(6) كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟

هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء السادس معنا هنا …
قمنا بالدرس السابق بهذا التصميم الخاص بستايل مدونة ووردبريس
في هذا الدرس سنشرح طريقة تقطيع التصميم وتركيبه في مدونة ووردبريس ليكون ستايل جاهز للإستخدام
بسم الله نبدأ
1/ التقطيع
هذا هو التصميم الذي قمنا بتصميمه
.jpg)
نقوماً أولاً بإخفاء طبقات النصوص مثل عنوان الموقع ( عبدالملك الثاري ) وعناوين المقالات … ألخ
وذالك عن طريق نافذة الطبقات بالضغط على صورة العين لتختفي

طبعاً لجميع الطبقات النصية وكذالك صورة الـ RSS مثلاً لأننا سنقطع الخلفيه
قم بعمل ذالك حتى يصبح التصميم في النهايه ليصبح كالتالي :
.jpg)
الأن قم بإختيار أداة التقطيع

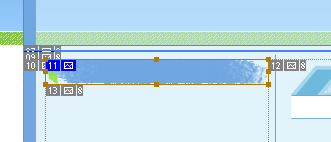
بعد ذالك قم بتحديد الجزء العلوي في وسط الصفحة , كالتالي : ( ستلاحظ ان الفوتوشوب يساعدك في تسهيل عملية التحديد بإختيار المربع بشكل اتوماتيكي وسلس جداً )

حيث هذه الصوره التي حددنها ستكون صوره مقطوعه في النهايه وتمثل صوره خلفيه للجزء العلوي , ولكن خلف هذه الصوره سيكون هناك خلفيه أخرى وهي الخلفية المتكررة أعلى الستايل لذالك نقص جزء بسيط من هذه الصورة حيث سنجعلها خلفيه متكرره في الأعلى

دائماً في الخلفيات المتكرره يجب ان نراعي الحدود والزخارف والنقشات فمثلاً لدينا في هذه الخلفيه نقشه بسيطه فيجب علينا ان نراعي قطع هذه الصورة بالشكل الصحيح ولتوضيح الصوره انظر للصورة التالية :

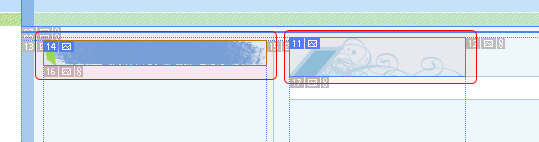
الأن سنأخذ جزء بسيط من التصميم يمثل خلفية المحتوى للصفحة حيث يحتوي على الحدود اليمنى واليسرى التي ستتمدد وتتكرر إلى أسفل التصميم على حسب طول صفحة الموقع وعلى حسب كثافة المحتوى , حيث سيكون ارتفاع هذه الصوره 1 بكسل فقط والعرض من بداية الحد حتى النهاية كالصورة التالية :

ونحدد بقية الصور كذالك مثل صورة خلفية عنوان القائمة الجانبية

ثم نحدد صورة الزخرفة الخاصة بخلفية عنوان المقالة

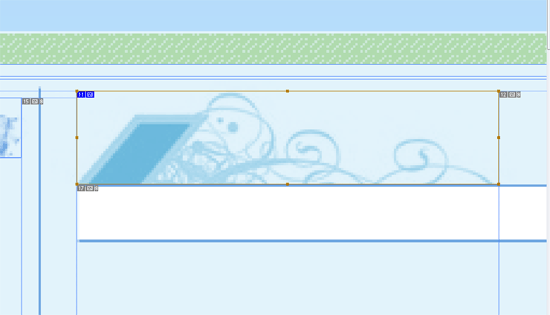
ثم نحدد الجزء السفلي من التصميم

ونفس ما عملنا بالجزء العلوي من التصميم نقوم بقص الخلفية المتكررة أفقياً كالتالي

ليصبح تقطيعنا في الأخير كالتالي

الأن راح نحفظ الصور اللي حددناها راح يقطعها لنا الفوتوشوب ,
هناك أجزاء من الصور راح يقطعها لنا الفوتوشوب كذالك مثل المربعات المنتشره في التصميم التي لم تحددها , لكن بعد ما نقوم بحفظ جميع الصور المقطعه سنقوم بإختيار الصور التي نريدها ومسح الصور التي لا نريدها بكل بساطه :)
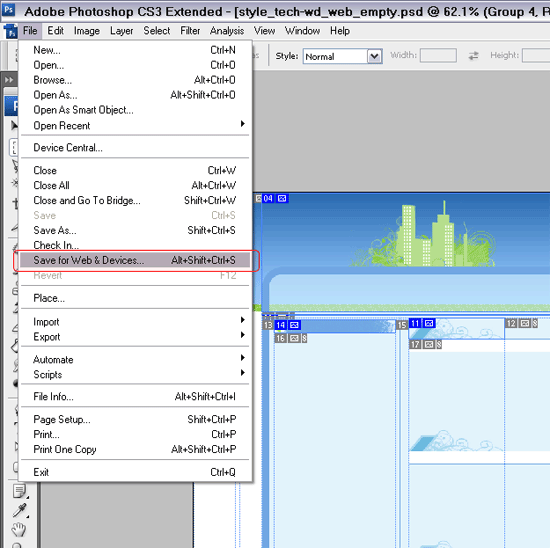
نكمل الموضوع , اختر File ثم Save For Web Or Devices كما في الصورة التالية

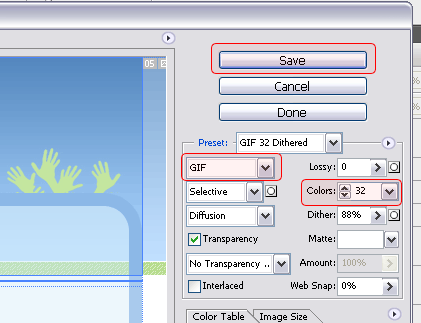
ستظهر لنا نافذة كبيرة , يمكننا عن طريقها تحديد كل صورة تم تقطيعها واختيار الإعدادات المناسبة لها فمثلاً الصور الكبيرة والتي فيه ألوان كثيره وتدرجات كثيره يجب ان تكون ذات صيغة JPG وبجودة 100% اما الصور التي تحتوي على الوان بسيطه من دون تدرجات وصور صغيره نجعلها GIF بعدد ألوان بسيط
هذه الخطوه خطوه مهمه جداً في تصميم المواقع تحديد اقل حجم ممكن مع طبعاً الحفاظ على الجودة
كما في الصور التالية :




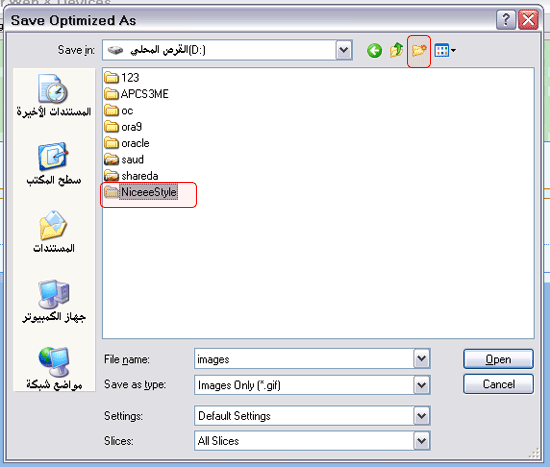
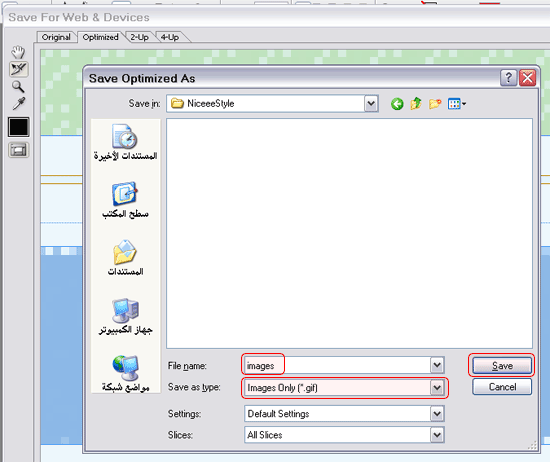
في الأخير نضغظ على Save ستظهر لنا هذه النافذة , ننشأ مجلد جديد يكون اسم مجلد الستايل الذي تبنيه

نفتح المجلد نكتب images ثم نضغظ Save

الان تم تقطيع الستايل نتجه إلى المجلد الذي أنشأناه

نفتحه لنجد صور الستايل مقطعه :) الان علينا ان نحدد الصور التي لا نريدها ونحذفها

لتبقى لدينا فقط الصور التي نريد استخدامها في الستايل والتي حددناها سابقاً في الفوتوشوب

