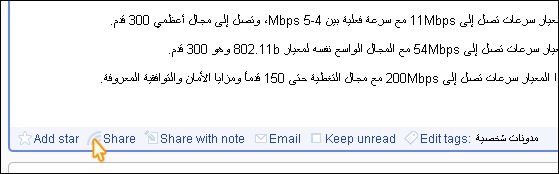
أصبح الكثيرين يستخدمون Google Reader ويقومون بمشاركة المواضيع مع بعضهم بعضا، أجد أحياناً مواضيع مشاركه يومياً أكثر من 30 موضوع مميز من الأصدقاء لـ 57 صديق، طبعاً ليس هذا هو موضوعنا ولكن موضوعنا عندما تكون استخدمت Google Reader لمشاهدة المواضيع الجديدة يومياً ستصادفك مواضيع مميزة تود أن تشارك بها الجميع، طبعاً بإمكانك مشاركتها الجميع بالضغط على Share فستكون في المواضيع المميزة التي شاركت بها الجميع فهذه القائمة بالمواضيع المميزة يمكنك نشرها في أي مكان في (تويتر، فيس بوك، في صفحة المواضيع المشاركة الخاصة بك والمزيد..). حسناً تريد أن تظهر المواضيع المميزة في مدونتك؟ ستكون هذه نقلة جميلة وأنت تتصفح المواضيع ستقوم بمشاركة المواضيع التي تتصفحها لزوار موقعك، سنتطرق في هذا الموضوع بطريقة إضافتها بسهولة وطريقة تصميمها بشكل أنيق بأي شكل تريده.

أنا جربت إضافات كثيره للوردبريس للأسف أغلبها لا تدعم اللغة العربية، لكن وجدت طريقه أفضل وأسهل من دون استخدام أي إضافة، حيث تمكنك باستخدامها في أي مكان وبالتصميم الذي يعجبك بشكل كامل من الكود الذي يطرحه لك Google Reader.
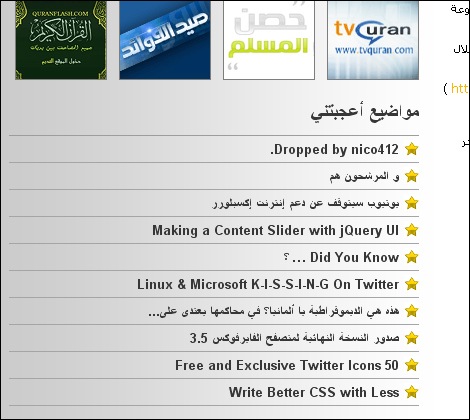
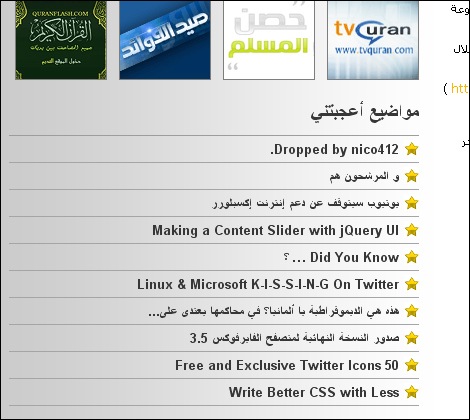
هنا مثال على ذلك في مدونتي:

لنبدأ بسم الله
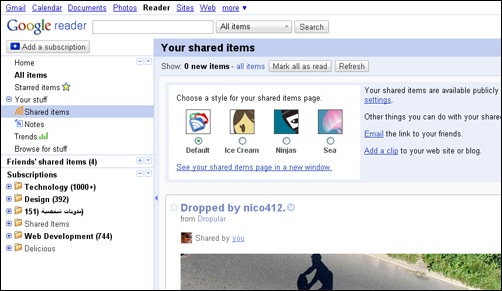
قم بالتوجه إلى Google Reader ثم اتجه إلى Your Stuff واختر Shared items، هنا حيث تجد مواضيعك المشاركة ثم اضغط على Add a Clip to your web site or blog.

