
تلميحات تطوير الويب ( 1 ) 2
في الأسبوع السابق تطرقنا لأربع تلميحات جيده خاصه انها حلول لمشاكل مفيده حتى مع الأمد البعيد
اما هذا الأسبوع سأكتفي بتلميحين لكنهما تلميحين رائعين ومهمين لتطوير مهاراتك في الويب
بسم الله نبدأ
5/ طريقة استخدام وعمل قائمة منسدلة خاصة ورائعة
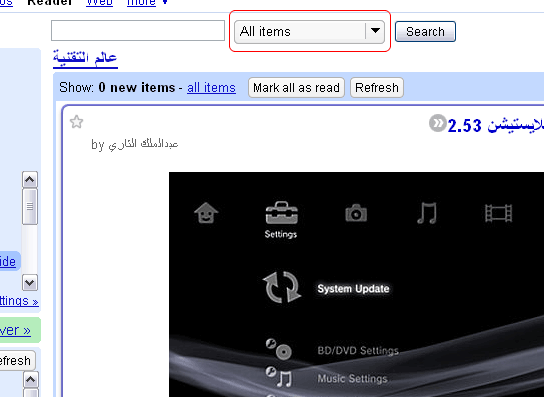
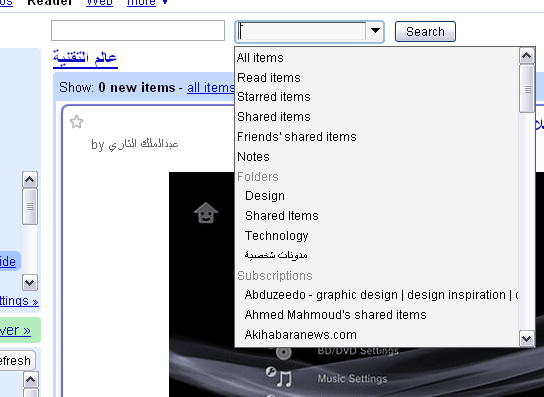
هل تمنيت أنك تسوي قائمة مسندلة مميزة مثل ما تسوي قوقل بخدماتها ومواقعها :


فأنت في المكان الصحيح, حيث هذه الخطوة سنتعلم كيف نعمل قائمة منسدله خاصة مختلفة عن القائمة المنسدلة العادية شكلاً وآليةً
فتخيل معي لو أن لديك نموذج لبيانات مستخدم جديد كاملة , من ضمن هذا النموذج الدولة , تلاحظ نفسك دائماً تتضجر من هذا القائمة عندما تبحث بشكل عقيم الدولة التي تنتمي لها
لكن مع هذه القائمة اكتب اول حرف وتضهر لك القائمة جميع الدول التي تبدأ بهذا الحرف ثم اكتب ثاني حرف تبدأ الدول تتقلص لتظهر دولتك فقط
حتى بهذه الأداة يمكنك تغيير ألوان وشكل القائمة المنسدلة بصورة رائعة تميز موقعك وترتقي به
طريقة عمل هذه الأداة هي بإستخدام مكتبة الجافاسكريبت الرائعة Jquery التي كذالك تستخدمها Google في تطبيقاتها
ولمشاهدة مثال حي للأداة التي سنعملها يمكنك مشاهدتها عن طريق هذه الصفحة
http://simpletutorials.com/?path=tutorials/javascript/jquery/ddcombobox
حمل مكتبة الجافاسكريبت Jquery من هنا
حمل الإضافة الخاصة بإضافة الأداة ( Drop-down Combo Box )
طبعاً في ملفات الإضافة راح تجد معها ملف مكتبة JQuery فما راح تحتاج تحمل المكتبه فيها لكن للفائده للجميع اضفت رابط المكتبة
الإضافة إستخدامها سهل جداً جداً جداً
بعد تحميل وفك ضغط الإضافة راح تجد هذه الملفات في مجلد demo1
index.html
هنا راح تعرف كيف تستخدم الإضافة أو الاداة في موقعك ( يمكنك تشغيله لترى بأن القائمة تعمل بنجاح )
images
مجلد صور وفيه ملف loadingAnimation.gif
انا بصراحه مادري له مطور الأدة حاط هذا المجلد والصورة! لأنها ما لها استخدام نهائياً فما راح نحتاج هذا الملف تقدر تحذفه او تخليه شي راجع لك
js
هنا زبدة الزبدة راح تجد داخلها مجلد jquery وداخله الملفات التالية :
jquery-1.2.6.min.js
هذه مكتبة الـ Jquery بنسختها الأخيرة حتى الأن 1.2.6
main.js
هذا الملف منشأ ليتم فيه تعبئة القائمة المنسدلة وفيه كود بسيط جداً يستدعي دالة الإضافة ddcombo سنتطرق إليه بعد قليل لطريقة تعبئة القائمة المسندلة وطريقة استخدام الأداة
مجلد ddcombo
هذا المجلد يحتوي على الملفات الخاصة بالإضافة لعرض الأداة ودوالها وصورها
ستجد فيه صور يمكنك تغييرها بالشكل الذي تريده
الأن لنعرف كيف نستخدم الأداة أو الإضافة
بكل سهولة في موقعنا نستدعي ملفات الـ js التي استخدمناها للأداة وهي كالتالي : ( تجدها في ملف index.htm )
<script type="text/javascript" src="js/jquery/ddcombo/lib/jquery.ready.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/lib/jquery.flydom-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/lib/autocomplete/jquery.bgiframe.min.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/lib/autocomplete/jquery.dimensions.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/lib/autocomplete/jquery.ajaxQueue.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/lib/autocomplete/thickbox-compressed.js"></script>
