بدايتك مع Silverlight
 الـ Plug-in
الـ Plug-in
في المقالة السابقة تكلمت عن إصدارSilverlight 2 الجديد
وطرحت أمثلة لإستخدامات تقنية سيلفرلايت , فإذا كنت قد قمت بتحميل الـ Plug-in واستمتعت بمشاهدة الأمثلة بتقنية السيلفرلايت
فأنت الأن جاهز لتركيب الأدوات الخاصة بتطوير وإنشاء برامج بإستخدام تقنية السيلفرلايت
بحيث يجب عليك أولاً تركيب الـ Plug-in وتجربة تشغيله في المتصفح لتتأكد بأنه يعمل بنجاح مثل مشغل الفلاش ( Flash Player ) تماماً
ولنتأكد بأن الـ Silverlight يعمل لديك الان بنجاح يجب عليك مشاهدة العرض الذي في الصفحة هذه
http://silverlight.net/samples/2b1/SilverlightSurface/Run/default.html
إذا وجدت هذه الصورة

فهذا يعني أن الـ Silverlight غير محمل لديك أو أن لديك النسخه القديمه والعرض يشغل النسخه الموجوده فيه وهي الجديدة Silverlight 2
إضغط على الصورة لتحميل المشغل على جهازك ثم أعد تحديث الصفحة
أما إذا لم تظهر تلك الصورة فسيظهر لك عرض تأثيرات حركيه للصور كهذه الصورة

الأدوات وتطوير تقنية الـ Silverlight
بإمكانك إستخدام الأدوات التالية لتطوير تقنية Silverlight والعمل عليها
Microsoft Expression Studio ويتكون من البرامج التالية
- Expression Blend لمعالجة تقنية الـ Silverlight وعمل التأثيرات الحركية والعمليات البرمجية
- Expression Design لمعالجة التصاميم الإحترافية لإستخدامها في الـ Silverlight ونقلها إلى الـ Blend
- Expression Media لمعالجة الوسائط المتعددة كالصوتيات والفيديو وإستخدامها في الـ Silverlight ونقلها إلى الـ Blend
- Expression Web لمعالجة صفحات الويب لعرض تقنية الـ Silverlight وتنسيق أماكنها في صفحة الإنترنت

وعوضاً عن Expression Web يأتي Visual Studio 2008
الذي به بإمكانك عمل صفحات إنترنت تعرض تقنية السيلفرلايت وتتعامل معها بإحتراف غير وجود أدوات خاصة لمساندتها مثل وجود Controls جاهزه لعرض الـ Silverlight وعرض أدوات جاهزة أخرى من السيلفرلايت
وإيضاً إستخدامها في البرمجة بلغة الفيجوال بيسك أو الـ C#
وهذه هي الأدوات بشكل كامل , تجد أنها كثيره ! , ليس عليك تحميلها جميعها
لكن في أفضل الأحوال سنستخدم برنامج Blend لتطوير تقنية الـ Silverlight بشكل كبير لأنها هي ما يوجد فيها الإستخدامات الكثيره والخاصة بشكل أساسي لتطوير التقنية
وطبعاً سنتطرق لجميع البرامج السابقه الأدوات الخاصة بتطوير التقنية
إتبعنا لمتابعة المزيد :)
Expression Blend
لتحميل Expression Blend آخر إصدارة من هنا
>> Microsoft Expression Blend 2.5 March 2008 Preview حجم 27.8 MB <<
بعد تحميل Expression Blend ستجده ضمن قائمة البرامج

الأن قم بفتح البرنامج لنتطلع عليه ونرى على ماذا يحتوي من ادوات وخصائص
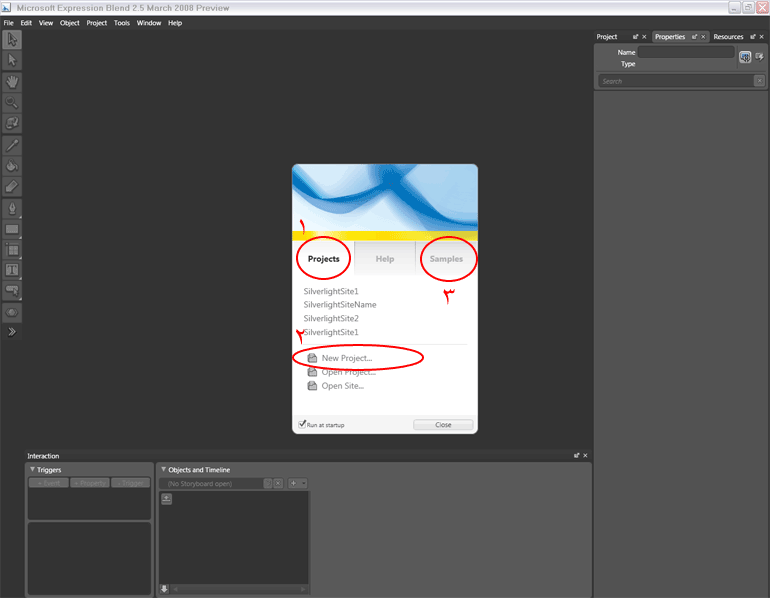
1 – Projects مشاريع : بإمكانك هنا مشاهدة مشاريعك السابقة
2 – New Project مشروع جديد : بإمكانك هنا إنشاء مشروع جديد
3 – Samples أمثلة : بإمكانك هنا مشاهدة أمثلة جاهزه بتقنية الـ Silverlight
الأن نتوجه إلى New Project لنقوم بإنشاء مشروع جديد لتطويره بتقنية الـ Silverlight
وستظهر لنا هذه النافذة