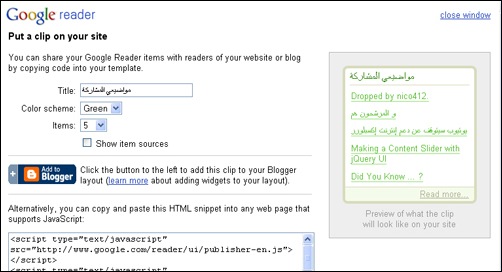
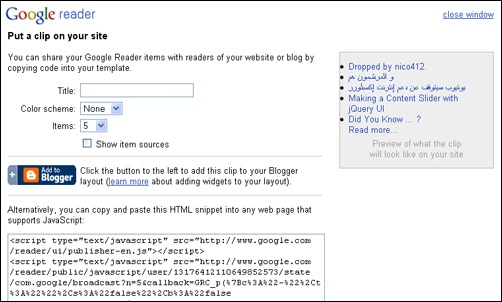
بعدها ستظهر لك هذه الصفحة

قم بجعل Title فارغاً لكي يتم إزالته تماماً واختر من Color scheme بالخيار None، ثم اختر عدد المواضيع المميزة التي تريد أن تعرض بدل الرقم 5 أو اجعلها 5 كما تريد، ثم قم بنسخ الكود الذي في الصندوق الأسفل من الصفحة.

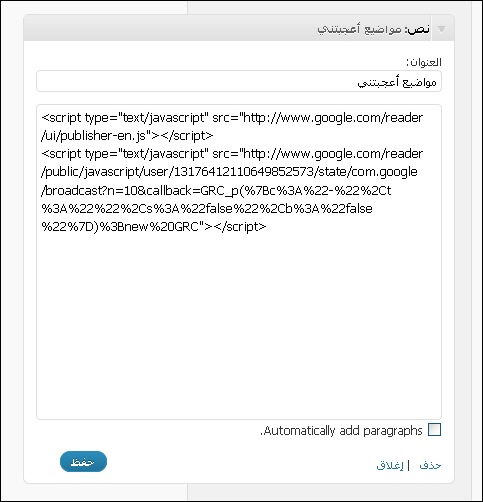
ستجد أنه تقريباً قد تم تفرغت جميع الألوان والحدود التي على القائمة وأصبحت فارغة من التصميم وهذا ما نحتاج إليه لكي نقوم بوضع اللمسات التي نريدها بشكل خاص لنا في مدونتنا أو يتم أخذ استخدام التصميم الافتراضي في الموقع أو المدونة كتصميم القوائم بشكل عام، فبعد نسخ الكود يمكنك لصقه في أي مكان في موقعك أو مدونتك، سنقوم بلصقه في إحدى القوائم الجانبية التي لدينا في المدونة في Wordperss، ننسخ الكود ونلصقه في قائمة من نوع (نص) كالتالي:

بعدها سنجد أنه تم وضعها بشكل شبه عادي في المدونة على الأقل بشكل عادي وليس بتصميم وشكل مختلف عن المدونة ومن اليسار إلى اليمين، فسنقوم بتصميمها بشكل جميل باستخدام الـ CSS، أيضاً وسنخفي Read more.. ليمكننا إضافتها بشكل أفضل لو أردنا في أسفل القائمة بأي شكل نريده.

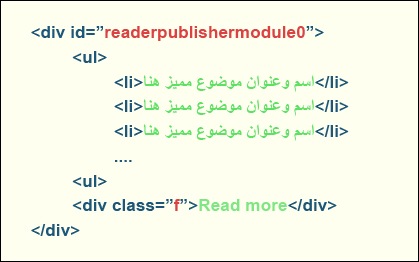
سنقوم الآن بشرح الـ HTML الموجودة لهذه القامة بشكل مبسط بالصورة التالية:

يمكنك الآن استخدام الـ CSS لعمل أي شيء تقريباً، أنا شخصياً أخفيت Read more باستخدام الكود التالي:
.f {
display: none;
}
وكذلك قمت بتنسيق <li> وهي القائمة بحيث جعلت في كل قائمة حد في أسفل بلون رصاصي خفيف ووضعت صورة نجمة على اليمين، وكذلك أضفت مسافات بين كل قائمة ليكون شكلها جميلاً وذلك بالكود التالي:
#readerpublishermodule0 li {
border-bottom: 1px solid #A5A5A5;
padding: 5px 20px 5px 0;
background: url(https://althari.ws/wp-content/uploads/shared-star.gif) no-repeat right;
}
لتكون النتيجة كالتالي:

يمكنك معرفة اكواد الـ CSS وتعلمها باستخدام احد هذه الروابط
آخر موقع استخدمت هذه الطريقة له هو موقع المهندسة وعد الشدي، قمت بتصميم المدونة وأضفت بشكل بسيط الآلوان وجعلت القائمة تظهر أنيقه بألوان القالب وتظهر من اليمين إلى اليسار.
أعجبني حيث يمكنني تحرير التصميم بأي شكل وأحببت أن أفيدكم بها وإن شاء الله أكون أفدتكم، أطيب تحياتي.










لدي تساؤل – ربَّما – يكون غبيًا ..
موقع Google Reader قدَّم لك كود الـ Javascript الخاص بالإضافة ، من أين حصلت على كود الـ HTML الذي مكنك من تحديد css classes للعناصر ؟
:D
شكرًا لك أستاذنا الفاضل ..
مرحباً بك أختي الكريمة إحسان بالعكس نحن نرحب بالاستفسارات حتى لو كانت بسيطه وسؤالك أيضاً جميل جداً ونرحب بجميع الاسئلة لكي يكون هناك توضيحات اكثر للزوار وجواب على سؤالك الـ Javascript هو الذي انشأ عناصر الـ HTML في الصفحه
ارجوا ان يكون الجواب واضح ولو كان هناك اي استفسارات أخرى انا جاهز
أطيب تحياتي لك
جميل جدا أخوي عبدالملك .. و كالعادة .. طرح مميز !
شكرا لك :)
شكرا لك أستاذ عبد الملك على الطرح المميز الذي أحتاجه.
وأنا فهمت من موضوعك إلى وضع كود جوجل في في القائمة الجانبية.
لكنني لم أفهم من أين أخذت كود html وأين وضعته، وكذا أين أضع كود css
أعرف بأنّ الجافسكربت هي من أنشأت الكود ، لكنَّها أنشأته برمجيًا ، بمعنى أنَّه لن يظهر لي إلاّ لحظة عرضه على المتصفّح فقط ، صح ؟
لكن يظهر لي من الدرس ، أنَّك أضفت classes إلى العناصر يدويًا إلى كود الـ HTML ، أين هو هذا الكود ؟
بمعنى أنَّه لن يظهر لي إلاّ لحظة عرضه على المتصفّح فقط ، صح ؟
( صح )
لكن يظهر لي من الدرس ، أنَّك أضفت classes إلى العناصر يدويًا إلى كود الـ HTML ، أين هو هذا الكود ؟
من الدرس لم اكتب انه عليك كتابة اي كود HTML, انا كتبت سنشرح كود الـ HTML الموجودة لهذه القائمة المعروضة فقط فلم اقل اكتب الكود او شي مثل هذا انا وضعت توضيح فقط لكي يسهل التعامل مع الـ CSS
فلم أضف اي classes إلى العناصر يدوياً بل هي تم انشاءها تلقائياً كما هو موضح في الدرس
اعلم ألتبس عليك الأمر وهذا لا بأس لذالك انا هنا لمساعدتك ارجوا انها اتضحت لديك
اذا لم تتضح يمكنني شرحها اكثر وانا جاهز لأي استفسار وشكراً لك :)
شكراً لك أخوي خالد أسعدني مرورك الرائع
حياك الله hasan
كود الـ HTML تم إنشاءه بشكل تلقائي من كود قوقل الذي وضحنا اين وضعناه :)
اما الـ CSS فيوضع في ملف القالب style.css
شكراً لك لأنك لفت لهذه النقطة
اطيب تحياتي لك
أخـي عبدالملك
تدوينة مميزة بارك الله فيك .. بالنسبة لي أيضاً كما حصل للأخت إحسان والأخ حسن ، فقد أشكل علي كود HTML ، وواضح أنه تم إنشاؤه تلقائياً ، لكن في أي ملف تم إنشاء هذا الكود ؟ هل هو في ملف القائمة الجانبية ؟
وهل كل كود جافاسكريبت ينشئ ملف HTML (مثلاً كود احصائيات قوقل، كود رتب .. إلخ) .