بعد ذالك قم بإعادة تسمية الصور حسب رؤيتك مثلاً
الصورة التي ستكون في أعلى المدونه التي هي images_04.jpg يمكنك تسميتها header.jpg
والصورة التي تكون الخلفيه لها بشكل متمدد التي هي images_2.jpg سمها header_bg.jpg
والصورة التي تكون أسفل المدونه والتي اسمها images_19.jpg سمها footer.jpg
والصورة التي تكون خلفيه لها والتي اسمها images_18.jpg سمها footer_bg.jpg
والصورة التي تمثل عنوان القائمه الجانبية التي اسمها images_14.gif سمها side_title_bg.gif
والصورة التي تمثل خلفية المحتوى والتي اسمها هنا images_08.gif سمها page_bg.gif
والصورة التي تمثل الزخرفه الخاصه بعنوان المقاله والتي باسم images_11.gif سمها title_bg.gif
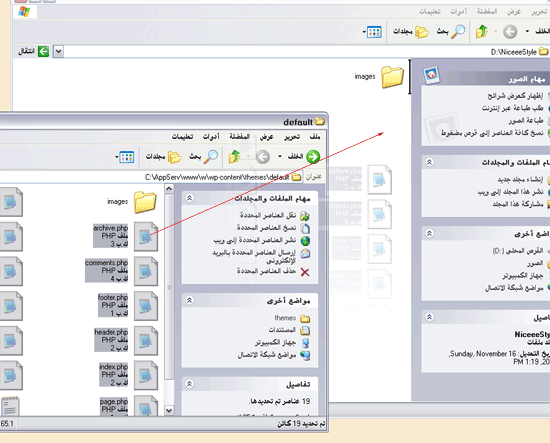
الان علينا ان نأتي بملفات ستايل ووردبريس لكي ننشأ الستايل الخاص بنا وذالك بنسخ مجلد Default
داخل wp-content/themes/
يمكنك اخذها من مدونتك السابقه او تحميلها من ووردبريس http://ar.wordpress.org
وننقل ملفات الستايل من دون images داخل المجلد الذي انشأناه NiceeeStyle

2/ CSS & XHTML
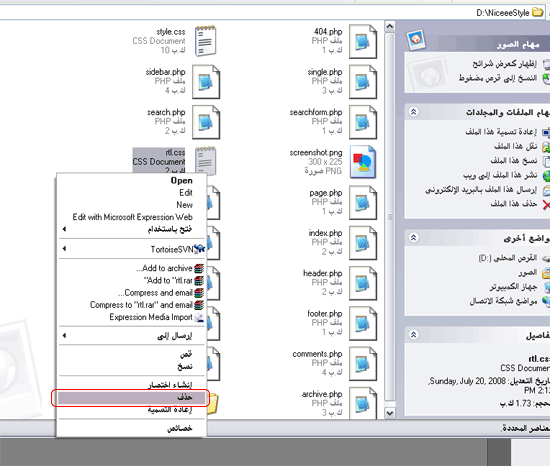
الان نحذف الملف rtl.css داخل المجلد NiceeeStyle لأننا لا نحتاجه حيث سيكون جميع عملنا على الـ CSS في ملف style.css

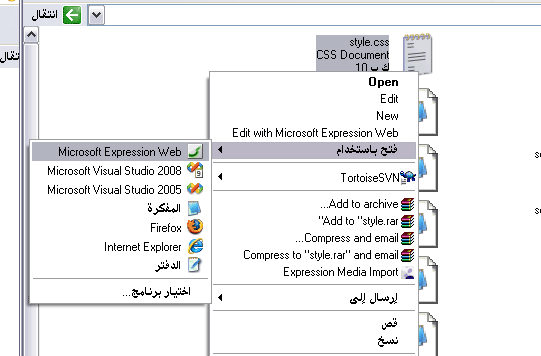
الأن نفتح ملف style.css بأي برنامج تحرير

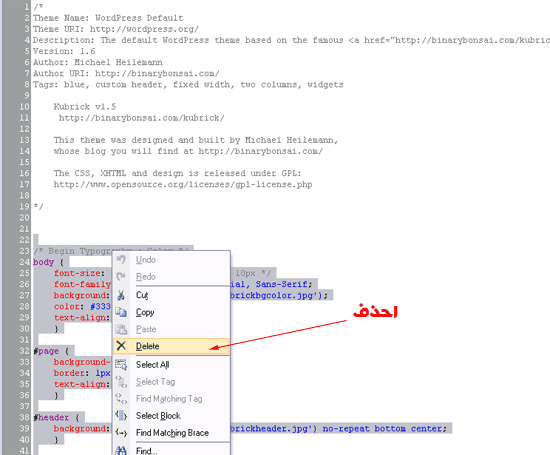
( فقط لكي نعمل إجراءات بسيطه وليس لكتابة الـ CSS ) هذه الإجراءات هي كتابة عنوان الستايل وبيانات تصميم الستايل , أولاً نقوم بحذف جميع أكواد الـ CSS

الأن بما اننا حذف الستايل بالكامل وسنبدأ بعمل تصميمنا الخاص سنقوم بتسمية التصميم بأسمنا
هذه المعلومات ستكون موجوده في لوحة تحكم المدونة