<script type="text/javascript" src="js/jquery/ddcombo/jquery.ddcombo.js"></script>
<script type="text/javascript" src="js/jquery/main.js"></script>
وذالك داخل الوسم <head>
هذا فقط للإستدعاء , الأن لكي نعرض صندوق القائمة المنسدلة نضيف هذا السطر البسيط جداً
<div id="box1" class="ddcombo"></div>
فقط لا غير ( وهذه ميزة مكتبة Jquery ) انك لا تحتاج إضافة أكواد Javascript داخل أكواد XHTML وتجعل الهيكلة والأكواد لموقعك واضحة
حيث انك تستطيع إختيار او عمل Select لأي شيء تريده في الموقع بإستخدام id او class
الان نتوجه للملف الخاص بعمليات الـ Javascripts في موقعنا هنا اسمه main.js
نضيف فيه هذا الكود البسيط الذي يعمل اختيار او select للـ div الخاص بالقائمة المنسدلة , وسيتم اختيارها بإستخدام الـ class وليس الـ id مع انه لا يوجد فرق لكن نخلي الـ id ممكن تستخدمه في اشياء خاصه أخرى.
بالطريقة التالية :
$(document).ready(function(){
var months = [‘January’, ‘February’, ‘March’, ‘April’, ‘May’, ‘June’, ‘July’, ‘August’, ‘September’, ‘October’, ‘November’, ‘December’];
$(".ddcombo").ddcombo({
minChars: 0,
options: months
});
});
دائماً لتنفيذ أي دالة Jquery يجب علينا كتابتها داخل هذه الدالة
$(document).ready(function(){
});
الذي لن يعمل jquery بدونه وهي دالة تحتوي على الكثير من المزايا من ضمنها مثل ما تطرقنا له حيث تمكنك هذه الدالة من فصل أكواد الجافا سكريبت عن الـ XHTML
في داخل هذه الدالة مباشرة نعرف متغير من نوع مصفوفة ونسميه بأي اسم وفي حالتنا هذه تم تسميته بـ months لأن القائمة المسندله ستحتوي على شهور
ونضيف داخل هذه المصفوفة القائمة التي نريد عرضها في القائمة المنسدلة وهي في حالتنا هذه اسامي الشهور
var months = [‘January’, ‘February’, ‘March’, ‘April’, ‘May’, ‘June’, ‘July’, ‘August’, ‘September’, ‘October’, ‘November’, ‘December’];
الأن نريد عمل اختيار لمكان القائمة المنسدلة لكي ننفذ عليها الدالة الخاصه بعرض القائمة المنسدلة ولأختيار اي عنصر بإستخدام الـ Jquery عن طريق التالي
$(".ddcombo")
ثم نقطة واسم الدالة التي تريد تنفيذها على هذا الوسم او العنصر و .ddcombo تعني اختر الـ class الذي بإسم ddcombo مثل كتابة الـ CSS فمثلاً لو اردنا اختيار العنصر بإستخدام الـ id فتكون بالطريقة التالية
$("#box1")
وكلتا الطريقتين ستعمل بنجاح
بعد عمل اختيار للعنصر او الوسم الذي نريده الأن نختار الدالة فنريد ان نعرض في هذا العنصر الدالة التي تعرض القائمة المنسدلة وهي بإسم ddcombo فنكتبها وبداخل هذه الدالة نضيف الخصائص الخاصه بهذه الدالة minChars و options , نكتب اسامي الخصائص ونعطيهم القيم المناسبة بالطريقة التالية
$(".ddcombo").ddcombo({
minChars: 0,
options: months
});
بالنسبة لـ minChars فهي خاصية خاصة بالـ autoComplete وتعني اذا كان القائمة المنسدلة من قاعدة بيانات وتستخدم الأجاكس فبعد 0 حرف ابحث اضهر من قاعدة البيانات القائمة كاملة فمعناته اذا كتبت 3 في هذه الخاصية ستأتيك القائمة بعد كتابتك ثلاث حروف على الأقل ولكنها لا تعمل الا مع الأجاكس الذي يتصل بقاعدة البيانات وذالك اذا اردت ان تخفف على قاعدة البيانات في حالة كانت لديك بيانات كثيره مثلاً , ولكن في حالتنا هذه فالقائمه عباره عن مصفوفة بسيطة فنجعلها 0 ,
اما options فهي القائمة او الخيارات التي تريد عرضها وهنا اضفنا المصفوفه مباشره.
