تلميحات تطوير الويب 1

أنتهينا وبدأنا
أنهينا بنجاح والحمد لله سلسلة كيف تبني موقعك بنجاح , السلسلة ألقت جمهور كبير ولا زالت تتلقى بعض الإستفسارات وكثير من الزيارات
وسنبدأ بإذن الله بطرح ( Tips ) في عالم التقنية, أي نصائح تطويريه من سابق خبرتي في مجال تطوير الويب وفي كل جديد يتوفر في عالم الإنترنت

فبعد الإنتهاء من الأساسيات تأتينا التفاصيل والإضافات المتنوعة التي تساعد وتزيد بخبرتك في تطوير الويب في حال أردت ان تسلك هذا المنحنى الخطير من حياتك فتطوير الويب عالم شيق سريع التطور ممتع وفيه الكثير من التحديات البرمجية والفكرية,
نباشر بأول Tips وهي عبارة عن خمسة أدوات وطرق فنية …
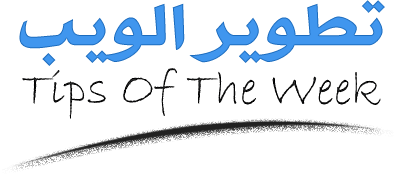
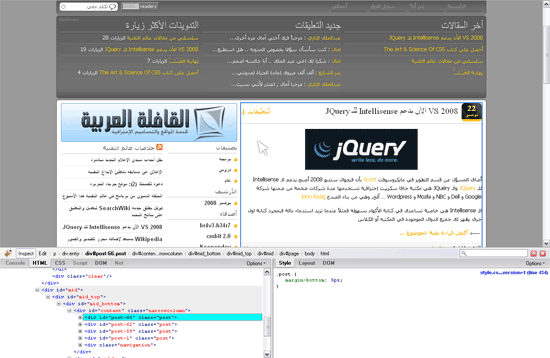
1/ إضافة الـ FireFox الرهيبة لمطوري الويب FireBug

تتيح لك هذه الإضافة بمشاهدة وتحرير صفحات ومواقع الإنترنت بكل سهولة تؤشر بالماوس ويأتي بك بوسوم الـ XHTML وأكواد الـ CSS
ويمكّنك الإضافة بالمحرر الخاص بها الذي يكون أسفل الموقع مباشره من تحرير القيم لمشاهدة النتيجة مباشرة, وذالك لكي ترى النتيجة بسهوله وسرعه وثم تقوم بتطبيقها :)
أحياناً أرجع للعمليه خمس مرات واحياناً عشر مرات لكي أرى افضل لون او افضل مكان لعنصر معين , لكن بعد هذه الإضافة لا أرجع إلى لمره واحده فقط

ففي هذا المثال أخترنا الجزء الأيمن وقد تم التأشير عليه بالمربع الأزرق
ثم اقوم بالتأشير على الجزء الآخر ليؤشر لي على مكانه ويعطيني مكان الـ XHTML والـ CSS الخاص فيه كذالك

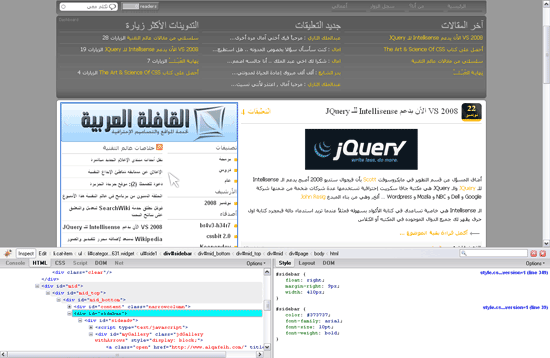
2/ حل مشكلة ترميز العربي عند تركيب مدونة Wordpress
الكثيرين راح يلاحظون أن عند تركيب النسخة الاصلية العربية من Wordpress من هنا http://ar.wordpress.org حتى في آخر نسخة 2.6.3
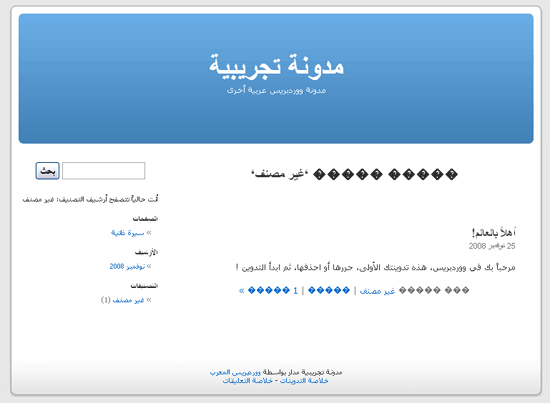
راح تواجههم مشكلة في الترميز بشكل أساسي , البعض قد ما يلاحظها اول مره لأن المشكله ليست في الصفحة الرئيسية من المدونة بل في صفحات الأرشيف والتصنيفات
وهنا الصورة توضح ذالك