الأن نحفظ الملف ونغلقه
وننقل مجلدنا NiceeeStyle إلى المدونة داخل مجلد wp-content/themes
ثم ننتقل إلى لوحة تحكم المدونة ونختار قسم التصميم من أعلى القائمة ليظهر لنا الستايل الذي قمنا بنقله
.gif)
راح نغير صورته في الأخير لكن اضغط على اسمه ستايل نايس
.gif)
شكله حالياً Blank يعني فاضي بدون اي ستايل اضغط على تفعيل ستايل نايس عشان نفعله ثم اضغط تحرير القالب عشان نبدا نعدل على الـ CSS
.gif)
راح نجد اول ما تضغط على تحرير القالب ملف style.css مفتوح , وطبعاً فاضي حالياً نبي نعدل على الـ XHTML فنروح لملف أعلى الصفحة
.gif)
هذي الصورة للتوضيح
.gif)
في ستايلنا ما نحتاج الـ div اللي بالآي دي headerimg لذالك راح نمسحه , ووننقل الـ div اللي بالآي دي page اسفل الهيدر بحيث راح نستخدمه في خلفية المحتوى كما في الصورة التالية
.gif)
أحب اوضح لكم إذا فهمت التعامل مع الـ XHTML والـ CSS راح تقدر تصمم اي ستايل في العالم بكل سهوله
نكمل شرحنا
نروح لملف footer.php الخاص بأسفل الصفحة ونلقحه مثل الصوره التاليه اهم شي لا تنسون تسكيرة الـ div اللي بالآي دي page اللي سويناها في الهيدر وهي أول سطر في هذا الملف
.gif)
الان نفتح ملف index.php اللي هو الصفحة الرئيسية , ونغير مثل اللي في الصورة , مجرد تغيير اماكن عشان نضبطها في نفس التصميم اللي سويناه مثلاً التعليقات نخليها فوق وبدال بواسطة نكتب المدون مثل ما سوينا في تصميمنا ومثل ما تم التخطيط عليه
.gif)
بعد تنفيذ ما هو في الصورة السابقه سيصبح الكود كالتالي :
.gif)
الأن ننتقل إلى ملف الستايل style.css ملف التنسيق
المشوار طويل وقد يكون معقد لبعض من لا يعرف الكثير عن CSS
نبدأ بسم الله
أولاً نكتب ستايل اول وسم لدينا وهو body كالتالي
body {
margin:0px;
background:url(images/header_bg.jpg) repeat-x;
}
margin معناتها المساحة الخارجية إفتراضياً راح من دون وضع 0 بكسل راح يكون هناك مسافه بين اي عنصر في الصفحة وحائط المتصفح إن صحت التسميه :) لكن بوجود margin:0px تعني ان المساحة غير موجوده بين اي عنصر وحدود المتصفح
background: هو الخاصية المتعلقه بالخلفية سواء كان لون او صورة , في حالتنا هذه لون الخلفيه هو الأبيض فلن نكتب اي شي فقط سنضع خلفيه صوره بعنوان images/header_bg.jpg بعد ذالك اضفنا repeat-x هذا معناه ان التكرار أفقي فقط وليس أفقي وعمودي فلذالك ستكون الخلفية بالطول فقط
الأن بعد حفظ الملف ستظهر لدينا خلفية علوية بالصورة التي اخترناها
نكمل الكود المتعلق بالـ CSS
انتهينا من الـ Body ننتقل إلى اللي بعده
مثلاً نبي نخلص من الجزء العلوي اللي هو الهيدر نكتب الآي دي الخاص بالهيدر وهو
#header {
}
نضيف صورة الخلفية الخاصة بالجزء العلوي من التصميم
#header {
background:url(images/header.jpg);
width:733px;
padding-right:30px;
height:218px;
margin:0 auto;
}
لو لاحظنا بأن الصورة header.jpg طولها الاساسي بالعرض 763 بكسل , واحنا كاتبين 733 بكسل ! ليش ؟ لأننا أضفنا padding الـ padding يعتبر من ضمن الطول الخاص بطول الوسم فـ padding-right يكون 30 بكسل و الطول 733 بكسل المجموع يساوي 763 بكسل وهكذا
لماذا وضعنا padding-right ? لكي نضبط مكان عنوان الموقع ويجب علينا وضع الإرتفاع لكي تظهر لنا صورة الخلفية كاملة وذالك بكتابة الـ Height
هناك نقطه أخيرة في هذا الوسم وهو margin:0 auto هذا السطر يعني توسيط الوسم في وسط الصفحة, هناك طريقه كتابه اخرى لكن هذه افضلها بحيث انها من المعايير القياسيه المعتمده كتابةً وجميع ما كتبت لكم في اكود هي خصائص سليمه تعمل في الفايرفوكس والإكسبلورر
ننتقل إلى الخطوة التالية
وقبل ان ننتقل إلى الخطوة التالية أود ان اوضح شيء دائماً في مجال تقطيع وتركيب الستايل يجب عليك ان تنتقل بين كود الـ XHTML و الـ CSS لكي تعرف أسامي الوسوم والآي دي تبعها فمثلاً
الجزء العلوي يحتوي على
<div id="header">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
</div>
انتهينا من الـ header وباقي h1 اللي داخل الهيدر وباقي كلاس description
بالنسبة لـ h1 هو الوسم الذي يحتوي على عنوان الموقع
وبالنسبه لكلاس description هو الوسم الذي يحتوي على النص الذي اسفل عنوان الموقع كجملة او شعار الموقع النصي
ننتقل إلى الـ CSS بكتابة الخصائص المتعلقة بوسم الـ h1 و الدسكريبشن
#header h1 {
margin:0px;
padding-top:25px;
}
#header h1 a {
color:#cee6ff;
}
#header h1 a:hover {
color:#ace15d;
}
الأن ماذا تعني هذه الأكواد
اول سطر هو وسم h1 الذي داخل #header لماذا وضعنا #header لماذا لم نستخدم h1 مباشرة كالتالي
h1 {
}
لأننا نريد تعديل h1 فقط الذي بداخل الهيدر وليس اي h1 آخر , فأحياناً في المقالات والمحتوى قد نكتب عنوان يتكون من الوسم h1 هكذا لن يتأثر لأنه ينطبق الستايل على h1 الذي بداخل header فقط
margin:0px كتبناها في h1 لان h1 بشكل إفتراضي يحتوي على مسافات كثيره ونحن لا نريد هذه المسافات المعقده فقط نريد المساحه التي نحددها فنكتب padding-top:25px لكي نظبط مكان عنوان الموقع ويكون هناك مسافه بين حدود المتصفح عنوان الموقع
قد يسأل شخص ويقول لماذا لم نكتب هذا الكود في داخل header مباشره وليس في h1 فأجيبه وأقول لا بأس بذالك فهناك عدة طرق أهم شي ان نصل إلى المطلوب وبطريقه صحيحة لا تسبب اي مشاكل
ننتقل إلى الجزء الثاني من h1 وهو الذي بجانبه الوسم a وهذا يعني الستايل الخاص بعنوان الموقع عندما يكون رابط او وصلة فسنحدد اللون بكتابة color: ثم رمز اللون المطلوب
وبعدها الجزء الثالث يوجد الوسم a مع :hover وهذا يعني عند مرور الفأرة على الرابط نفذ هذا الستايل وهو تغيير اللون قليلاً فقط
بعد تنفيذ هذا الكود وحفظه سترون بأن النتيجه اصبحت افضل لكن ليست كامله فلدينا مشوار طويل جداً جداً والله يكون بعونكم :)
هناك بعض الستايلات التي تنفذ على جميع الوسوم المحدده في الستايل مثلاً في روابط ووصلات الستايل جميعها لديها خط اسفل النص من ضمنها عنوان الموقع فعندما نريد في جميع صفحات الستايل ان تكون الروابط بدون خط سفلي ننكتب هذا الكود
a {
text-decoration:none;
color:#3372b6;
}
بحيث يتم تنفيذ الستايل على الوسم <a> في اي مكان في الستايل بعدم وجود خط سفلي او اي زخرفه ويكون لون الرابط دائماً بالرمز الموضوع
هناك خاصيه اخرى نود ان نضيفها لوسم عام وهو وسم الصور img فعندما نضع على الوسم img رابط معين بشكل إفتراضي سيكون هناك حدود كبيره على الرابط وهي غير جميله نسبياً فنزيلها بشكل عام بكتابة الكود التالي
img {
border:none;
}
الأن نرجع للهيدر احنا خلصنا من h1 وباقي description
#header .description {
color:#cee6ff;
font-weight:bold;
}
اعتقد واضح جداً
كذا نكون خلصنا من الجزء العلوي بشكل اساسي ننتقل إلى الجزء السفلي
#footer {
width:763px;
height:121px;
background:url(images/footer.jpg);
margin:0 auto;
text-align:center;
}
#footer p {
margin:0px;
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
padding-top:27px;
color:#3b7abf;
}
#footer p a {
color:#3b7abf;
}
#footer_bg {
background:url(images/footer_bg.jpg);
}
شرحنا معضم الأكواد اللي هنا سابقاً وواضح جداً
فبعد كتابة الكود السابق الخاص بالفوتر كذا تكون انتهيت من الفوتر بشكل كامل كتصميم مثل ما احنا عملناه بالفوتوشوب ممكن تكون بالنسبه لك سهله كذا لكن لما تصمم ستايل خاص اخر ياخذ وقت على بال ما تحدد الخصائص اللي تبي تختارها عشان يضبط معك الستايل غير كذا يعتمد الـ CSS على حسب تعقيد التصميم او بساطته
الأن تقريباً خلصنا الهيدر بشكل أساسي والفوتر بشكل نهائي ننتقل إلى محتوى الصفحة بداية بالخلفيه الخاصه بها وتوسيطها
مثل ما تذكرون احنا نقلنا الـ div اللي له الآي دي page بعد الهيدر وينتهي قبل الفوتر فهو يعتبر الوسم الخاص بمحتوى المدونة
فنكتب الكود
body #page {
width:738px;
padding-right:25px;
background:url(images/page_bg.gif);
margin:0 auto;
padding-top:10px;
padding-bottom:10px;
}
اول شي يمكن تستغرب ليش وضعت اول شي body وليس #page فقط , انا جربت #page اول شي بدون اي سبب ما رضى يتنفذ الكود ليش ما ادري لكن احياناً في عالم الكمبيوتر تجيك اشياء مالها معنى وغريبه ماكانت تصير لك اول حتى اني جربت الكود باستخدام #page فقط بدون body في برنامج تحرير خاص واشتغل طبيعي لكن في المدونة ما رضت معي فالحلول اللي جربتها واشتغلت معي اني اضع body قبل الآي دي وهو الوسم الذي يحتوي على الوسم آي دي page او اغير اسم page عموماً اذا اشتغلت معاكم #page من دون body ممتاز او استخدم هالطريقه او غير الآي دي مثل ما تحب اهم يشتغل عندك
انا قد واجهتني مشاكل غريبه مثلاً ستايل وسم معين ما رضى يشتغل اذا كتبته في مكان معين لكن اذا نقلته إلى مكان آخر في نفس الملف اشتغل !
عموماً نكمل الموضوع
الان داخل المحتوى يوجد هنا المقالات والقائمة الجانبية , راح تلاحظ انها صايره تحت بعض واحنا نبيها تكون جمب يعض
