبشكل عام استهواني موضوع الـ usability بكل ما يحويه إذ أنه بوجود واجهة ممتازة تضمن الوصول لبرنامج أو موقعك للمستخدم مباشرة. سأقوم بوضع سلسلة متصلة في هذا المجال وسأتناول في كل تدوينة موضوع مهم إن شاء الله. سأتحدث اليوم عن الألوان واستخدامها في تصميم المواقع وأسس اختيارها وعلاقتها بالمتلقي وتأثيرها الإيجابي والسلبي على القارئ. فبسم الله
الألوان من أهم العناصر الأساسية التي تصنع صفحة الويب، بل من أهم المعايير لتقييم هذه الصفحة. الألوان مرتبطة بالمحتوى أيضا ومرتبطة بشخصية المصمم. الألوان تعكس هوية الموقع واتجاهه في مرات كثيرة. الاكتفاء بلون واحد قد يكون سلبي في الموقع على الأغلب بل يجب تعدد الألوان وتنوعها بحسب المحتوى ومكانه و وظيفته. توليفات الألوان قد تصنع تحفة فنية من الموقع لكن بالطبع من دون المبالغة في استخدامها والتنوع الكثير في درجاتها.
عندما نتحدث عن الألوان فإننا نشمل بذلك الحديث عن ألوان الخلفية، ألوان النصوص، ألوان الروابط، ألوان صور الموقع، …الخ. نلاحظ الكثير من المواقع الاحترافية تستخدم خلفية بيضاء مع نص رمادي أو أسود وتصميم جميل للأزرار غير متكلف أو مبالغ فيه. هذا الشيء حتماً سيرضي الزائر ولن يجهد عينيه وسيوفر الكثير من الجهد الغير مفيد على المطوّر.
التباين:
من أهم الأشياء التي يجب على المصمم مراعاتها هو قابلية المستخدم لقراءة المحتوى بشكل ممتاز وواضح. سيخدمنا هنا التباين كثيراً. وأقصد بالتباين اختلاف درجة النص عن درجة الخلفية بشكل كبير بحيث تستطيع تمييز النص ولا تجهد عين القارئ في قراءة المحتوى. فمن غير المعقول استخدام خلفية سوداء اللون والكتابة تكون بالرمادي! أو بالأزرق. سيسبب إزعاج لعين المتلقي وأضمن لك خروجه المباشر من غير تصفحه الكامل للموقع. سأورد بعض الأمثلة الجيدة والسيئة لتتضح الصورة أكثر:
هنا نلاحظ وضوح النص وعدم تعارضه مع الخلفية البيضاء.

