960 هو إطار عمل لل CSS ولكن ليس كباقي أطر العمل، ديناميكي لدرجة كبيرة ويوفر الكثير من الوقت. اسم الإطار جاء من العرض 960 المشهور بالتصميم، العرض 960 بكسل مفضل لدى أغلب المصممين لأنه يلائم معظم الشاشات (أقل دقة للشاشات الآن هي بعرض 1024).
ميزة 960 الأساسية هي تقسيم الصفحة لوضع الهيكل الأساسي أو مايسمى prototyping، إذن هي طريقة سريعة لتصميم هيكلية الصفحة.
في gs يوجد هيكلين أساسيين، 12 عمود أو 16 عمود وبالطبع عرض الهيكلين هو 960 بيكسل، سنتكلم عن هيكل ال 12 عمود وهيكل 16 سيكون شبيهاً به، الغرض أن نتعلم كيف نصمم بواسطة هذا الإطار الرائع.
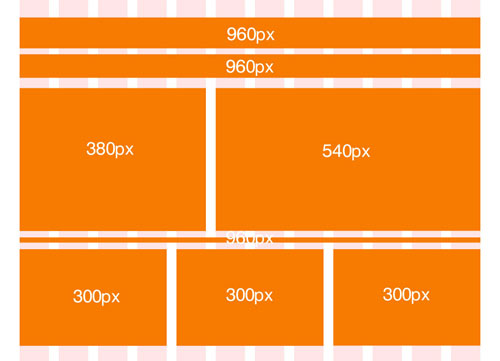
أولاً ألقي نظرة على صفحة المثال، ستلاحظ بأن هيكل ال 12 عمود فيه عدة مخططات، مثلاً المخطط الأول المكتوب عليه 940px يمثل div واحد كبير يشغل مساحة ال 12 عمود، شاهد الصنف (class) المسند لهذا div ستلاحظ أنه (grid_12)، جميع أصناف gs تأخذ هذا الاصطلاح في التسميات: gs_numberOfRows حيث numberOfRows يمثل عدد الأعمدة التي يشغلها هذا div.
أيضاً شاهد مخطط (140px, 780px)، ال div 140 لها صنف grid_2 أي تأخذ مكان عمودين. أما ال div 780 فتأخذ مكان عشرة أعمدة، إذن اسم صنفها سيكون grid_10، أظن أن الفكرة اتضحت الآن.
والآن سأقوم بتصميم موقع سريع كمثال لنتعلم منه، سأتوجه لمجلد templates ومن ثم photoshop واختار ملف (960_grid_12_col.psd) لأحرره في الفوتوشوب واصمم الموقع كما أريد، لنفرض أني أريد هكذا تصميم (أضفت الطبقات البرتقالية):

والآن جاءت المهمة التي كانت مزعجة وهي تحويل التصميم إلى html و css، توجه إلى مجلد code وانسخ مجلد css إلى المجلد الذي تعمل عليه (مثلاً، مجلد موقعي الجديد سيحتوي بداخله على مجلد css)، أنشأ صفحة جديدة index.html. نضع داخل الصفحة الكود اللازم لضم ملفات css التي تأتي مع الإطار والموجودة داخل مجلد css، هذه الملفات هي 960 وهو الخاص بتقسيم divs وملف reset المعروف وملف text الخاص بالتحكم بالخطوط وأحجامها وألوانها. أيضاً سنضع divs التي نريدها وهي: 960 للرأس، 220، 300 و 380 لقائمة التصفح والمحتويات، و 960 للفوتر.
ولكن قبل ذلك يجب أن نهيء 960 لكي يدعم العربية بإضافة:
direction:rtl;
في ملف 960 ابحث عن float:left واستبدلها ب float:right وبهذا التعديل نكون قد هيأناه للعربية.
الآن سأضع المخطط المبدئي الذي سيكون على الشكل:
<div class="container_12">
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_7"></div>
<div class="grid_5 product"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
</div>
<div class="clear"></div>
</div>
لاحظ وضع div التنظيف بعد كل سطر.