الطريقه كالتالي
الوسم الخاص بالمقالات راح تلاحظ اسمه content في ملف الصفحة الرئيسية فنبدأ فيه بالتالي في ملف التنسيق
#content {
float:right;
width:471px;
}
فيه خاصيه جديده هنا ما شرحناها في اي من الخصائص السابقه وهي خاصية float هذه الخاصيه تجعل الوسم يكون كالنص بحيث اي وسم بعده راح يكون بجانب هذا الوسم لأنه float وليس اسفله بشرط ان يكون الذي بعده ايضاً يحمل خاصية float او هو اساساً نص او اي عنصر يكون inline يعني يسمح ان يكون في نفس السطر اما الوسوم التي لا تسمح تكون block اي انها تأخذ العرض كامل لوحدها
حالياً أضفنا float على content وراح نضيف float على القائمه الجانبيه لكي تصبح المقالات والقائمة الجانبيه جنب بعض
والكود الخاص بالقائمة الجانبية كالتالي :
#sidebar {
float:right;
width:226px;
margin-right:15px;
border-right:1px #70a7e1 solid;
padding:10px;
}
دائماً حط في بالك إذا استخدمت float عشان اي عنصر بعده يجي جمبه بعد نهاية مكان العناصر اللي تبيها خلاص توقف يعني ما يكون جمبه شي لازم تضيف كود clear يعني يوقف عملية الـ float بحيث ان اي وسم آخر يصير تحت الوسم اللي يحتوي على float ويكون بشكل متناسق
فمثلاً بعد الـ content وال sidebar نبي نوقف الـ float ونضع هذا الكود بعدهما , وافضل مكان هو في الفوتر بحيث انه قبل ما نسكر الوسم آي دي page نضع كود الـ clear كالتالي
<div class="clear"></div>
</div>
<div id="footer_bg">
<div id="footer">
<p>
<?php bloginfo(‘name’); ?> مدار بواسطة
<a href="http://arabic.wordpress.net">ووردبريس المعرب</a>
<br /><a href="feed:<?php bloginfo(‘rss2_url’); ?>">خلاصة التدوينات</a>
– <a href="feed:<?php bloginfo(‘comments_rss2_url’); ?>">خلاصة التعليقات</a>
<!– <?php echo get_num_queries(); ?> عملية. <?php timer_stop(1); ?> ثانية. –>
</p>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
clear يعتبر كلاس CSS لذالك يجب ان نضعه في ملف التنسيق كذالك كالتالي :
.clear {
clear:both;
}
الأن لننتهي من القائمة الجانبية نريد ان نعمل القوائم وعنوان القوائم والكود كالتالي :
الخاص بعنوان القائمة
#sidebar ul h2 {
width:205px;
height:22px;
font-size:12pt;
background:url(images/side_title_bg.gif);
color:#f2f8ff;
padding-top:3px;
padding-right:18px;
margin:0px;
margin-top:10px;
margin-bottom:4px;
}
الخاص بالقائمة
#sidebar ul li ul li {
padding-top:6px;
padding-bottom:6px;
padding-right:5px;
border-bottom:1px #cce7f4 solid;
font-family:Tahoma;
font-size:8pt;
font-weight:bold;
}
#sidebar ul li ul {
margin:0px;
list-style:square inside;
color:#92e33a;
}
#sidebar ul {
margin:0px;
padding:0px;
list-style:none;
}
الأن انتهينا من القائمة الجانبية ننتقل إلى المقالات
.post h2 {
margin:0px;
height:35px;
padding-top:4px;
background:url(images/title_bg.gif) no-repeat left;
}
.post h2 a {
color:#205c9b;
}
.post small {
display:block;
background:white;
padding:4px;
border-top:1px #70a7e1 solid;
border-bottom:1px #70a7e1 solid;
font-family:tahoma;
font-size:9pt;
font-weight:bold;
color:#a0c3ea;
}
.post small a {
color:#a0c3ea;
}
.postmetadata {
font-family:tahoma;
font-size:9pt;
text-align:left;
margin:0px;
margin-bottom:5px;
}
.entry {
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
color:#457bb4;
}
اترككم تحللونها بنفسكم صراحه العمليه سهله كلها نفس الخصائص اللي شرحناها سابقاً
كذا نكون خلصنا من المقالات برضوا التي في الصفحة الرئيسية
الأن لننهي الجزء العلوي فهناك قائمة علوية تحتوي على ( الرئيسية | نبذه | اتصل بنا | سجل الزوار ) اي صفحات تضيفها عن طريق لوحة التحكم
يجب علينا اولاً إضافة الوسم الخاص بالقائمة العلوية في الـ XHTML لذالك لنذهب إلى ملف أعلى الصفحة header.php
لاحظ الفروقات في وسم header التي سنضيفها هنا في الكود وهي باللون الازرق
<div id="header">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
<div id="header_bar">
<div id="pages">
<ul><li><a href="<?php echo get_settings(‘home’); ?>/">الرئيسية</a></li>
<?php wp_list_pages(‘sort_column=menu_order&depth=1&title_li=’); ?>
</ul>
</div>
<div id="search"><?php include (TEMPLATEPATH . ‘/searchform.php’); ?></div>
</div>
</div>
تحتوي على وسم pages ووسم search الذين بداخل الوسم header_bar والذي يعتبر كـ container او holder للأثنين بحيث يبقيهما في سطر واحد بتناسق
لاحظ الكود المتعلق بعرض الصفحات مكتوب فيه sort_column=menu_order وهذا يعني ان ترتيب عرض الصفحات معتمداً على ترتيب الصفحات من لوحة التحكم , يمكنك ترتيب عرض القائمة حسب آخر تحديث بتاريخ الصفحة كالتالي sort_column=post_date
ويمكنك كتابة ‘exclude=17,38’ اي لا تعرض هذه الصفحات في القائمة
يمكنك معرفة جميع الأوامر في هذه الدالة عن طريق هذه الصفحة
http://codex.wordpress.org/Template_Tags/wp_list_pages
فمثلاً كتبنا depth=1 وذالك يعني انه يتم عرض فقط الصفحات الرئيسية وليس الفرعية و title_li= ولا شي لأننا لا نريد عنوان لهذه القائمه من الصفحات
الان ستجد وسم الآي دي search قررت فجأه ان اضع صندوق البحث هنا لأنني في التصميم لم اضع له مكان وكان هذا المكان كأنه مخلوق عشانه فقلت فرصه حلوه
بعد ما اضفنا الأكواد السابقه في XHTML الخاصه بملف أعلى الصفحة نرجع لملف التنسيق
ونكتب الأكواد الخاصة بتنسيق القائمة وصندوق البحث كالتالي :
#header_bar {
margin-top:83px;
}
#pages {
float:right;
width:300px;
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
}
#pages ul {
list-style-type: none;
margin: 0;
padding: 0;
margin-right:6px;
float:right;
width:530px;
margin-top:6px;
overflow: hidden;
}
#pages ul li
{
float: right;
margin: 0 -.8em 0 .8em;
padding: 0 .8em 0 .8em;
border-right:1px #96c4db solid;
}
#pages ul a
{
font-weight:bold; color:#3372b6;
}
#pages ul a:hover
{
color:#d8ffac;
}
#search {
float:left;
text-align:left;
width:250px;
margin-left:35px;
}
#search #searchform #s {
width:150px;
border:2px #5395da solid;
}
#search #searchform #searchsubmit {
background:#2e6daf;
color:white;
border:none;
font-family:tahoma;
width:50px;
padding:2px;
cursor:pointer;
}
#search #searchform #searchsubmit:hover {
background:#5296db;
}
كذا وضعنا القائمة العلويه مع صندوق البحث
في الهيدر باقي شيء واحد فقط وننتهي منه ومن الصفحة الرئيسية بشكل كامل والباقي هو زر الـ RSS
نرجع لملف أعلى الصفحة header.php ونضيف الصورة كالتالي ( لاحظ الإضافات بالخط الازرق )
<body>
<div id="header">
<div id="header_right">
<h1><a href="<?php echo get_option(‘home’); ?>/"><?php bloginfo(‘name’); ?></a></h1>
<div class="description"><?php bloginfo(‘description’); ?></div>
</div>
<div id="header_left">
<a href="?feed=rss2"><img src="wp-content/themes/NiceeeStyle/images/rss.png" alt="RSS" /></a>
</div>
<div class="clear"></div>
<div id="header_bar">
<div id="pages">
<ul><li><a href="<?php echo get_settings(‘home’); ?>/">الرئيسية</a></li>
<?php wp_list_pages(‘sort_column=menu_order&depth=1&title_li=’); ?>
</ul>
</div>
<div id="search"><?php include (TEMPLATEPATH . ‘/searchform.php’); ?></div>
</div>
</div>
<div id="page">
بعد ذالك نتوجه إلى ملف التنسيق لكي نضع خصائص الوسوم التي أنشأناها لكي تكون header_right بالخاصية float:right ويكون الوسم header_left بالخاصية float:left لكي يكون عنوان الموقع والشرح تحته في header_right وتكون صورة الـ RSS في header_left وهكذا يكونان بجانب بعض
#header_right {
width:300px;
float:right;
height:150px;
}
#header_left {
width:150px;
float:left;
height:150px;
margin-top:15px;
}
أخيراً انتهينا بأغلب أساسيات تصميم الستايل
باقي اشياء بسيطه جداً راح اتركها لكم لأن أولاً وأخيراً التخطيط والتنسيق يمكن عمله بطرق كثيره على حسب جهدكم فيه :)
هذا هو التصميم بعد الإنتهاء ويمكنكم تحميل الستايل كذالك هنا
لتحميل ستايل المدونة بعد الإنتهاء منها كامله باللون الأزرق أضغط هنا
قمت بتعديل بسيط في خلفية التصميم وتجهيز الستايل خاص للبنات باللون الوردي
ما اخذ وقت كبير لان كل شي جاهز ( التقطيع والـ CSS ) فقط تغيير الوان بالفوتوشوب وألوان النصوص
ليصبح كالتالي
لتحميل ستايل المدونة بعد الإنتهاء منها كامله باللون الوردي أضغط هنا
تقبلوا اطيب تحياتي واتمنى ان الدرس يعجبكم وينال الفائدة المرجوة
تحياتي للجميع












