
هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء الخامس معنا هنا …
يتكون الجزء الخامس من النقاط التالية :
- تصميم الموقع أو المدونة.
- تقطيع التصميم بعد تصميمه.
- تركيب التصميم في الموقع او المدونة.
بسم الله الرحمن الرحيم , نبدأ
تصميم الموقع أو المدونة
سنبدأ في هذا الجزء بتصميم الموقع أو المدونة.
هناك أمور يجب ان نحددها في تصميم الموقع مثل لون الموقع وتنسيق الموقع وأن نحدد العرض المناسب للموقع,
هل نريده متمدد بنسبة 100% او نريده ثابت بمقاس واحد ؟ أغلب المواقع المشهورة تستخدم تصاميم ذات عرض ثابت مثل Yahoo, Wordpress, Facebook, YouTube وطبعاً الموقع الشهير عالم التقنية :)
لذالك سنقوم بعمل تصميم ذات عرض مقاس ثابت , مقاسات العرض الثابته يفضل أن يكون أقصى عرض 1003px لكي تكون مناسبه لأكثر الشاشات المستخدمه حالياً وهذا ما يتم عمله لأكثر المواقع الشهيره, سابقاً كانت تستخدم مقاسات العرض 779px لكي تتناسب مع دقة الشاشة 800*600 لجميع المستخدمين لكن بدأت هذه الظاهره تنقرض وهذا لأن أغلب اذا ما كان كل المستخدمين يستخدمون حالياً مقاس دقة شاشة اكبر من 800*600 مثل 1280*800.
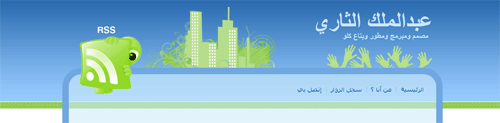
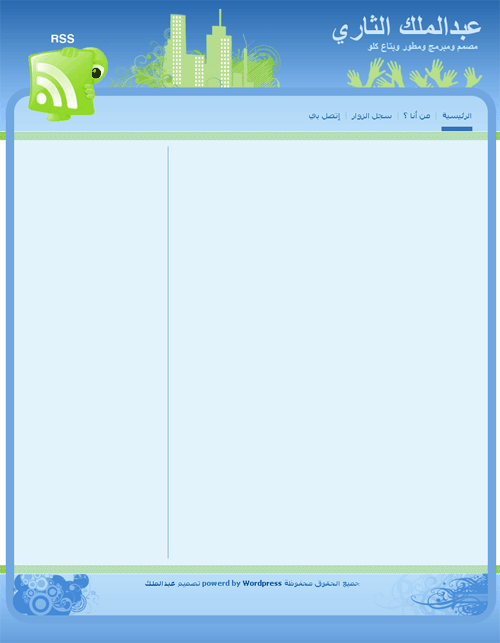
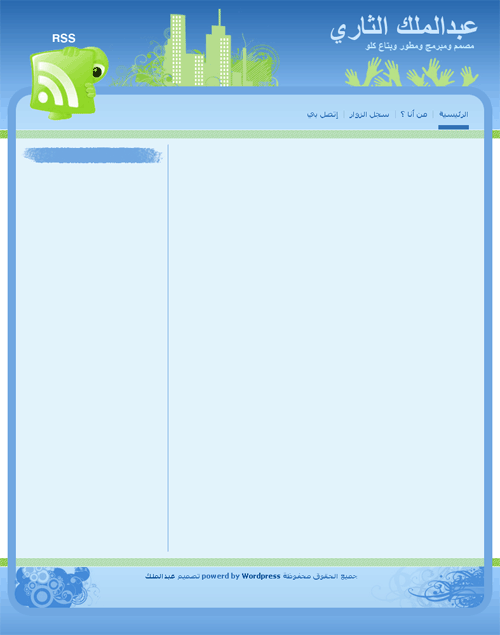
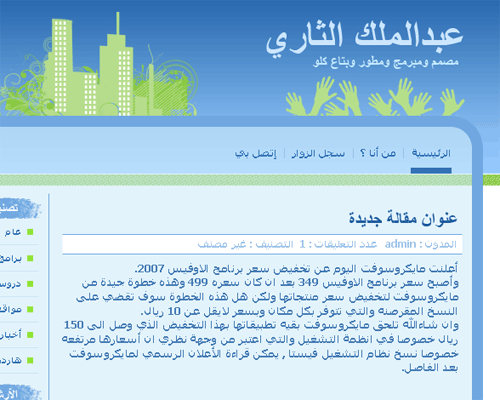
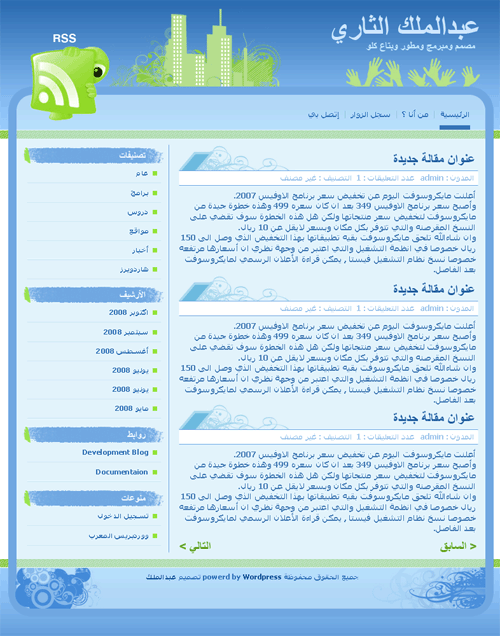
هذا هو تصميمي الذي سأشرح كيفية عمل مثله بالفوتوشوب وسأشرح طريقة تقطيعه وتركيبه كمدونه
وطبعاً بعد ما نخلص من عمل وتقطيع الموقع راح أطرح الستايل مجاناً للجميع وكذالك مصدر الفوتوشوب موجود في هذا الموضوع :)
بعض الأجزاء في التصميم مثل اسم الموقع والجمله التي تحت اسم الموقع وعناوين المقالات وعناوين القوائم الجانبية والنصوص المختلفه توضيحيه للتصميم وهي عباره عن امثله بحيث تقوم بتصميمها لكي ترى النتيجه النهائيه وبعد تقطيع واخذ الصور من التصميم تكتب النصوص بصيغة HTML وتنسق نوع الخطوط وألوانها بإستخدام CSS بنفس الخطوط والألوان التي استخدمتها في التصميم لكي تتناسق بالشكل المطلوب.
الأن بسم الله نبدأ
نفتح الفوتوشوب
نفتح صفحة جديدة بالضغط من القائمة العلوية ( File -> New ) أو ( ملف -> جديد )