بعد هذا المخطط الأساسي سنقوم بوضع المحتويات والتنسيق كما نريد، قمت بوضع بعض الألوان والصور ليخرج لدينا الشكل النهائي:
 :
:









جميل جداً،
:) لكنه للأسف لا ينفع في كل الأحيان :(.
بعض الأمور لا تصلح إلا يدوياً!
هناك إطار آخر جربته إسمه BluePrints لكنه لم يكن جيداً معي!
ربما سوء إستخدام ^^.
الله يعطيك العافيه ..
مقال مفيد جداً
اطار عمل سمعت عنه مسبقاً ! …
لكن لم تتح لي تجربته , سوف احاول العمل عليه “^^
شكراً لك على التقرير :)
لنا الشرف بتواجدك هنا أستاذ خالد
سؤال شاطح شوي
ليه يوم يكون كود div
موجود في التدوينة يسبب مشاكل لتصميم الثيم في الوورد بريس؟
شكراً لك أخوي خالد ووفقك الله
@عمر: إطارات css لها سيئاتها ولها حسناتها.
@أشعاري: الله يعافيك
@حسين: عفواً تشرفت بمرورك
@سعود: يمكن ماتكون مغلق div أو يكون لها صنف يسبب تشوه على كل لازم أعاينها على أرض الواقع :D
@عبد الملك: شكراً لك على مجهودك الكبير الذي تبذله
بارك الله فيك
حاولت أفهم المقال بقدر المستطاع و أعدت قرائته لأني أطمح لتعلم css
وأشكل علي فهم تحديد المقاسات:
عند كتابتك الكود في تطبيقك كيف يحدد المقاسات حسب ما تريد بمجرد كتابتك grid_x ?
وهل التباعد يصبح ثابت بين كل grid_x عندما يكونون في صف واحد؟
بالطبع أستطيع التطبيق إن شاء الله لكن أردت فهمها كمعلومة علمية حتى يسهل تطوير فكرتها.
أعتذر على الإطاله
الصراحة طريقة حلوة ومميزة
لكن تحتاج الى تفكير وتطويرها لنحصل على ما نريد
تسلم اخوي ويعطيك العافية
ماشاء الله عليك، يوجد في الإطار مقاسات مسبقة وجاهزة وماعليك إلا استخدامهم شاهد صفحة الديمو لترى كافة المقاسات المتوفرة
اخي الكريم انا نزلت المجلد وفتحته في الفوتوشوب وبعيدن سويت تصيمي بس هنا وقفت ما ادرس ايش اسوي يعني بعد ما صممت صفحتى هل انسخ الملفات المكتوبة CSS واضعها في style sheet اللي انا منشئة طيب وصوري اللي انا مسويها وين تروح انا صممت على مقاسات الاعمدة حسب التمبلت 12 ولكن لا اعرف الطريقة التالية ياليت توضحلي الطريقة لأنني ما قدرت اربط بين المقاسات وصفحتى وصوري انا لدي كنفيوز حول الموضوع يعني التماس كهربائي ما فهمت عليك ياليت توضحلي المسألة بالتفصيل الممل لأني لازم اطبقها وانا متحمس لذلك ومنتظر ردك الكريم في اسرع وقت وسوف اسيك على المدونة لمعرفة هل رديت ام لا وعلى فكرة اضفتها الى المفضلة لدي …بس ياليت ما تتأخر علي طلب هو التوضيح الممل تدري ليش لأني ما راح امل …تحياتي انا في انتظارك سلام
بعد أن تصمم الشكل المطلوب بالفوتوشوب يجب أن تكتب ال html و css المقابل لهذا التصميم بالاستعانة بنظام 960
شكرا لك يا أخي
السلام عليكم أخ خالد
شكراُلك أخ خالد يعطيك العافية فكرا رائعة
الى اللأمام …….