دائماً قم بإختيار Silverlight Site
إذا كنت تريد إستخدام تقنية السيلفرلايت داخل الموقع في الإنترنت
ثم أضغط OK موافق
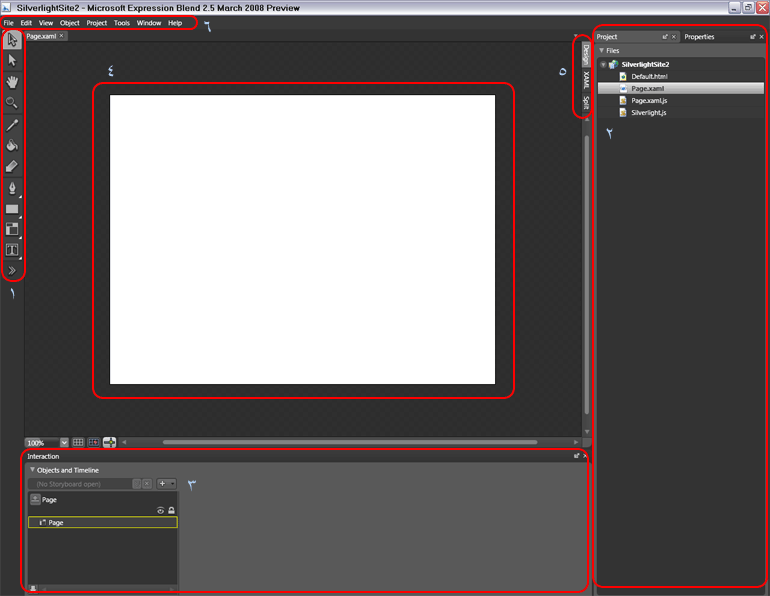
وسيظهر لك الأن شاشة إطار العمل
1 – أدوات الرسم والكتابة
2 – Project يتكون من ملفات المشروع ولو تلاحظ أنت في صفحة Page.xaml
وهذه الصفحة بإمتداد xaml وهي لغة خاصة بتقنية الـ Silverlight لتصميم وعمل التأثيرات للصفحة
و xaml هو إختصار إلى Extensible Application Markup Language
وفي المشروع أيضاً هناك Defualt.html وهي صفحة العرض عند فتحها ستجد فيها كود لعرض Page.xaml
وفي Page.xaml.js أكواد جافاسكريبت ليتم معالجة عملية الحدث أو الأحداث
و Silverlight.js هذا الملف هو ملف مساعد لإدراج وعرض صفحات الويب في المتصفحات والتعامل مع الـ Objects
ليس عليك حالياً أن تفهم كل شيء لكن كل ما يتطلب أن تأخذ فكره عامه بكيفية التعامل مع تقنية الـ Silverlight
ستجد في المربع الأحمر في الرقم 2 خاصية مكتوب عليها Properties وهي خصائص لأدوات الرسم فمثلاً لو رسمنا مربع ستظهر فيه خصائص لون المربع ولون الحدود ودرجة ميلان الحدود والشفافيه غيرها من الخصائص المتوفرة.
3 – في هذا الجزء يتم التحكم بالـ Objects والتأثيرات الحركية Timeline
4 – هي الصفحة أو إطار العمل
5 – هذه الخيارات تظهر فقط في صفحة بإمتداد xaml وهي لكي ترى الأكواد الخاصة بلغة xaml او لترى التصميم والنتيجه التي تظهرها الأكواد
6 – القائمة العلوية وفيها حفظ وفتح المشاريع وفيها قص ونسخ الـ Objects وفيها عرض النوافذ والمساعده وخيارات البرنامج.
رسم مربع عمل تأثيرات حركيه عليه
الأن لنرسم مربع ونغير في خصائصه
بإختيار أداة المربع

بعدها نقوم بالضغط في داخل الصفحه لنرسم المربع كالتالي

ثم نختار Properties لعرض الخصائص

لتغيير التعبئة أختر Fill وقم بإختيار اللون الذي تريده وبإمكانك جعله متدرج بالضغط على  ثم إختيار الألوان المتدرجة
ثم إختيار الألوان المتدرجة
ولتعبئة الحدود أختر Stroke وغيراللون وكذالك بإمكانك تغيير التدريج كما في التعبئة وتغيير حجم الخط
الأن لتغيير درجة ميلان الزوايا كل ماعليك هو تغيير قيمة RediusX و RediusY إلى أي درجه تريدها فمثلاً 30
النتيجة النهائيه بعد تعديل الخصائص المذكورة