اكتب اسم الملف الجديد << حركه مالها داعي بس احب اتفلسف , اكتب العرض 1003 ويجب ان لا يتعدى هذا الرقم دائماً في تصميم المواقع الإلكترونية كمعيار لأغلب مواقع الشركات العالمية, دائماً دقة الوضوح في تصميم المواقع يجب ان تكون 72 اما في انواع التصميم المختلفه تختلف الدقه فمثلاً في حال كان التصميم للطباعه فستكون افضل دقة هي 300 بيكسل.
محتويات الخلفية موضوعه على شفاف يفضل جعلها أبيض بدل شفاف او يمكنك تعبئة الخلفيه باللون الأبيض بعد إنشاء الصفحة بأداة التعبئة

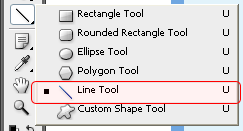
الان بعد إنشاء الصفحة نختار أداة المربع من هنا

ونرسم مستطيل كبير في أعلى الصفحة بهذا الشكل تماماً , لون المربع يمكنك وضعه أي لون تريده لا يهم

الان من نافذة الطبقات اضغط الزر الأيمن من الفأرة ثم اختر خيارات الدمج او Blending Options وهي على نفس الطبقه التي انشأناها قبل قليل التي تكون طبقة الشكل المستطيل
في حال ان نافذة الطبقات غير موجودة توجه لاعلى القائمة ثم اختر ( نافذة ثم طبقات ) او windows ثم layers