هذه المشكله سببها ترميز القالب أي انها من القالب نفسه فلو تم تغيير القالب قد تنحل المشكله لكن في بعض الحالات تأتيك في قوالب أخرى كذالك فلحل هذه المشكلة اتبع الخطوات التالية :
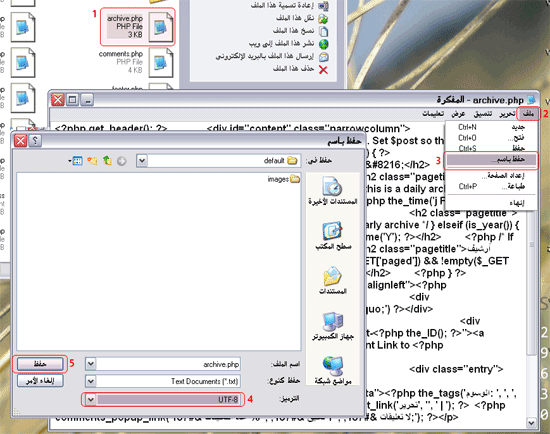
افتح الملف اللي فيه المشكله وفي حالتنا هذه هو الملف archive.php افتحه بإستخدام اي محرر عن طريق نظام التشغيل وفي حالتنا هذه محرر note الخاص بالويندوز واحفظ الملف باختيار حفظ باسم واختر الترميز UTF-8 وذالك الترميز المعتمد للصفحة وللوردبريس وتطبيقات الويب بشكل عام.
وهذه صورة توضيحية للطريقة :

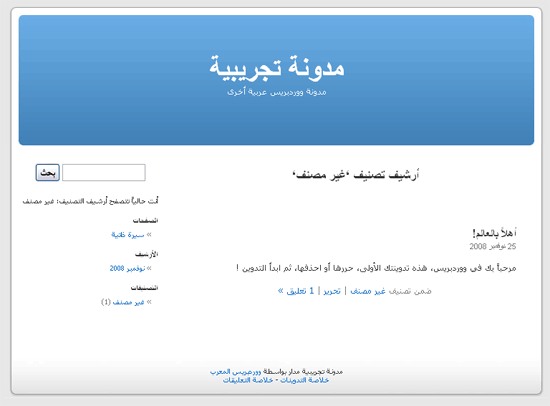
طبعاً بعد حفظ الملف بالترميز هذا نرجع مرة أخرى ننقل الملف إلى قالب المدونة, لنجد أن العربي أصبح يعمل بالشكل الصحيح كالصورة التالية

3/ المسافة العلوية الغريبة
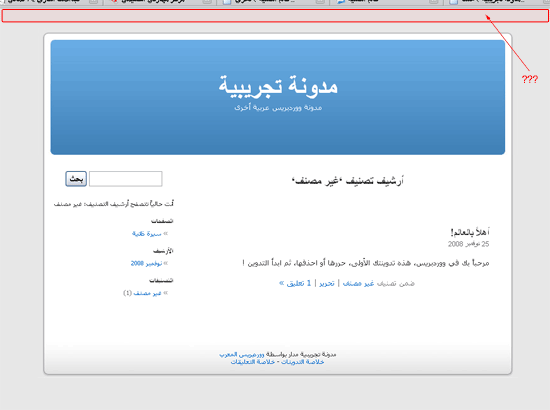
في كثير من تطبيقات الويب وأنظمة إدارة المحتوى تظهر لك مسافة عجيبه فوق كالتالي :