بالنسبة لملف الـ ٍٍCSS فهو واضح جداً .. :) .
دعائي لك بالتوفيق
مرحباً اخوي ابراهيم.
شكراً لك على المرور.
واضح أنه تم إنشاؤه تلقائياً ، لكن في أي ملف تم إنشاء هذا الكود ؟ هل هو في ملف القائمة الجانبية ؟
نعم تم انشاءه في القائمة الجانبية كما هو موضح في الدرس فالقائمة الجانبية بمجرد أن يتم إضافة نص فإنه ينضاف في القائمة الجانبية او في اي مكان تم تحديده حسب خصائص القالب.
هل كل كود جافاسكريبت ينشئ ملف HTML
لا بعض الأكواد لا تطبع HTML وبعضها يفعل.
تحياتي لك
أشكرك جزيلا على هذه الاضافة ..
كنت اتساءل كيف يتم ذلك وليس لقدرتي على القيام به ..
التقنية تسبقنا فعلا ..
شكرا لك على القالب والاضافات ..
جزاكم الله خيراً تم تطبيق الدرس في مدونتي
يوجد أفضل من هذا اخى .. لا أقصد الشكل .. بل الكود ..
فأيضا جوجل تعطي كود كامل تضع به انت رابط التغذية Rss كانت او Atom و يستعرضها فى شكل اخر المواضيع .. جميلة جدا
شكرااا
شكراً لك أخي على الرد المفيد , في السابق كانت الـ RSS لا تعمل في ووردبريس جربتها الأن للتأكد اصبحت تعمل بشكل سليم :) الحل الذي تطرقت له ممتاز :) بارك الله فيك
و بارك فيك اخى … و جعلك منبر كل علم جديد لنا .. تقبل تحياتى
و للعلم .. انا ايضا أطور و اجمل فى شكل الـ css لها ليس فقط بل أحاول التقليل من حجمها اضافة الى الاجاكس js. الملف المرافق معها و المرفوعان على سيرفر جوجل .. و ان انتهيت منه اذا أردت عرضه بالموقع هنا فانا ليس لدي مانع و بدون حقوق ولا ذكر أسمي حتى
تم التطبيق بنجاح ولله الحمد ، بس باقي أحاول أخلي الجمل الإنجليزية تكون من اليسار لليمين والعربي العكس :S
الله يجزاك ألف خير ياعبدالملك ، الله لايخلينا بس منك ومن دروسك البطلة :D
شكراً لك أخوي المعتصم بالنسبة من اليسار إلى اليمين يمكنك حلها بإضافة في السي اس اس هذا الكود
#readerpublishermodule0 li {
direction:rtl;
text-align:right;
}
مع اطيب تحياتي يالغالي :)
شرح ولا اروع يعطيك العافية اخوي
شرح رائع اخوي عبدالملك..
بالنسبة لكلمة ريد مورو التي اخفيناها
باستخدام الكود التالي:
.f {
display: none;
}
هل نستطيع تعريبها
مرحباً اخوي عبدالله
لا يحتاج تعريبها يالغالي كل ما عليك هو اخفائها وإضافة تحتها اي شي بالعربي :) كزر او غيره فبمجرد إخفائه فيمكنك إضافة في الإخير اي شي مثل ( المزيد… ) ويودي لصفحتك الخاصة بقوقل ريدر
تحيتي لك
بارك الله فيك
وشكرا لك
السلام عليكم
جزاك الله خيرا اخى على الموضوع الجميل
نفعنا الله واياك بكل خير ونفع بنا العباد
تحياتى لجهدك الطيب
ديكورات مشبات . مشبات . صور مشبات . صورمشبات
http://12abjdhoaz.blogspot.com/
او من هنا
http://mchabat.3abber.com/
او من هنا
http://shomane.blogspot.com/
متشكرين على طرح الموضوع الرائع
http://www.mashabatsa.blogspot.com