ثم عند فتح النافذة قم بإختيار تغشية متدرجة بالألوان 185ba2 إلى درجة اللون 92c7fd
كما رسمنا المستطيل الكبير في اعلى الصفحة نرسم مستطيل آخر تحته ولكن ارتفاعه اصغر بكثير
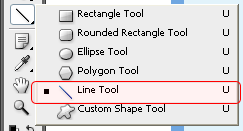
باستخدام اداة رسم الشكل المربع التالية :

و في هذه الحاله يفضل ان يكون اللون نفس اللون الموجود بالصورة وهو درجة اللون هذه ( 86c542 ) #

الأن نريد ان نضع على هذا المستطيل الأخضر تعبئة محشيه او قناع مثلاً نقاط بشكل جميل
فبالتالي نفتح صفحة جديدة بالضغط على ملف جديد او file new ثم نحدد المقاس العرض 7 والارتفاع 7 ثم نختار اداة القلم وليس الفرشاة وذالك بالضغط عليه من الأدوات الظاهره لك او اذا لم تكن ضاهرة فبالضغط على الزر الأيمن من الفأرة على اداة الفرشاة ثم اختيار اداة القلم

نختار اللون كما هو موجود في الشكل التالي بدرجة اللون هذه ( c7e4a7 ) # ثم نرسم شكلاً جميلاً بإمكانك عمل كما رسمت او الإبداع بنفسك بكل سهوله بالتنقيط
ولا تنسى ان تكون الخلفية شفافه لكي يضهر اللون الذي سنضع عليه القناع

الأن لنجعل هذا التصميم نموذج قناع لإستخدامه في اداة التعبئة المحشيه بالضغط على تحرير ثم تحديد النموذج او Edit ثم Define Pattern
واكتب اسم النموذج ثم اضغط موافق ونغلق الصفحة التي انشأناها

الأن نرجع إلى مستطيلنا الطويل الأخضر ونختار نمط الطبقه بالضغط على الطبقه بالزر الأيمن ثم اختيار خيارات الدمج او Blending Options
نختار نمط تعبئة الحشو ونختار من انواع الحشو وسنجد الحشوه التي انشأناها سابقاً , نختار عليها ثم موافق

سترى ان الشكل المستطيل ضهرت عليه نقشة جميلة ,
الأن نريد ان نصمم خلفية الجزء السفلي من الموقع والذي يسمى بـ (Footer) نقوم بمضاعفة طبقتي المستطيلين بأختيار واحد منهم ثم من لوحة المفاتيح الضغط على CTRL مع اختيار الطبقات التي تريدها وفي حالتنا هذه يكون المستطيل الآخر
ثم نضغط بالزر الأيمن من الفأرة ونختار مضاعفة طبقات او Duplicate Layer

سنجد ان الطبقتين تضاعفت

الأن نختار اداة التحريك او الـ move من ادوات التحكم او بالضغط على لوحة المفاتيح حرف V

طبعاً بما انك قمت بمضاعفة الطبقتين ستكون الطبقتين المتضاعفة لا زالت محدده عليها كما في الصورة السابقه ولكن اذا لم تكن محدده قم بتحديد الطبقتين التي تضاعفت قبل قليل
ثم في الصفحة اسحب الطبقتين إلى الأسفل واقلبهما بالضغط على CTRL + T ثم الضغط على الزر الأيمن من الفأرة واختيار قلب افقي او دوران افقي او Flip Vertical
بعد ذالك نود ان نعكس تدرجات الخلفية التي في المستطيل الكبير لكي يكون تصميماً جميلاً بشكل افضل , فنختار طبقة المستطيل الكبير ونختار على خيارات الدمج او Blending Options ثم في نمط تعبئة متدرجة نضع صح على ( عكس ) او Reverse

ليصبح لدينا مثل هذا الشكل

الأن لدينا خلفية الجزء العلوي (Header) وخلفية الجزء السفلي (Footer) , ونريد ان نصمم خلفية جزء المحتوى او الجزء الوسطي (Content, Middle)
نختار اداة رسم الشكل المستطيل ذو الزوايا المائلة ونختار درجة الميلان 25 بكسل ( درجة الميلان تكون في أعلى القائمة )