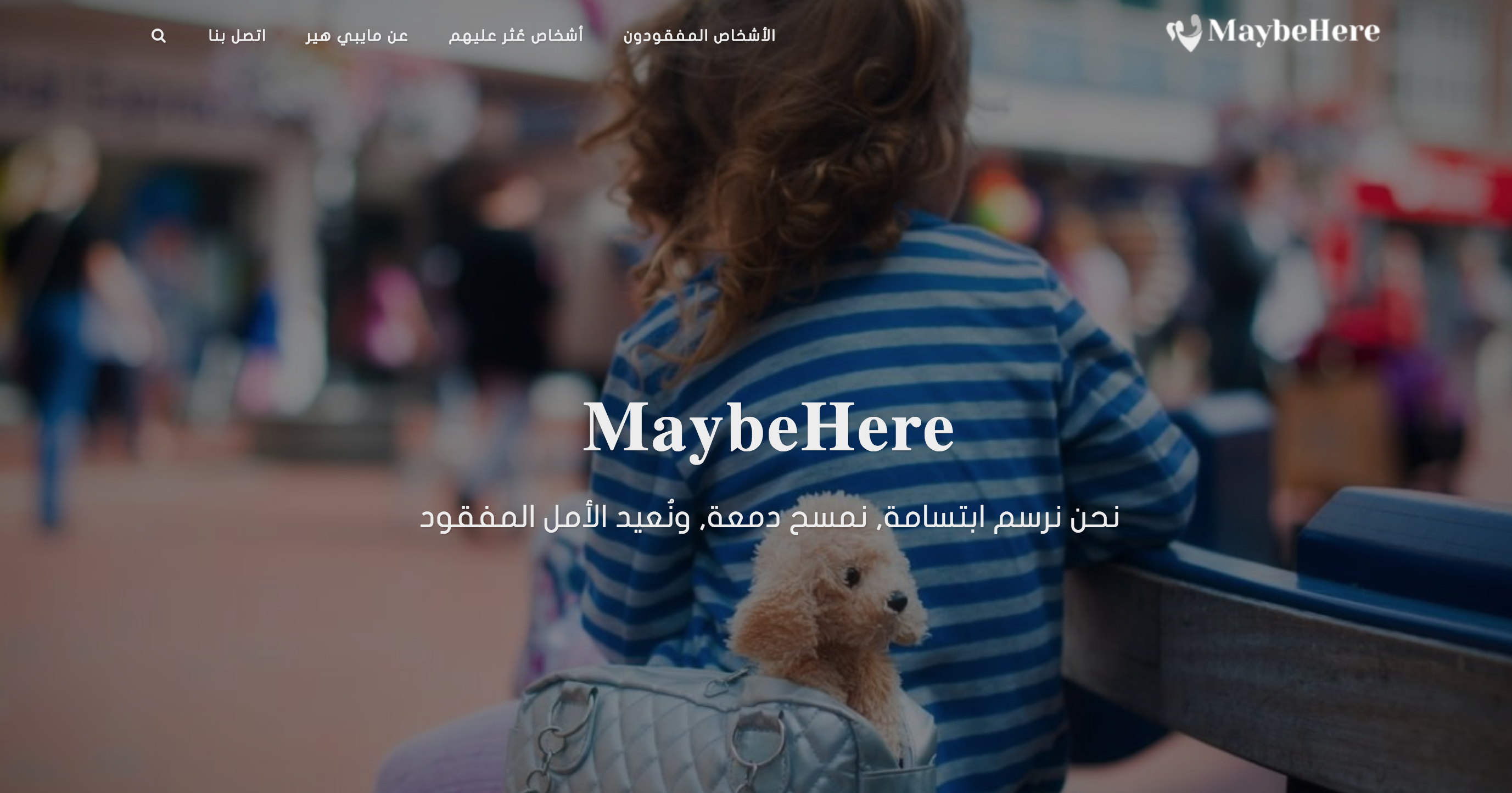
وهنا أيضا لون النص يختلف تماما عن لون الخلفية الداكن، مما يضمن لنا وضوح القراءة:


ستلاحظ عدم ارتياح عينك للأمثلة القادمة بسبب قرب التباين بين لون النص والخلفية:



قد لا نجد هذه المشكلة في أغلب المواقع مثل مواقع الشركات أو المواقع المعروفة، لكنني أعاني منها كثيرا في المدونات الشخصية واستخدام اللون الوردي بكثرة على خلفيات غير مناسبة للعين ولا للقراءة. هذه المشكلة تحرمني من التمتع بمحتوى المدونة وبطريقة غير مقصودة يكون المدون قد خسر بعضاً من زواره.
طبعا حين تقوم بعمل موقع حدد درجة التباين، فالأبيض على خلفية سوداء أو العكس هو 100% تباين وذلك بسبب التناقض الواضح بين اللونين. مع الأخذ بعين الاعتبار أن الخلفية السوداء قد لا تكون الأسهل في القراءة للأغلب، فالخلفية ذات لون خفيف ونص غامق تفي بالغرض وبامتياز.
السطوع:
من أحد الأخطاء استخدام لونين ساطعين بجانب بعض أو فوق بعض. مثال: استخدام لون خلفية أخضر فاقع ولون النص برتقالي! فعلا منظر غير محبذ للعين ولا يشجع للقراءة ولا حتى جذب الانتباه! يجب أن يدرك المصمم أن الموقع ليس حفلة أو معرض ألوان إنما هو انتقاء مقنن للألوان التي تخدم الموقع و الزائر. بتُّ أشعر أن من يستخدم هذه الألوان في موقعه لا يزال في فترة التسعينات حيث كان التصميم بهذه البدائية وقلة الاحترافية.
عمى الألوان:
الكثير مصاب بعمى ألوان فلا يستطيع التمييز بين درجات اللون الأخضر مثلا. أو لا يستطيع المصاب بعمى الألوان التمييز بين البرتقالي والأصفر. أو الأزرق المخضر وبين الأخضر. فعليك مراعاة هذه النقطة لوصول موقعك بألوانه للجميع. تجنب استخدام الألوان التي قد لا يستطيع أصحاب العمى اللوني التعرف عليها.
ألوان الويب الآمنة:
كما في الطباعة توجد ألوان آمنة للويب تستطيع جميع الشاشات والأنظمة عرضها. حتى تضمن ظهور موقعك للجميع كما يظهر لديك قم باختيار ألوان آمنة لا تحدث اختلافا عند اختلاف الشاشات وطرق العرض وأنظمة التشغيل. تستطيع الوصول للألوان الآمنة عن طريق الفوتوشوب:

أعتقد الآن مع تطور الشاشات، لن تصبح هذه النقطة مشكلة بعد الآن. لكن الحذر والاحترافية واجبة :)
ألوان الروابط:
احرص على أن تكون ألوان الروابط مختلفة عن لون المحتوى أو النص الأساسي حتى يستطيع القارئ مشاهدة الرابط واضحاً. الجميع أصبح مدرك أن اللون الأزرق في النصوص يعني رابط تشعبي فهذا اللون هو أيضا اللون الافتراضي في كل المتصفحات في حين لم يتم إعطاء أي قيمة للون الروابط. بعضهم يفضل عدم تغييره والبعض لا يمانع بذلك بشرط اختلافه بدرجة واضحة عن النص لتلفت انتباه القارئ لوجود رابط تشعبي. أما عن الروابط في القوائم وشريط تصفح الموقع فبإمكانك استخدام أي لون يتلاءم مع تصميم موقعك.
الدلالة للأهمية:
الألوان هي عنصر مهم في دلالة المستخدم لأهمية ما يتصفحه. أو لجلب انتباهه لشيء تود أن ينال على اهتمام الزوار. فمثلا يستخدم اللون الأحمر والبرتقالي غالبا في تصميم أزرار مهمة في عملية يقوم بها المستخدم. الأحمر أكثر أهمية ويليه البرتقالي. واللون الأخضر والأزرق غالبا تستخدم للأشياء الأقل أهمية. مثال: موقع الامازون/ يستخدم اللون الأحمر للدلالة على السعر وهو المهم هنا ، والبرتقالي لإضافة السلعة للشراء، واللون الأزرق للتفاصيل الأقل أهمية في عملية الشراء والتي قد تتم عملية الشراء بنجاح بدونها.
*حاولت أن ألخص ما عرفته وما فهمته وما قرأته عن استخدام الألوان في تصميم المواقع. وفي النهاية أصنع مزيجا من ذوقك الخاص والقوانين التي تضمن لك نجاح موقعك وقابليته للاستخدام من قبل الزوار. ابتعد عن المبالغة في الألوان والإكثار منها وتعددها بدون أسباب. وتذكر أن البساطة هي سر الجمال وهي سر نجاح وجاذبية أغلب المواقع الشهيرة.
موقع سيساعدك في اختيار الألوان والتوفيق بين الدرجات:











مقال رائع … شكرا على المعلومات القيمة وارجو تقييم موقعي واختيار الالوان http://www.moatazworld.com/
كما أرجو تقييم اخر اعمالي http://www.moatazworld.com/projects/pos_new/