//
رآئع ،،
ماشاء الله ..
رآح أطبق الدرس إن شاء الله ..
الفاضل / عبدالملك ,,
بارك الرحمن فيكم
وفتح عليكم ,,
//
بصراحة قليل كلمة رائع ومتميز ..
كنت ناوي أشتري مدونة .. وأضع فيها صفحاتي
ولكن الحين .. قررت أني أنشئها بنفسي .
الله يعطيك العافية وعقبال ماأعزمك على أفتتاح المدونة
=)
يعطيك العافية على الموضوع المفيد
هل هكذا انتهت سلسة الموضوع ام لا!؟
ان لم تنتهي اريد ان تتطرق الى ايقونات الـweb 2.0
في كل موضوع مثل digg & stumbale & bookmark وغيره
احب احييك على جهودك الجبارة
صوت الحياة ~
بارك الله فيك أختي الفاضلة وشكراً لك على مرورك الكريم
منصور ~
شكراً لك يالغالي وعقبال ان شاء الله ما تعزمنا بإفتتاح مدونتك :) لا اوصيك على الذبيحه ههههه
بالتوفيق يارب
hamed ~
طبعاً لا انا كنت ناوي اكمل مثل ما تطرقت اخوي حمد راح تكون الأجزاء القادمه Tips وطرق رائعة للإبداع في مدونتك مثل إضافة هاكات معينة وتصاميم وحتى أكواد جافاسكريبت تفاعلية وغيرها بإذن الله ….
حياك الله اخوي يوسف
ممكن توضح بشكل كامل وش قصدك
بالنسبه لملفات مدونتك لو رفعتها من اي مكان وفي اي كمبيوتر تقدر تدخل عليها عن طريق لوحة تحكم الموقع اللي تسمى CPanel او عن طريق الإف تي بي FTP
اهم شي معك اليوزر والباسورد
ياليت توضح سؤالك
اطيب تحياتي لك يالغالي
مرحبا اخوي يوسف
شرح طريقة تركيب المدونة واستخدام الإف تي بي موجوده في الجزء الثالث هنا
https://www.tech-wd.com/wd/?p=1195
بالنسبه لطريقة تحميل الملفات عن طريق الـ CPanel توجه إلى إدارة الملفات = File Manager
ثم هناك بإمكانك رفع وعمل upload
لكن افضل طريقه لرفع الملفات هي الإف تي بي
والإف تي بي ليس برنامجاً وحداً مثلاً فايزولا , لا هناك برامج كثيره من ضمنها البرنامج اللي شرحته في الجزء الثالث وموجود رابطه فوق
وطريقة تحميل المدونة مثل ما ذكرت لك موجوده في الجزء الثالث كامله وبالتفصيل الممل مع الصور :)
اي اسأله اخرى انا في الخدمه :)
لا اجد تعليق غير
بارك الله فيك و في امثالك
و تسلم من القلب على درسك المستفيض و طريقة شرحك الموجزة :)
يا عسى ربي يفتحها عليك دنيا واخرة ويعلمك مالم تكن تعلم ويبارك لك في ولدك وعمرك ومالك اللهم امين
يااااااااااااااه
جهد كبيرررررررررررر
ماشاء الله تبارك الله
عمل جدا رائع
الله يبارك فيك وماقصرت
ما شاء الله عليك
متميز
دائما في طرحك
صرحة استفدت منك الكثير
شرح رائع لكن عندي استفسار
دا الكود
اليس من الأفضل ان يتحول لهذا الكود
<img src=”/images/rss.png” alt=”RSS” />
حتى لو واحد غير مجلد القالب ماتسير مشكلة :)
تعديل الكود راح
دا الكود
img src=”wp-content/themes/NiceeeStyle/images/rss.png” alt=”RSS” /
بدا الكود
img src=”/images/rss.png” alt=”RSS” /
سوري الكود كل ما احطو بيروح الكود
رفعت الكودين في ملف نصي
http://6efy.com/upload/amer/cod-1.txt
G-Master ~
مرورك الرائع شرفني واسعدني كثيراً ألف شكر لك يالغالي :) واشكرك كذالك على تثبيت الموضوع في منتديات سوالف القيمة
ماجد السلطان ~
الله يجزاك خير ولك مثلها ان شاء الله :)
محمد الثاري ~
تسلم والله وجزاك الله خير مرورك الدائم يسعدني كثيراً ودائماً أزور موقعكم http://www.bizyouth.com وبإنتظار تفعيله دائماً , وبصراحه شي حلو انه يتأخر احس ان فيه تخطيط وتحليل قوي وبإذن الله راح يبدا بشكل جميل ورائع :)
أبو سعود ~
بارك الله فيك يالغالي على متابعتك وان شاء الله يستفاد من السلسلة اكبر قدر ممكن , أطيب تحياتي
الإعصار الأحمر ~
ملاحظة رائعة شكراً لك أخوي عمار
كلامك صحيح يجب حل هذه المشكله في حالة تم تغيير عنوان الثيم
فالمهم مراعاة جميع الطرق
وذالك فقط في ملفات XHTML وليس ملفات الـ CSS لأن ملف التنسيق يقرأ العنوان مباشرة بالطريقة التالية
images/???.gif
ماشاء الله..
شرح رائع و وافي جداً..
و ضح لي نقاط كثيرة لم آخذها بعين الاعتبار..
جزاك الله ألف خير..
ما شاء الله
موضوع متعوب عليه بشكل واضح جدا
الله يجعله في ميزان حسناتكو يفيد به الكثيرين ان شاء الله
تشكر
وعقبال ما نشوف درس عن التحكم في ستايلات الـ blogger.com
كون مدونتنا عليه :)
ابو عاابد يطولي بعمرك ان شاء الله …
في اشياء ما وضحتها …
مثلا تغير مسميات الصور الى header footer و غيره .. لانه بعد ما نقطع تنحفظ الصور باسماء عاديه ..
النقطة الثانيه .. اذا كان التصميم فيه زخرفه !! زيادة حبتين .. وش الحل ؟؟
انا متابع لدروسك .. و مسوي التصميم و قطعته و لكن المرحلة الاخيره من التعديل على ملف css رفع الضغط شوي ..
و لكن راح احاول الين ما اصلحه ..
و لك جزيل الشكر و التقدير ..
دمت بخير و عافيه
نجلاء~
شكراً لك وأسعدني مرورك
علي اللواتي~
بارك الله فيك أعجبتني مدونتك ان شاء الله يكون فيه موضوع خاص لشرح عن WordPress.com و Blogger.com
وكيفية تطويرهما , طبعاً هناك قيود لكن هناك أيضاً إضافات وتطويرات كثيره عليها
VIP~
الله يحيك يالغالي
انا بعد ما اضفت الدرس لاحظت هالشي وقلت العملية مفهومه ما يحتاج توضيح وانت بنفسك قلتها تغيير مسميات الصور , لكن ألف شكر لك على التوضيح وسأعدلها بإذن الله لأن معك حق ممكن ناس تخطي في هالأمر بارك الله فيك
ومعاك حق ملف الـ CSS يرفع الضغط كثير ولكن احنا معك اول بأول اي مشكله لا تتردد بطرحها
بالنسبة للزخرفه والزياده حبتين لو قلنا انك مصممها بالفوتوشوب بحيث انه لديك زخرفه معينه اضفتها في المدونة في مكان صعب , فلازم نخطط لها كيف راح نسويها بالـ CSS واذا منت متأكد كيف تسويها بإمكانك ترفق الصورة واعلمك كيف تسويها بالـ CSS
أطيب تحياتي لك وللجميع
ونتشرف لأي مرور او استفسار
مجهود رهيب جداً
بارك الله فيك أخي عبدالملك, والله ينفع بك الأسلام والمسلمين.
بصدق: جزاك الله خيراً
تحياتي للجميع
أخوكم / علي
جزاك الله خير على الدرس الفريد من نوعه…
أمنيتي لو تشرحه بفيديو ويكون صوت وصورة.
نتطلع للمزيد..
يا عبدالملك ..
تعبت من االتعديل على ملفات !!
قلي لو ابغى اغير في الخلفيه بدل ما هي بيضا احطها بشكل مزخرف !! وش اللي اغير فيه ..
المشكلة انه التصميم جاهز .. و لكن التعديل على الملفات مدري وش فيه ..
أنا لسه مبتدأ جدااااااااااا في مجال تصميم المواقع وبرمجتها … ولهذا انا اتعلم الأن لغة html و css وانا اريد أن اكون مصمم جيد
إستفسار 1
طبعاً أنا قرأت مدونة تطوير الويب – تلميحات كل أسبوع (1) وأعجبتنى جداً إضافة Fireburg … ولكن أتسائل هل يوجد إضافة مثلها لعرض أكواد ال PHP وتحديد أماكنها وتعديلها؟
إستفسار 2
1.أريد أن أعرف كيفية تصميم أو تعديل قالب ووردبريس بواسطة برنامج Adobe Dreamweaver …. فمثلا إذا كان لدي قالب ولكن ليس قالب ووردبريس (مثل القوالب التي توجد تطوير الويب – تلميحات الأسبوع (2) )
فكيف أقوم ببرمجتها وتعديلها لتصلح أن تكون قالب ووردبريس (ربط ملفات ال php )
طبعاً انا قرأت مدونة التصميم في الفوتوشوب ولكن كمبتدأ لم اتمكن من الفهم جيدا …. ولكني أعتقد dreamweaver اسهل
2. وإذا كان لدي قالب بالفعل وأريد ان اعدله في adobe dreamweaver فيكف…؟
ولا اعرف كيف يتم حفظ ملف ال css وملفات ال php بعد ذلك
فيا ريت أعرف الطريقة
ياريت لا تحرمني من شرح مفصل بالصور
أخوي VIP , تبي تحط خلفيه بالفوتوشوب هذي سهله اختر الخلفيه اللي تبيها واضفها في طبقه جديده , ياليت توضح استفسارك حتى لو كان بالصور يكون افضل , بارك الله فيك
مرحبا فيك اخوي كريم
بالنسبة للإستفسار رقم 1 / لا يوجد إضافة تعرض أكواد الـ PHP لأن لا يحق لأحد مشاهدة ملف الـ PHP لأي موقع إلا موقعه هو الخاص فيه , وموقعك يمكنك مشاهدة ملفات الـ PHP عبر لوحة تحكم المدونة تحت قسم التصاميم والقوالب او عن طريق إدارة الملفات في لوحة تحكم موقعك او عن طريق برامج الـ FTP