نرسم شكل مستطيل كبير في وسط الصفحة يقطع جزء بسيط من الجزء العلوي والجزء السفلي على ان يكون درجة اللون له ( cdeaf9 ) # كما في الصورة التالية

الأن على نفس الطبقة نختار خصائص الدمج او Blending Options لكي نقوم بتغيير نمط هذا المستطيل ذو الزوايا المائلة
من على خيارات الدمج: تخصيخ نضع دمج متطور وتضليل بقدر 59% او قريبه منها لكي يكون المستطيل شبه شفاف ويبين الجزء العلوي والسفلي من التصميم بشكل جذاب

مع اختيار خاصية الحدود بمقاس 13 بكسل واللون ( 70a7e1 ) #

لتظهر النتيجة كما في الشكل التالي :

الأن لدينا تصميم خلفيه جميله للموقع
سنبدأ بملئ محتوى الجزء العلوي بكتابة اسم الموقع اولاً بأختيار أداة النص

والكتابة في اعلى الصفحة في مكان مناسب يكون موازي لبداية خلفية المحتوى ويكون خصائص الخط كالتالي

ومن ثم نكتب في اسفل عنوان الموقع هذا السطر ( الرئيسية | من أنا ؟ | سجل الزوار | إتصل بي ) والذي يمثل القائمة العلوية ونقوم بتحديد الكلمات ووضعها باللون 3372b6

وتحديد الخطوط ووضعها باللون 96c4db لتظهر بشكل جميل وجذاب

بكل بساطه نرسم مستطيل صغير تحت كلمة الرئيسية ( هذا المستطيل يمثل بأنك انت في هذه الصفحة عند الدخول على الموقع ) سنتطرق لكيفية عملها لاحقاً بإذن الله في درس عملية تقطيع وتركيب الستايل في المدونة

الأن بودي ان نضع في الجانب الأيسر من التصميم صورة للـ RSS ويمكنك أختيار صوره متنوعة كثيرة ومختلفة من محرك بحث قوقل للصور من هنا
http://images.google.com/images?q=rss+icons
ستجد الكثير والكثير من الصور الجميلة والرائعة والممتعة المتعلقة بأيقونات RSS او ما تسمى بالخلاصات
فمثلاً انا اخترت هذه الصورة

نقوم بنسخها بالضغط على الزر الأيمن ثم نسخ او نسخ الصورة من المتصفح ثم لصقها في الفوتوشوب بالضغط على CTRL + V او تحرير ولصق او Edit Paste
ونختار اداة العصا السحرية لنحدد الجزء الأبيض من الصورة بالضغط على الجزء الأبيض ثم من لوحة المفاتيح نضغط Delete

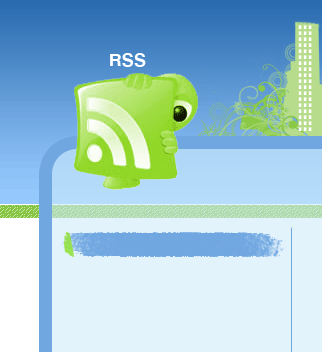
لتظهر النتيجة الجميلة التالية :

لكي يتناسق التصميم من الممكن تغيير لون الصورة بالضغط على CTRL + U ثم اختيار اللون المناسب كما في النافذة من الصورة التالية

لكي نزيد من جمالية التصميم ووضحه نكتب فوق الصورة RSS باللون الأبيض بكل بساطة

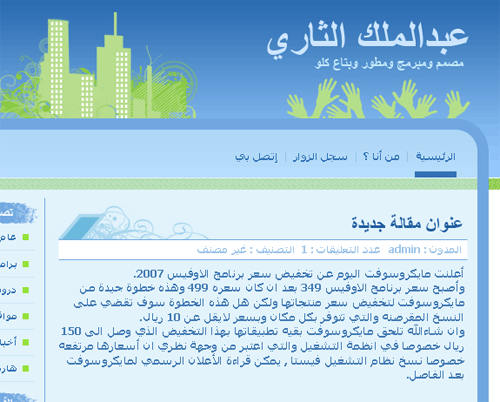
الأن خلصنا من محتوى الجزء العلوي باقي التشطيبات عليه مثل ما يقولون ,
فراح نستخدم الفراشي لزيادة تجميل الجزء العلوي او الـ Header
لتصبح النتيجة كالتالي :