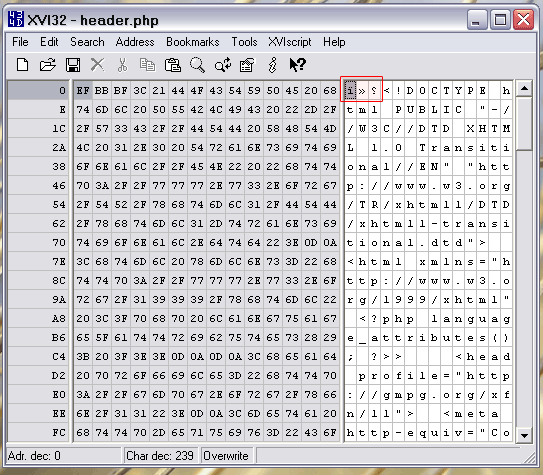
فعندما تحاول إزالتها في الكود لا تجدها نهائياً لا في داخل ملف الـ XHTML ولا عن طريق الـ CSS
هذه المسافة تنتج أحياناً عند إستخدامك للتعديل على القالب بمحررات مختلفة مثل Microsoft Expression Web او Sharepoint Designer وغيرها
وهو ينتج كود بسيط تعتبر (شفرة أعداد) في داخل الملف ولكنك لا تستطيع رؤيتها
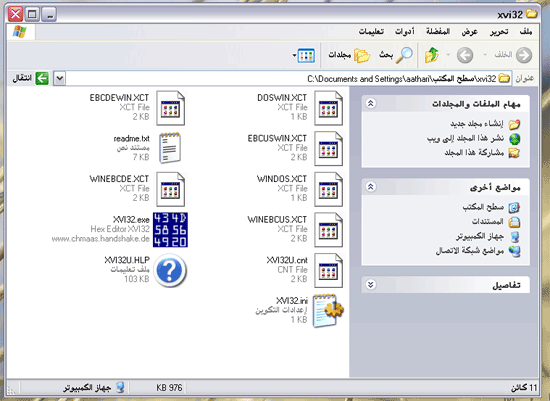
ولرؤية هذه الشفرة يجب عليك إستخدام محررات تعرض لك شفرة الأعداد وتسمى Hex Editors ومن ضمنها محرر XVI32 المجاني
قم بتحميله من هنا ثم افتح البرنامج مباشرة , لا يتطلب منك تحميل بمجرد فك الضغط افتح XVI32.exe

وافتح جميع ملفات القوالب وأحذف منها هذا الكود

وستختفي هذه المسافة المزعجة :)
4/ أغير في خصائص الـ CSS لكن ما يتغير في الموقع؟
هذي المشكله واجهتني سابقاً خاصة في جهاز العمل , وهي بسبب الكاش لديك فالـ CSS يتم تحميله من دون التغييرات الجديدة بل يتم تحميل النسخة القديمة
فالحل لكي يظهر لك آخر تحديث من الـ CSS في كل مرة تعدل على الـ CSS لكي ترى النتيجة هي عند استدعاء ملف الستايل CSS في وسم الـ <head>
إفتراضياً يجب ان تكتب كالتالي ( في مدونة Wordpress )
<link rel="stylesheet" href="<?php bloginfo(‘stylesheet_url’); ?>" type="text/css" media="screen" />
أو في اي مكان آخر
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
لإستدعاء آخر نسخة من الـ CSS في كل مرة تدخل فيها الموقع او المدونة أضف التالي
<link rel="stylesheet" href="<?php bloginfo(‘stylesheet_url’); ?>?version=1" type="text/css" media="screen" />
وطبعاً أو
<link rel="stylesheet" href="style.css?version=1" type="text/css" media="screen" />
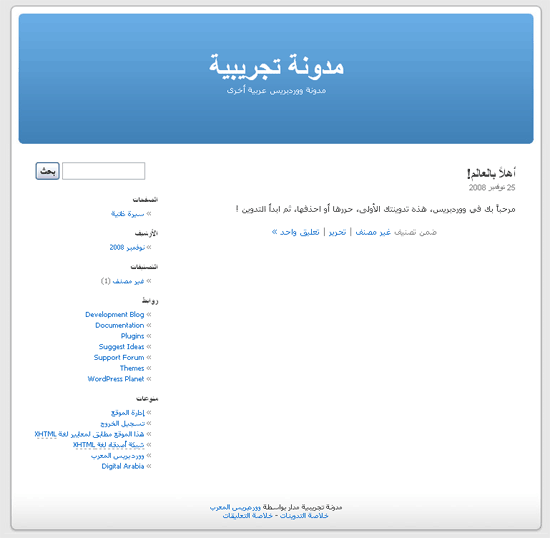
5/ هل وجدت ستايل بالإنجليزي وتود الحصول عليه ؟
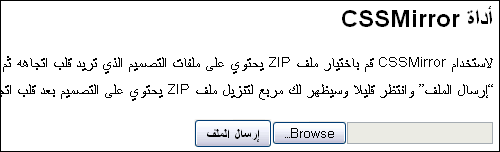
يمكنك تعريب الستايلات الأنجليزية بكل سهولة ويسر بإستخدام الاداة التي تطورها المبدع ( أحمد الهاشمي )