ممكن يكون هناك إضافة تمكنك عن طريق الفايرفوكس مشاهدة الملفات للـ PHP الخاصه فيك بوضع كلمة المرور مثلاً لموقعك لكي يمنحك الصلاحية للدخول والتعديل في الملفات للـ PHP مباشره عن طريق المتصفح فهذه ستكون إضافة سوبر لكن لا اعتقد موجوده حالياً
بالنسبه للإستفسار رقم 2 / فعلاً هناك طريقه جيده لعمل قالب ووردبريس بإستخدام الـ Dreamwaver لكن لا تقل صعوبه كثيراً عن الطريقة التي طرحتها والطريقه التي طرحتها افضل لأنك تستخدم الكود مباشره وليس وسيط فستكون محترف اكثر , عموماً بإستخدام الدريم ويفر
يجب ان اولاً ان تفتح الملفات ( header.php و index.php و footer.php و sidebar.php ) لأن كل هذه الملفات تمثل الصفحة الرئيسية أولاً كالتالي
[ هيدر ]
[ الريسية [ السايد ] ]
[ فوتر ]
رأيت جميع هذه الأربع ملفات تمثل الرئيسية لكن أيضاً الهيدر والسايد والفوتر تمثل ايضاً جميع الصفحات لانها تضهر في جميع الصفحات كذالك مثل عرض تدوينه مفرده او عرض صفحة فارغه او عرض الأقسام او عرض الأرشيف
ما عدا الرئيسيه تمثل فقط الصفحة الرئيسية بعد التعديل على الهيدر والفوتر والسايد الذان يمثلان جميع الصفحات انتفل إلى الرئيسية ثم عرض تدوينه مفرده .. الخ
نرجع لموضوعنا باستخدام الدريم ويفر يجب عليك فتح الأربع ملفات مع بعض ونسخ اكوادها في صفحة دريم ويفر جديده فارغه تماماً ونسخ الهيدر اولاً إلى الأعلى ثم بعده نسخ الرئيسية ويفضل وضع فاصل بينهما عشان اذا خلصت ترجع الأكواد للملفات وبعد الرئيسية تنسخ السايد وبعد السايد تنسخ الفوتر كلها في صفحه واحده تحت بعض , الان يمكنك تحريرها باستخدام الدريم ويفر ومثل ما طرحت لك بعد ما تخلص ترجع الأكواد للملفات البي اتش بي وتحفظها
شكرا اخي عبدالملك بس ياريت يكون في درس مفصل بالصور لتعديل القوالب وتصميمها وربطها بالوردبريس من خلال الدريم ويفر مثل درس تصميم الفوتوشوب
أرجووووك
مرحبا اخوي كريم , راح احاول بإذن الله في وقت قادم لكن لا ادري لأن عندما تتعلم لغة الترميز والتنسيق XHTML CSS خلاص ما يحتاج اي محرر انت راح تسوي افضل من ما يسويه المحرر حتى بإستخدام النوت باد
تقبل اطيب تحياتي يا غالي وبالتوفيق يارب
هي المشكلة يا أخي عبد الملك إني مقتنع من زمان إن دريم ويفر يقوم بعمل صفحات ثابتة تقوم انت بتصميمها ومن ثم الربط بينهما.
ولكني غير مستوعب كيف يتم إستخدام الدريم ويفر في عمل ربط بين الاستايل الاساسي والملفات التفاعلية من الوردبريس . فهو مجرد فضول المعرفة وشكراً على ردك
السلام عليكم ورحمة الله
مجهودات رائعه وجباره جزاك الله خير
لكن لدي طلب باركك الله فيك ,,
لما اجي اقوم بعمل مساحات اعلانيه مثلا مربع مساحة اعلانيه او اقوم بوضع اعمده ثلاثيه
بحيث يكون التدوين في الوسط ,, كيف يكون التقطيع ؟؟
وعليكم السلام ورحمة الله , مرحبا اخوي koreanarab, الله يسلمك شكراً لك
بإذن الله سأقوم الأسبوع القادم بطرح موضوع من ضمن سلسلة تلميحات تطوير الويب كل أسبوع التي اقدمها في عالم التقنية بعرض طريقة انشاء ستايل بثلاث اعمده باستخدام XHTML و CSS لتوضيح الصوره تقنياً قدر الإمكان
شكراً لك واسعدني وجودك
منتهى الروعة والنظام والترتيب والشرح الأكثر من رائع.
اشكرك
شكراً لك أختي لؤلؤة انجمينا
وبارك الله فيك
السلام عليكم
صراحة مجهود كبير أخوي عبدالملك
جزاك الله خيراً على هذا العمل الجبار
بالنسبة للاكسبريشن ما نقدر نصمم الستايل فيه مباشرة؟
صراحة أنا أحس انه معقد شوي بعكس الفرونت بيج السابق، ثم أيضاً لا توجد له شروحات باللغة العربية، وجدت شروحات إنجليزية على موقع يوتوب.. سأزور مكتبة جرير ربما أحد من العرب تفطن له ووضع له شرحاً.
تقبل تحياتي
مرحبا فيك أخوي الصقر شكراً لك على إطرائك وكلامك الجميل
بالنسبه للإكسبريشن يمكنك التصميم فيه مباشره بدل نقل الملفات ثم التعديل عليها, لكني أفضل التعديل على القالب بعد نقله , لأنك لو أردت التعديل عليه من الإكسبريشن مباشره فلن يكون هناك زياده لأنك مثلاً عند تعديل التصميم عن طريق ملف style.css وهذا الملف يطلعه لك الإكسبريشن كله أكواد فكأنك تحرر من خلال الموقع لكن الفرق هنا بأنك في الموقع عند حفظ اي تعديل يمكنك مشاهدة تعديلاتك مباشره وبسرعه اما في الإكسبريشن يجب عليك نقل الملف لمشاهدة التعديلات
ولا يمكنك التعديل مباشره من ملفات القوالب php لأنه يجب ان يكون كل ملف عند التعديل على ألوانه في محرر الإكسبريشن يتغير في ملف style.css وهذا غير موجود في المحرر
فأرى ان التعديل مباشره من الأكواد امر طبيعي بدل تعب الراس في المحررات :) , إلا إذا كان هناك محرر عند التعديل على تصميم القالب يقوم بالتعديل على الستايل تبعه في ملف الستايل مباشره style.css
يمكنك الإستفاده من الإكسبريشن للرجوع إلى بعض خصائص الستايل فمثلاً في ملف style.css عند كتابة
body {
}
والضغط Enter بعد فتح القوس } سيضهر لك جميع الخصائص التي يمكنك استخدامها في CSS يمكنك الإختيار منها فمثلاً لو اخترت background: سيضهر لك صندوق ألوان يمكنك اختيار اللون ويعطيك كود اللون فهذه الميزه الجميله التي يمكنك استخدامها بعد نقل الستايل إلى الموقع
انا حالياً ابحث عن طريقه ابسط من الكود وفي نفس الوقت عمليه باستخدام برامج تحرير لكني إلى الأن لم أجد
فلو كان هناك طريقه افضل يرجى مشاركتنا بها
وشكراً ,
السلام عليكم ورحمة الله وبركاتة ,,
الحقيقة ,, هذة السلسلة من الدروس أقل ما يقال عنها أنها في قمة الروعة والمحاولة الجادة لتبسيطها لغير ذوي الاختصاص ,,
ولكن آمل اتساع صدركم لمجموعة من الاسئلة :::
1)- حينما عملت التغييرات الاولية على ملف الـ {هيدر و الفوتر } وعندما حاولت رؤية التغييرات في الصفحة الرئيسة للموقع ظهرت رسالة خطاء في ملف الـ ستايل في السطر {35} ..!!
بالرغم من أنها بنفس ماهو موجود في الدرس .
2)- عند الانتقال الى التعديل على ملف الستايل ,,
لاحظت أن أسماء الصور في الدرس مثل {header_bg.jpg}
بينما هي في الدرس {imag_04},,,!!!!
فهل أنا على خطاء …؟؟؟
وأخيراً أصل شكري الجزيل لك استاذي {عبدالملك الثاري} على الجهد المميز ..
3)- في مرحلة التقطيع لاحظت أن هناك {19} جزء في الدرس بينما نتج عندي {18} ….
أيظاً بالنسبة للـ {{ يمثل خلفية المحتوى للصفحة حيث يحتوي على الحدود اليمنى واليسرى التي ستتمدد وتتكرر إلى أسفل التصميم على حسب طول صفحة الموقع وعلى حسب كثافة المحتوى , حيث سيكون ارتفاع هذه الصوره 1 بكسل فقط والعرض من بداية الحد حتى النهاية}}
أذا أمكن أن تضع صورة مكبرة لهذة الصورة من أين تبداء من ناحية العرض و الطول ,,,
لأني اعتقد بأن فارق الارقام أتى من هنا …!!!!
:)
مرحبا فيك اخوي Doji وسرني استفسارك
بالنسبه للاستفسار رقم 1 ارجوا ارسال الكود للتأكد من انه بنفس الدرس المطروح.
2) فعلاً انا نسيت هذه النقطه ان اشرحها في الدرس وذكرتها في التعليقات لكن تم تعديله في الموضوع يجب ان يتم إعادة تسمية الصور حسب رؤيتك …
الصورة التي ستكون في أعلى المدونه التي هي images_04.jpg يمكنك تسميتها header.jpg
والصورة التي تكون الخلفيه لها بشكل متمدد التي هي images_2.jpg سمها header_bg.jpg
والصورة التي تكون أسفل المدونه والتي اسمها images_19.jpg سمها footer.jpg
والصورة التي تكون خلفيه لها والتي اسمها images_18.jpg سمها footer_bg.jpg
والصورة التي تمثل عنوان القائمه الجانبية التي اسمها images_14.gif سمها side_title_bg.gif
والصورة التي تمثل خلفية المحتوى والتي اسمها هنا images_08.gif سمها page_bg.gif
والصورة التي تمثل الزخرفه الخاصه بعنوان المقاله والتي باسم images_11.gif سمها title_bg.gif
3) تفضل الصور التوضيحيه لها
اتمنى اتضحت لك واي استفسارات لا تتردد
اطيب تحياتي لك :)