ستجد الكثير والكثير من الفراشي من هنا http://www.brusheezy.com
وراح اضيف لكم الفراشي المستخدمة في التصميم في نهاية الموضوع
بعد تحميل الفراشي التي تناسبك ستجد طريقة تركيب الفرشاة من هنا
دامنا خلصنا من الجزء العلوي راح نتفرغ للجزء السفلي Footer عشان نتفرغ للجزء الوسطي المتعلق بمحتوى الموقع
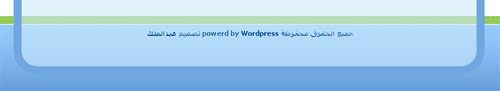
نضيف هذا النص في الجزء السفلي في وسط الصفحة ( جميع الحقوق محفوظة powerd by Wordpress تصميم عبدالملك ) اللهم استبدال تصميم عبدالملك بأسمك :)

الأن نضيف على الجزء السفلي تأثيرات فراشي كما في الجزء العلوي لتصبح النتيجة كالتالي (وكما اوضحت بأن الفراشي ستكون مطروحة في أسفل الموضوع)

الأن ننتقل إلى تصميم الجزء المتعلق بمحتوى الموقع الذي يكون في وسط الموقع

بسم الله نبدأ
لننتهي من القائمة الجانبية الأن ونختار أداة رسم الخط لنرسم الفاصل بين القائمة الجانبية ومقالات الموقع كالتالي :


الأن احب اوضح بأن القائمة الجانبية دائماً في المدونات تتكون من قوائم ( عنوان ) و ( قائمة خاصة بالعنوان ) او عنوان ( ومحتوى بسيط ) وهذا ما سنقوم بتصميمه
فنبدأ بالعنوان لنرسم خلفية جميله ونوع ولون نص مناسب للعنوان, نختار اداة الفرشاة

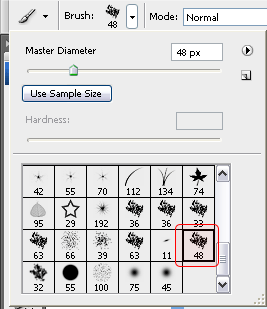
ثم نختار من الأعلى شكل الفرشاة من قسم الفراشي الأساسية ونختار شكل الفرشاة هذه

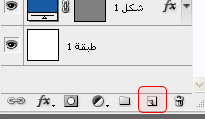
ننشأ طبقة جديدة فارغة من نافذة الطبقات لكي نرسم عليها بالفرشاة

ثم نرسم في الصفحة بأعلى القائمة الجانبية خط مستقيم بنفس الفرشة التي اخترناها سابقاً ولعمل ذالك اضغط بالفأرة في المكان المناسب مع الضغط على Shift وتحريك الفأرة إلى الجانب الآخر وهكذا سيكون خط مستقيم تماماً غير متعرج

لزيادة الجمالية في خلفية العنوان الخاص بالقائمة الجانبية اضفت بالفرشاة باللون الأخضر مستطيل جانبي كالتالي

الأن نكتب نص العنوان باللون الأبيض ونوع الخط Arial و حجم

هنا أحب أن أبين بأن بعض النصوص مثل التصنيفات واسم الموقع وحقوق الموقع في أسفل التصميم تكون نصيه في الموقع الفعلي بعد التقطيع لذالك يجب على النصوص الحقيقة والتي لن يتم إستخدامها كصورة ان تكون نصوص معروفه مثل Arial أو Tahoma لكي يستطيع اي زائر تشغيلها حيث الخطوط الغير إفتراضيه في انظمة التشغيل لا يمكن تشغيلها للزوار الذين لا يمتلكون هذه الخطوط في اجهزتهم
وبعض النصوص التي صممناها مثل التي في أعلى صورة RSS سيتم قطعها كصوره لكي تكون صورة كاملة برابط واحد
الأن انتهينا من عنوان القائمة الجانبية ننتقل إلى قائمة العنوان وهي كالتالي
نختار أداة الخط