# انتهى العمل # هذه القائمة تم اختبارها وتعمل على IE6 و 7 وفايرفوكس 2 و 3
اتمنى اني أفدتكم ولأي استفسارات متواجد لخدمتكم
6/ تعلم واستفد من المشاريع والأعمال الإحترافية والمجانية او مفتوحة المصدر
لكي تتعلم يجب ان تخالط المحترفين وذوي الخبرات الطويلة وأفضل الطرق بالنسبه للي للتعلم هي تحليل مشاريع متنوعة
فلتتعلم مثلاً الـ XHTML والـ CSS أفضل طريقه هي تحليل خطوه بخطوة طريقة عمل نماذج إحترافية لها
وفي Google Reader وجدت من موقع مجلة Smashing Magazine موضوع يحتوي على 100 قالب XHTML و CSS عالي الجودة ومجاني
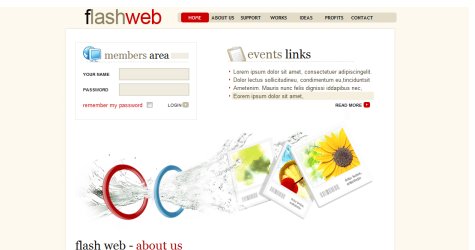
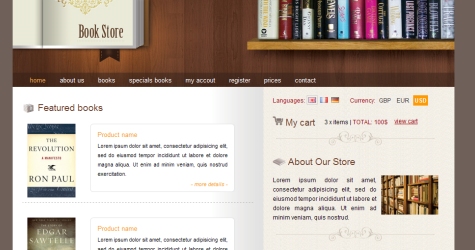
وهذه بعض المقتطفات من القوالب :







والكثير الكثير من الأعمال الإحترافية المجانية التي يمكنك الإستفادة منها والتعلم بها,










أستاذي الفاضل مشكور على هذه النصائح الرائعة والتي شدتني لأزور هذا الموقع يوماً بعد يوم طوال الأسبوع الماضي…
أود أن استفسر منك هل بإمكاني إضافة هذه القائمة إلى مدونة WordPress لتظهر عوضاً عن التصنيفات أو الصفحات وكيف أستطيع تعديل الكود الخاص بالقالب لإضافتها ومشكور لك جهدك.
مرحبا sebastian989
القائمة المنسدلة التالية تستطيع استخدامها بسهوله اذا كنت تحتاجها لنموذج مثل نموذج تسجيل جديد
لكن كقائمة تصنيفات وفيها روابط للتصنيفات تقدر تسويها لكن تحتاج برمجة إضافية مثلاً عند الضغط على احد القائمة لازم تجيب رابط القسم من مصفوفه أخرى وعمل window.open مثلاً بالجافاسكريبت وشغل زيادة , للأسف حالياً ما يسعفني الوقت , لكن اذا تحتاج قائمة منسدله لعمل مثل الأقسام والصفحات يمكنك بإستخدام برنامج إحترافي اسمه Sothink DHTML Menu وهو البرنامج الذي تم به عمل القائمة المسندله الخاصة بعالم التقنية أعلى الموقع , يمكنك بسهوله كتابة اسامي وروابط الأقسام بشكل ( يدوي ) في جالة أردتها بشكل اتوماتيك يجيب جميع الأقسام كذالك لازم تتطرق إلى التحرير في البرمجة بطريقة خاصة.
لكن مع ذالك يوجد الكثير من القوائم هنا
http://plugins.jquery.com/project/Plugins/category/44
بإستخدام الـ JQuery وفيها خاصية الضغط على القائمة كرابط
وسأتطرق لأجلك الأسبوع المقبل بإذن الله بإستخدام قائمة لجعلها تعمل في WordPress وبشكل آلي للصفحات والأقسام :)
تقبل اطيب تحياتي sebastian989
درس رائع جدا ومتعوب عليه..
شكرا لك عبدالملك.. :)
شكراً لك عبدالله على مرورك وتشيجعك ,
بارك الله فيك
مشكور أستاذي الغالي والله ما قصرت وبارك الله فيك وبانتظار الدرس القادم بإذن الله مشكور مرة أخرى على الجهد.
تسلم أخوي sebastian989 على المرور , وبارك الله فيك
مشكور علي المجهود الرائع
عندي سؤال
ماذا لو اردنا ان تأخذ القائمة عناصرها من DataBase
بمعني ان تكون Dynamic
كيف يمكن ملأ مصفوفة القائمة من ال DataBase
شكرا
هلا اخوي Maher
بصراحه ما ني متأكد لأني ما جربت لكن أتوقع ممكن تقدر تسوي عملية Loop داخل المصفوفه بإستخدام الـ PHP :) جرب وعطنا خبر
اطيب تحياتي لك