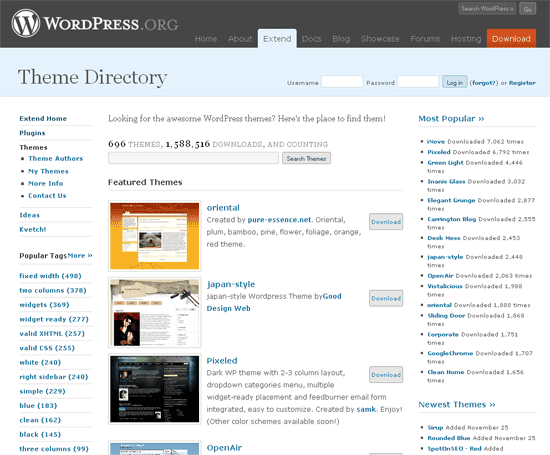
وبكل سهوله أختر الستايل الذي يعجبك ويمكنك إيجاد جميع الستايلات من موقع wordpress.org من هنا

والذي يحتوي حتى الأن على 696 ستايل ومتطابق لآخر نسخه من ووردبريس 2.6
والذي أخترته انا هذا الستايل http://wordpress.org/extend/themes/clockworkmint
قبل التعريب

بعد التعريب ( فقط بإستخدام أداة أحمد الهاشمي ) CSS Mirror

والسلام عليكم ورحمة الله وبركاته :)