ونرسم مستطيل كالتالي باللون cce7f4

ثم نرسم النقطه الخاصه بالقائمة والتي تسمى Bullet عن طريق اختيار اداة رسم الشكل المربع

ونختار اللون الأخضر 92e33a ونرسم الشكل التالي

هنا أحب أن أوضح بأننا في تصميم المواقع نعمل على تناسق الألوان دائماً وهو علم بحد ذاته ونقطة مهمة جداً في تصميم المواقع
الأن نكتب نص القائمة بكل سهولة ( Tahoma , لون أزرق غامق )

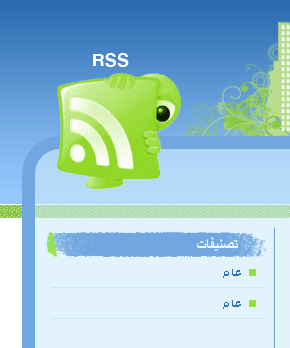
نقوم بمضاعفة الثلاث طبقات الأخيره التي أنشأناها الخط والنقطة والنص ( عملية المضاعفة شرحناها سابقاً ) ثم نحرك الطبقات المضاعفة للأسفل قليلاً كالتالي

نغير كلمة عام إلى برامج او اي قسم مثلاً

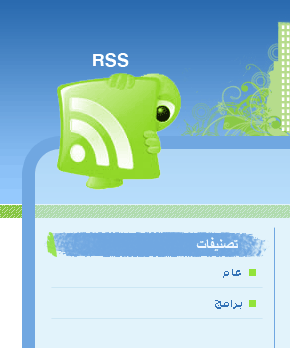
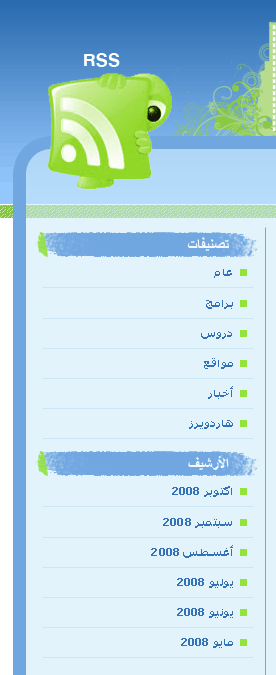
ونعيد الخطوتين الأخيرتين لكي نضيف اقسام وتصنيفات المدونة لتظهر كالتالي

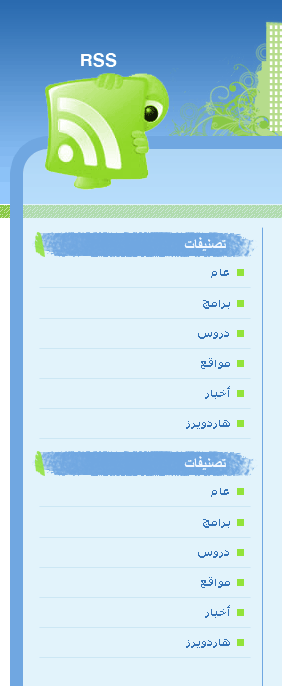
ثم لننشأ قائمة اخرى اسفل قائمة التصنيفات وذالك بمضاعفة جميع طبقات قائمة التصنيفات وتحريكها للأسفل لتصبح كالتالي

نغير المسميات من تصنيفات إلى الأرشيف وتغيير القائمة الخاصة بالأرشيف لتكون كأرشفة شهرية كما يتم وضعها في أغلب المدونات