بالنسبة لرسالة الخطاء تم حلها
بسبب عدم وجود {<}في آخر الكود للسطر 35 ..
:)
أما موضوع الصور فأن اختلاف التسمية يسبب لي بعض {اللخبطة} فـ آمل ادراج المسمسات المقابلة للصور في الدرس ..
فضلا لا أمراً ..
شكراً.
ممتاز انحلت المشكله عندك
بالنسبه للمسميات
images_04.jpg = header.jpg
images_2.jpg = header_bg.jpg
images_19.jpg = footer.jpg
images_18.jpg = footer_bg.jpg
images_14.gif = side_title_bg.gif
images_08.gif = page_bg.gif
images_11.gif = title_bg.gif
عافاك الرحممن استاذي الغالي ,,,
وظظظىسف على تكرار الاستفسار السابق فلم الاحظ اجابتك الوافية ,
عموماً بعد عمل التعديلات السابقة وعندما وصلت الى الفقرة الخاصة بـ كود الجزء العلوي ,, القائمة ::
{ ( الرئيسية | نبذه | اتصل بنا | سجل الزوار ) }
يظهر لديّ خطاء في السطر {40} وهو الخاص بالكود التالي :
راجعت الكود أكثر من مرة ولكن دون جدوى ,,
شاكر لكم سعة صدركم …
:)
لايمكن لي إضافة الكود ؟؟؟؟؟؟
سأكتبة بدون أقواس ::
php wp_list_pages(’sort_column=menu_order&depth=1&title_li=’
هلا اخوي Doji
اعتقد الفاصله لها دخل في المشكله اللي هي (( &title_li=’ ))
لأني لما شفت الكود الأصلي لقيتها تختلف ومادري يمكن عشانها هنا في المدونه تلخبطت لكن برضوا جرب حمل الستايل من الموضوع وافتح header.php وانسخ نفس الكود الموجود فيه لأنها فيه تعمل وتجد الكود في السطر 45
فعلا الخطاء كان بالفاصلة ..
:)
طلب أخير ….
ممكن أرفاق ملف الستايل كاملاً …
للمقارنة مابين أكواد جميع الصفحات …
وأكون شاكر و مقدر ,,
فالستايل صاير معي غريب :::
http://www.doji.ws
:(
أعطر أمنياتي ..,,,
ما شاء الله عليك أخوي Doji :) شغلك جميل جداً
لكن انا ما ادري انت تطلب ملف الستايل والستايل موجود كاملاً من أول في الموضوع :) شكلك ما شفته
عموماً فيه ملاحظه بتساعدك كثير
في ملف style.css
ابحث عن
#pages ul
واحذف من داخله
width:530px;
عشان يروح الـ Scrollbar اللي تحت
راح تحصل الستايل في آخر الموضوع وفيه جميع الملفات واللي يعمل بشكل سليم ويمكنك المقارنه به
اطيب تحياتي لك :)
شاكر ومقدر لك استاذي التجاوب الفعّال …
والنصيحة الغالية …
:)
..,,, أعطر أمنياتي ,,,…
حياك الله أخوي Doji وشرفني الإجابة على أسئلتك وأي إستفسارات او اسئلة نحن موجودين
تسلم يالغالي شرح وافي و كافي …
انا الصراحة جربت كثير سكريبتات بس كنت اجي لحد الوورد بريس و اقف
ان شاء الله بجرب االطريقة و تزبط معي
اخوك بدر
السلام عليكم ورحمة الله وبركاته
أحب أسجّل إعجابي بك و بدورتك الرائعة أخوي عبدالملك
دورة ولا أحلى…
6 مواضيع، تخلّي المبتدئ محترف.
وبصراحة تطبيقك النهائي رائع جداً..
فكرة،وتنسيق،وألوان ولا أحلى
أتمنى لك التوفيق في الدنيا والآخرة
تحيتي لك.
والله ياخوي عبدالملك مادري وش أقول لك غير … الله يجزاك ألف خير
شرح واااضح واحترافي وبسيط ، الله يعطيك ألف عافية يالغالي
واجهتني مشاكل في تقطيع الستايل لأني أستعمل برنامج GIMP وشكل البرنامج للأسف مايدعم سالفة التقطيع
فرحت قطعت الصور يدوياً :D ، جودتها ماصارت نفس الأساسية بس المهم اني قدرت أضبط الفكرة وأنسقها في المدونة :D
فيه عندي مشكلة غريبة شوي ( وياكثر مشاكل الcss الغريبة :( )
الهيدر عندي نازل عن (حائط المتصفح :D) تقريباً 20 بكسل
راجعت الستايل حق البدي والهيدر ولقيتها كلها مضبوطة
حاولت أخلي margin-top صفر في الid حق الهيدر ولاتغير شي
عندك نصائح ممكن تفيدني في حل هالمشكلة؟ وللمعلومية أنا ماسويت نفس تصميمك بالضبط ، غيرت شوي في بعض الألوان والصور ( بعد اذنك :$ )
المشكلة هالتغيير شكله هو السبب في هالمشكلة :D
وهنا صورة لمشكلة الهيدر اللي واجهتني:
http://www.zshare.net/image/575423351fa374ab/
وخذ أكثر من راحتك في الرد ، أنا مو مستعجل وكثّر خيرك صراحة يوم ساعدتني للوصول لهذي المرحلة
الـ div boxes على كثر ماحاولت أقرأ عنها وأتعلمها ماقدرت أفهمها بشكل يخليني أقدر أبني موقع باستخدامها ، لكن من خلال درسك أحس إني فهمت كيف طريقتها بشكل ممتااااز
وأيضاً التصميم عن طريق الفوتوشوب هذي أول تجربة لي والحمدلله استفدت منها كثييييير
وتعلّمت بعد (والفضل لله ثم لهالسلسلة) كيف أركب المدوّنة محليّا على الماك عن طريق برنامج MAMP اللي يشغل لي سيرفرات php و mySQL على جهازي وقدرت أركب المدونة على الجهاز وأشتغل عليها كأنها على سيرفر صدقي
الله يكثر من أمثالك أخوي عبدالملك ويجزاك ألف خير وآسف على كثر الكلام
مرحبا اخوي المعتصم , صراحه تصميمك روعه وشغلك جميل ويسعدني ان السلسلة افادتك
وممتاز انها طلعت لك هالمشكله عشان تستفيد منها :)
واعجبني كلامك بياكثر مشاكل السي اس اس هو بصراحه عالم مثير جميل هالسي اس اس ويساعدك كثير في تطوير المواقع بتصميمها العالي الجوده فخبرتك بالسي اس اس تلعب دور كبير وواضح انك تمارسها حالياً بشكل جيد
تجد جواب لحل مشكلتك هنا ( 3/ المسافة العلوية الغريبة )
https://www.tech-wd.com/wd/?p=2288
اشكرك جزيل الشكر على ردك وتعليقك الأكثر من رائع والحمد لله كم يشرفني ويسعدني ما توصلت إليه من خلال هذه السلسلة ,
اطيب تحياتي لك
الله يعطيك العافية على سرعة الرد أخوي عبدالملك ، وشكراً على مجاملتك بالنسبة للتصميم :)
أجل المشكلة هذي طلعت عامة! طيب أنت قلت “هذه المسافة تنتج أحياناً عند إستخدامك للتعديل على القالب بمحررات مختلفة مثل Microsoft Expression Web او Sharepoint Designer وغيرها”
واحنا ما استخدمنا في السلسلة أي برنامج لتحرير الأكواد ..
عموماً ان شاء الله اليوم بدور لي على محرر هكس للماك وبطبق الطريقة وأرد لك خبر
وعندي استفسار اذا تكرمت بخصوص القوائم ، ul li ul li بعدين ul li ul … الخ
هل هذي قوائم متداخلة في بعض ؟ بمعنى قائمة داخل قائمة ؟ اذا ايه وش فائدتها بالضبط ؟ أنا توقعت انها بتساعد على زيادة اتجاه عناصر القائمة لليسار بس في نفس الوقت قلت ليه مانعتمد على padding ولا margin بدالها ؟
اذا تحليلي بخصوصها غلط ياليت ولا عليك أمر تعطيني فكرة عامة اذا عندك وقت عن فائدتها
وألف شكر يالغالي ، هالدرس صراحة الواحد يدوره عليه في المعاهد ومستعد يدفع فلوس عشانه ، عشان كذا أفكر جدياً بأني أكتب مقالة عن كيف ممكن نستفيد من اللابتوبات القديمة عشان أرد لكم الجميل :D .
حملت محرر هكس ولا لقيت الأكواد المذكورة ، بحثت شوي في النت ولقيت اقتراح إني أضيف هذا الكود في ملف الستايل
* {
margin: 0;
padding: 0;
}
والحمدلله ضبط لي الأمور :)
مشكور أخوي عبدالملك.
هلا اخوي المعتصم الحمد لله انها انحلت المشكله , بس اتوقع انك ماكتبت
body {
margin:0px;
{
عشان كذا ما ضبطت معك فانا توقعت ان المشكله مو من السي اس اس :) لكن الحمد لله برضوا تعرفت على طريقة حل الهكس اذا كنت استخدمت محرر معين
شكراً لك على مرورك وتعليقك
بااك :)
أخوي عبدالملك ، بالنسبة لأيقونة الخلاصات الآن أنا حطيتها بنفس الطريقة اللي شرحتها انت
بس صارت ماتطلع الا في الصفحة الرئيسية بس ، باقي الصفحات يطلع مكتوب RSS بس في مكان header_left div
أعتقد اني محتاج لكود php عشان يضبطها بس للأسف خبرتي فيها ضعيفة ولا قدرت أضبطها
والقائمة الجانبية تختفي اذا ضغطت على عنوان تدوينة (يعني اذا فتحت الصفحة الخاصة بالتدوينة الsidebar يصير فاضي)
وبالمناسبة إذا عندك مصدر ممتاز لتعلم الـ php الحقني فيه ولا عليك أمر ، من زمان ودي أتعلمها والحين أعتقد الوقت المناسب :)
هلا اخوي المعتصم , بالنسبه للآر اس اس والقائمة الجانبية لازم اشيك على الكود بشكل اقرب لأن الواحد يخطي ويكتب وحط اكواد في مغير محلها من دون ما ينتبه او يقصد
بالنسبة لتعلم PHP ففيه دوره راح نطرحها في عالم التقنية قريب ان شاء الله , وبتفيدك كثير وراح يكون يطرحها اكثر من شخص بإذن الله.