Tips مفيدة جدا خاصة 2-3 فقد واجهتني ولم أجد حلا لها
اما الثالثة فقد لاحظتها في بعض السكربتات فهي تؤثر على عرض الصفحة في حلة جيدة
بارك الله فيكم
مازلت اطبق دروسك السابقة و هذا الدرس مفيد جدا
شكرا عبدالملك مهما قلت ما اقدر اوفيك حقك مبدع
دائما , تحياتي القلبية لك يا صديقي
جميل جداً
تحية تقدير كبيرة لك
ماشاء الله عليك
شرح مميز
وهنا اجد نفسي اقترح عليك جمع الدروس في كتابPDF لكي تعم الفائدة اكثر وان كنت ترغب استطيع القيام بهذه المهمة بعد ان تعطيني الإذن بذلك
كل ما يمكنني قوله هو جزاك الله خيرا على كل ما تفعله من الشباب …
كل ما يمكنني قوله هو جزاك الله خيرا على كل ما تفعله من أجل الشباب …
جزاك الله خيرا
أرجو استخدام تلميحات بدل tips
بارك الله فيكم جميعاً
اخوي خير الدين,
شكراً لك على مرورك الرائع والحمد لله انها افادتك المعلومات
اخوي بدر الشهري,
شاكر لك متابعتك لدروسي وبارك الله فيك
اخوي نديم,
الأجمل مرورك يا غالي شكراً لك
هادي,
شاكر لك على مرورك وإقتراحك الرائع وبإذن الله سيتم عمل ذالك لاحقاً :)
زكرياء,
وجزاك الله كل خير يا غالي وبارك الله فيك وشكراً لك على مرورك
الصادق,
ألف شكر وجزاك الله خير كذالك , وتم تعديل tips إلى تلميحات , كنت ابحث الترجمه حقتها طلعت نصائح قلت مو حلوه لكن تلميحات روعه خاصه انه افضل استخدام لغتنا العربية لذالك تم التبديل لها بارك الله فيك
محرر CSS Mirror
استخدمته اول لكن للأسف لم يكن يعمل :(
أخي عبد الملك..
شكرا جزيلا
اعذرني على الوصول المتأخر..
أحيانا تجري تعديلا على مدونتك..أي تعديل كإضافة وديجت مثلاً أو تعديل على تدوينة.. لكن هذا التعديل لا يظهر إلا متأخراً رغم محاولات تفريغ كاش المتصفح أو تغييره.. بلا أي فائدة.. هل من سبب منطقي؟
الإعصار الأحمر , ليش ما يعمل انا مجربه قبل كم يوم يعمل بشكل سليم جداً :) وش المشكله عندك يا غالي ارجوا طرحها لحلها اذا كان الموقع وقت ما فتحته كان عنده مشكله ومتعطل مده بسيطه هذا كلام ثاني لكن اذا واجهتك مشكله ارجوا تطرحها لنا لحلها وبارك الله فيك :)
Okbah , حياك الله يا غالي , بالنسبه للكاش فهو مشكلته مشكله , اول شي حاول تضيف الكود اللي موجود في الموضوع عشان الملفات الخاصه بالـ CSS لكن الملفات الخاصه بالـ html اذا تبي تتأكد بأن الملف الأخير هو اللي موجود في الموقع اكتب مثل كذا
index.php?version=1
عشان يجيب لك آخر نسخه من الملف انا هذي الطريقه تضبط معي 85% واي شخص في جهاز جديد يقدر يشوف الشغل النهائي لكن عندك يبي له وقت على بال ما يظهر
ولا تنسى في المتصفح تختار عرض الموقع في كل مره تزوره بالتحديث النهائي وليس عرض صفحات الموقع المحفوظة في جهازك ابحث عنها في إعدادات متصفحك
لا تنسى تعمل ريفرش بالطريقه التالية خلك ضاغط على CTRL ثم اضغط F5 عشان يجيب لك التحديثات الجديدة
واحياناً تكون المشكله من ISP اللي هو مقدم خدمة الإنترنت لأنه يكون عنده بطئ في تحديث الـ DNS الخاص بالمواقع وهذي مشكله صعب حلها الا بتغيير الـ ISP مثلاً
واعتقد هناك حلول أخرى والله أعلم لأن كل هذي الحلو تنفع تقريباً 90% ولكن الحل الأكيد 100% لم يكن متوفراً وجميع الحلول في الإنترنت التي وجدتها هي عباره عن 10 او 11 خطوه وليست 100% ناجحه
وبالتوفيق اخوي Okbah
موضوع متعوووب عليه
واقتراح سريع لو يكون لأصحاب المنتديات
نصيب من الشروحات سواء في التصميم او التلميحات
أحلة ابتسامة لك ,,,,,
مشكور يا غالي محمد
لكن بالنسبه للمنتديات بصراحه الواحد ما وده يضيف اي شي لعدة اسباب
واحد انها مدعومه بشكل قوي وفيه منتديات متخصصه بشكل كبير وكل اقسامها عن كل خاصية في المنتديات
ثانياً لأن اغلب ربعنا يستخدمون VBulletin اللي ما تدعم المعايير القياسية المعتمدة وكلها Tables
ثالثاً ملينا من المنتديات 95% منها ما لها هدف للأسف كل من فتح الأنترنت فتح منتدى ومن دون اي هدف !
لكن اشكر لك اقتراحك يا غالي :)
وهذا منتدى أعجبني كثيييييييييراً
للمنتدى المجاني PHP BB خاصه انه مجاني ويدعم المعايير القياسية
http://www.phpbbarabia.com
تسلم والله ..
اول مرة اعرف شئ مثل هذا وبجد استفدت ..
اخوك ابن السلطنة – ديجي عمان
بارك الله فيك
شكرا كتير يعطيك الف عافية