والأن بعد أن تعرفنا كيف نرسم ونغير في خصائص الـ Object
نتعلم كيف نقوم بتحريك الـ Object
وبكل سهوله في صندوق الـ Interaction
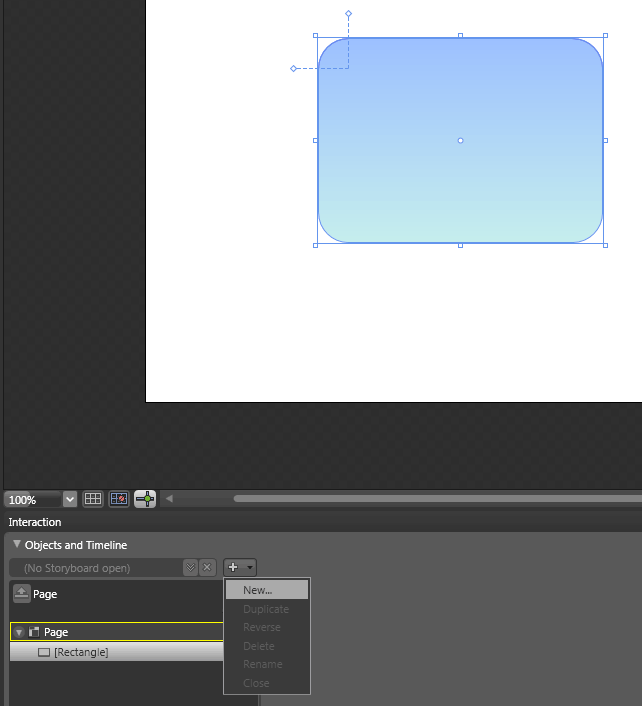
أختر الـ Object المربع الذي رسمناه
ثم أضغط على علامة الزائد ( + ) ثم أختر New واكتب عنوان الحركه واضغط موافق OK
الجميل أنه بإمكانك عمل أكثر من حركة بالضغط على New وثم تشغيلها متى تشاء , بحيث أنه لا يتم عمل الحركه على الصفحه كامله بل فقط على أجزاء تقوم بتشغيلها متى ما تريد
الأن حدد في الـ Timeline الجزء رقم ثلاثه أي ( 3 ثواني )

ثم حرك المربع إلى الأسفل قليلاً وستلاحظ انه تم إنشاء نقطه في مكان الـ Timeline رقم 3
ثم حدد على الرقم 4 في الـ Timeline وحرك المربع إلى الأعلى حيث يستقر في مكانه
بإمكانك الأن مشاهدة التأثير الحركي بالضغط على علامة التشغيل هذه 
لكن عند عمل تشغيل للمشروع كامل بإختيار (( Project -> Test Site )) او الزر F5
فلن تعمل الحركه , لأنك لم تحدد حركه معينه يتم تشغيلها عند تحميل الصفحه
فكيف نحدد حركه معينه يتم تشغيلها في المشروع هذه العمليات أو الـ Events والأحداث يتم التحكم بها كما قلنا عن طريق ملف xaml.js وهو في مشروعنا هذا (( Page.xaml.js ))
إفتح الملف , طبعاً ستجد فيه اكواد جاهزه من المشروع وهي عمليات إفتراضيه وأمثله بإمكانك إستخدامها
فمثلاً في آخر سطر هناك يوجد
this.control.content.findName("Storyboard1").Begin();
داخل الدالة ( handleMouseDown )
هذا يعني عند الضغط على الفأرة قم بجعل الحركه Storyboard1 تبدأ
لكن قبل الكود السابق علامتي الـ (( // )) مما يجعل الكود السابق غير مفعل حتى الأن
ونحن نريدها تفعيل الحركه عند مجرد تشغيل او فتح المشروع فلذالك داخل الدالة (( handleLoad )) نضع هذا الكود
this.control.content.findName("Storyboard1").Begin();
طبعاً Storyboard1 هو اسم الحركه التي عملناها عند إضافتها بالضغط على New في صندوق الـ Timeline
وهكذا بحمد الله تعرفنا على برنامج الـ Expression Blend وأيضاً تعرفنا إستخدام أدواته وتعرفنا على رسم وإنشاء الأشكال والأجسام وأيضاً تعرفنا لكيفية تحريك الأجسام والأشكال
بإذن الله في المقالات القادمه سيكون العمل على التقنية بتطويرات مميزة ,
هذه المره قمنا فقط بإستطلاع وتجربة أوليه للمبتدئين لإيضاح طريقة التعامل مع هذه التقنية الرائعه
وأرجوا لكم دوام التوفيق














I’ll be thankful to provide a superb source hyperlink also