الله يجزاكم خير ويوفقكم دنيا وآخرة ، وبانتظار الدورة يا أحسن ناااس :)
بالنسبة للكود حاولت أنسخه هنا بس ماطلع ، والمشكلة الموقع مسويه على كمبيوتري مابعد رفعته على سيرفر عشان أعطيك الرابط وتشوفه على الهوا
عموماً مو مشكلة بحاول فيه أكثر والله يسهل.
مشكور يالغالي على سرعة الرد
السلام عليكم والله يعطيك العافية استاذنا المبدع بحق والذي ليس له مثيل ويخليك لنا
انا في عندي مشلة صغيرة (السيرفرعندي على جهازي برنامج appserv
بيشتغل الموقع عليه
وفي عندي سؤال تاني على المدونة ووردبريس
ممكن شرح اكتعر فين لوحة التحكم في المدونة انا نزلت الاصدار 2.6.3
بس ماشتغل معي واسف كتير انو كترت اسالتي الغليظة بس مافي حدا متلك ومتلك اعمالك
والله يخليك
وعليكم السلام ورحمة الله وبركاته , اخوي ravi تسلم على كلامك الجميل
بالنسبة لسؤالك الأول مو واضع , والسؤال الثاني برضوا مو واضح ياليت تفصل يا غالي
مع العلم أن آخر نسخة هي 2.7.1 وليس 2.6.3 ويمكنك تحميل آخر نسخه من هنا http://www.ar-wp.com
تقبل اطيب تحياتي
السلام عليكم
أخوي عبدالملك أحب أبشرك انه تم افتتاح المدونة والفضل لك بعد الله ، جزاك الله خير على مساعدتك وشرحك، الله يجعلها بموازين أعمالك :).
وعليكم السلام ,
ما شاء الله عليك أخوي المعتصم ابدعت فيه صراحة , شغلك رائع جداً
وألف ألف مبرووووك المدونة :)
مشيت معك بالدرس الأول ولكن صممت قالب على كيفي توقعت بتعامل مع الأكواد عن طريق الفرونت بيج ..
بس انصدمت يوم شفت الدرس الثاني يخرع شكل القالب حقي بيغلبني على بال مايضبط ..
بحاول معه و الله يعينك علي اخوي مالك ..
الله يعطيك العافية ويجزاك خير يارب ..
:) هلا والله اختي DesignGirl صحيح لكن يمكن كذا افضل لك لأنك راح تتعلمي كيف طريقة تقطيع التصميم بأي شكل وليس بشكل خاص فراح تعرفي الصور اللي تحتاج تقطيع.
نصيحتي لك في هذي المرحلة اقطعي الصور بأقل مساحه ممكنه اهم شي تكون ممكنه يعني ما تخرب على التصميم وأقل مساحة ممكنة يعني مثلاً الهيدر فيه خلفية متدرجه والشعار , تقصي الشعار وثم تقصي الخلفية المتدرجة بعرض 1 بكسل وتكرريه مثل ما هو موضح بالدرس كخلفيه.
وحياك الله انا مستعد لإي مساعدة وحتى لو نمشي على التصميم حقك خطوه خطوه كدرس مستقل , ولو كان ثلاث اعمده انا اتمنى اننا نسويه كدرس ونمشي عليه بشكل مفصل لكثرة الطلب على درس لتقطيع ثلاث أعمدة.
اطيب تحياتي لك
هو ثلاث اعمدة تقريبا .. لو حاب تعمل عليه شرح وبعد كذا يكون مجاني ماعندي اي مشلكة بالعكس يسعدني .. بس مدري هو ينفع قالب ولا لا هههههههههههههههه ..
اذا موافق عطني خبر ارسله لك على الايميـل ..
اي نعم اكيد موافق , ياليت ترسلي لي اياه على البريد
althari22 آت جيميل
اطيب تحياتي لك وشكراً لك
مرحبا اخوي ارسلت اياه على الايميل ..
*-* مارديت علي أخوي عبدالملك ..
<<<< تنتظر بقوة ..
بارك الله فيك جعله الله لك في ميزان حسناتك
درس مميز جدا واستفدت منه الكثير وتم حفظه في المفضلة
يعطيكم ألف عافية…ستايل جميل جدًا وشرح مفصّل
احترامي وتقديري…والمعذرة << راح أدخل عرض
هل هناك درس يعلمنا كيف نضع نشيد -مثلا- كخلفية في مدونة
وبالتحديد في مدونات بلوجر؟!
ألف شكر وألفين تحية…
أنا قمت بعمل منتديات كاملة تخص برمجة الأكسس وكذلك تخص إنشاء مواقع الإنترنت بالطرق البسيطة التي تسهل على كل المستخدمين
ويمكن الإستفادة منها بشكل سريع وبدون تعقيد
أتشرف بزياراتكم وأرائكم ومقتراحتكم حول الموقع بشكل عام وحول الطرح
مع العلم بأن الموقع ما زال في ساعاته الأولى
أتمنى الدعم
/http://swalem.r3r.info
ياعسى ربي يوفقك ويفتح عليك ويعلمك مالم تكن تعلم ويبارك لك في اولادك واهلك وصحتك يارب ويزيدك من فضله الكبير اللهم امين
يعطيك العافيه وما قصرت
انا مشيت معك من الدرس الاول الى نهايه مرحله التقطيع في الدرس السادس لكن من ان دخلتنا في عالم الـ CSS على ما يقولون ضاعت اعلومي ولكن ان شاء الله راح ارتب نفسي لـ القراءه عن الـ CSS بشكل مكثف وان شاء الله اتقنها ..
وبيض الله وجهك اخوي عبدالملك
الله يجزاكم خير كثيييير
لكن واجهت مشكلة بكل القوالب حتى الاصلـيية ..!
لما اجي ادخل على تعديل القوالب يطلع لي
لم يتم أيجاد الملف ! تأكد من أسم الملف و حاول مرة أخرى.
وش الحل ؟
كثيرة الدروس بالنت ….. بس الدرس حقك استفدت منه بشكل مو طبيعي…
يعطيك العافية
والله إلِّي قالوه فيك الإخوان كله مايكفي
مشكور جداً وبارك الله فيك
عمري ماإستفدت من درس أكثر من هذا الدرس
صحيح تلخبط شوي في قصة مسميات الصورة لكن عرفتها بعد سلسلة من العمليات الغبية مني هههههه
بس أود إستفسار بسيط لو عندي أنا لون للنص وأبي أحدد الكود تبعه لي CSS
فيه أي برنامج يحتوي على خاصية العينة أو شئ هيك ويعطيك الكود
وقل ربي زدني علماً
ZerO
تعودنا هده الدقة والاحترافية منك ما شاء الله عليك أنت رجل علم الله يدخلك في فسيح جناته وختاما أتمنى منك الإميل للتواصل وهدا إميلي أضفني للتواصل المباشر
[email protected]
لدي فقط تصحيح لإحدى جملك أرجو ان لا أكون انا المخطأ الاقتباس لأحد جملك هي
” فمثلاً بعد الـ content وال sidebar نبي نوقف الـ float ونضع هذا الكود بعدهما , وافضل مكان هو في الفوتر بحيث انه قبل ما نسكر الوسم آي دي page نضع كود الـ clear كالتالي ”
والواجب أنك تكتب بعد ما نسكر الوسم آي دي page مش قبل ولو كنت انا المخطأ لازم تكتب في كود ال xhtml وسم page بعد دلك الكود
اعتدر بقي سؤال أخي عبد الملك
بالنسبة لتسمية ملف css هل ضروري تكون style وإذا كان لا يعني ممكن تغييرها يعني المهم ان يكون الامتداد css وأفهم من هدا ان أي ملف css يمكنه الولوج إلى ملفات xhtml المتواجدة بنفس الملف الموجود له أيضا بشرط تواجد أسماء الأيدي و الكلاس فيه
بارك الله فيك وجعلها في ميزان حسناتك وجزاك الله الف خير
اخي واستاذي عبدالملك الثاري انا نزلت نسخة الوورد بريس بس اخر نسخة فلما فتحت ملف style.css كان مختلف تماما عما شرحته فما ادري وين التعديل وبارك الله فيك.
لقد كانت فكرة تصميم مدونة أو موقع من الصفر فكرة تؤرقنى ولم يكن عندى الدراية الكاملة لها ،إلا بعد أن رأيت سلسلة كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟
فعلا سلسلة مذهلة ،وأتمنى أن أجربها عمليا قريبا بإذن الله
جزاكم الله خيرا أخى عبد الملك وجعله الله فى ميزان حسناتك
السلام عليكم
مشيت معاك صح لأكثر من 12 ساعة متواصلة ..
إلى آخر مرحلة [ التكويد ] ^^”
ضيعت كووول شيء .. أبغى طريقة أسهل او توضيح .. خصوصا للقوائم الجانبية والعناوين !!
http://www.mediafire.com/i/?ze3212b9tmq0141
هذي صورة الاستايل ..
أتمنى أشوف تعليقك ..
كما اتمنى أن تضع لي الأكواد كاملة .. من دون تقسيم
يعني مثلا .. كود الـ stayl أعطيني كامل .. مو مجزأ .. أنا ما عندي خبرة كافية بالـ css و الهتمل ×.×
<< لا يكثر ..
أعتذر .. لكن شرحك عجبني صراحة ^.^
الله اكبر الاول من عينى وعين كل اللى يتابع الموضوع
والله انا قعدت اقرأ فى ال6 اجزاء لحد ما عينى تعبت من شدة الاثارة والكلام البسيط لا يؤدى الى الملل
جزاك الله كل خير موضوع هايل ومتعب لك
بس بعد ما حاولت اطبق التقطيع الفوتو شوب عصلج شوية قلت استسهل واجيب تصميم جاهز ولكن استفدت كتييييييييييييييييير
والفجر يؤذن الان ولك منى الدعاء بتيسير الحال والقناعة والرضا والحسنات بسبب هذا الموضوع
لَن أوفيك بالشكر
مجهود أفادنا كثيراً “:)
نفع الله بكَ
لكن ما طريقة تغيير صورة عرض الستايل ؟
شرح رائع بل أكثر من رائع …. شكراً كتيييييييييييير
جزاك الله خيرا ولكن انا صممت موقع مجاني ولكن اريد ان اجعله بفلوس وةلكن لا استطيع لاني لاعرف كيف ذلك