ونفس العمل للخطوتين الأخيرتين لعنوان
روابط و منوعات
.gif)
تلاحظون بأن تصميم الموقع ليس بالسهولة المتوقعة فتصميم الموقع يأخذ جهد ويأخذ وقت ويأخذ أفكار كثيرة ويأخذ ذوق ويأخذ خبرة !
نرجع لمحور حديثنا الحمد لله خلصنا من القائمة الجانبية وباقي المحتوى التي تكون المقالات من اجزائها عنوان المقالة معلومات عن المقالة ( التاريخ والكاتب والتعليقات ) ونص المقالة وزر ( اقرء المزيد … )
بسم الله نبدأ
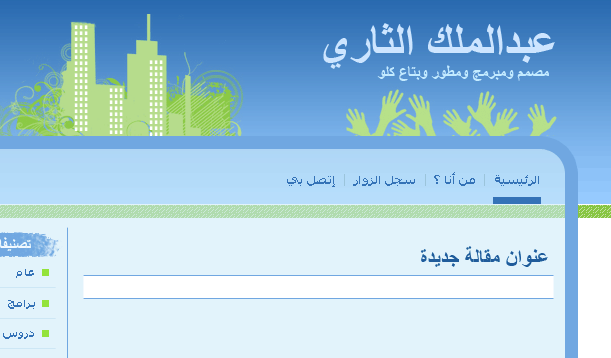
نكتب نص ( عنوان مقالة جديدة ) بخط Arial ولون أزرق غامق بخط كبير كالتالي :

نرسم اسفله مستطيل بأستخدام أداة رسم الشكل المربع ويكون باللون الأبيض


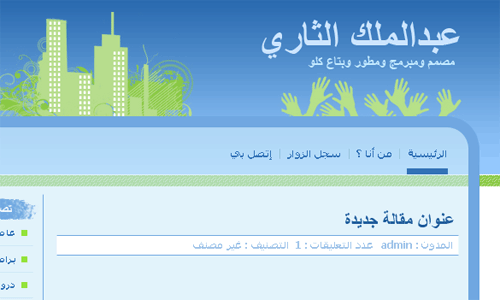
ثم نرسم خطين اسفل وأعلى المستطيل الأبيض باللون الأزرق الغامق باستخدام اداة رسم الخط كالتالي


نكتب داخل المستطيل الأبيض ( المدون : admin عدد التعليقات : 1 التصنيف : غير مصنف ) باللون a0c3ea
كالتالي :

ثم نكتب اسفل المستطيل الأبيض نص المقالة باستخدام نوع الخط Tahoma واللون الأزرق الغامق ( يفضل أن يكون نص المقالة نص صحيح لكي تكون الصورة اوضح لك في رؤية التصميم بشكله الجميل وتنسيقه في حال كان غير ذالك )

الأن نضع لمسة جمالية باستخدام الفرشاة في صندوق المقالة وذالك في المكان الفارغ بجانب عنوان المقالة لتصبح كالتالي ( وكما اعيد تجدون الفراشي في أسفل الموضوع )

الأن بكل بساطة وكما عملنا سابقاً أكثر من مرة نضاعف الطبقات الأخيرة التي أنشأناها المتعلقة بصندوق المقالة ونحركها أسفل الموجودة
لتصبح النتيجة كالتالي

نضع ( < السابق ) و ( التالي > ) في أسفل المقالات بنوع الخط Arial باللون 60a01b بالحجم 18pt لتصبح النتيجة كالتالي

الحمد لله أنتهينا من هذا الدرس واتمنى ان تكون سهلت عليكم جميع الخطوات ولأي استفسار انا موجود وسيفرحني ويشرفني الرد عليكم
حتى لو أضطريت ان اشرح الموضوع كاملاً بالفيديو :) في حال كانت هناك نقطه غير واضحة
انتظرونا في درس قادم من سلسلة كيف تبني موقعك بنجاح بإذن الله حيث سنتطرق إلى تقطيع وتركيب التصميم كـ XHTML و CSS في مدونة Wordpress
تحياتي للجميع عبدالملك الثاري












جعل الله هذا العمل القيم في مزان أعمالكم
أتمنى لكم التوفيق
ليس العمل أو التصميم فقط هو الجميل بل تقديم هذا العمل ونشره هو الأجمل
رائع !
أنتظر الدرس القادم على أحر من الجمر .
الأباتشي :
الله يجزاك خير كلام طيب واشكرك على مرورك وتشجيعك واتمنى يستفاد من العمل أكبر قدر ممكن وعافاك الله
Computeryah :
الرائع مرورك
يوسف :
الله يسلمك الشكر لله ثم لك على مرورك الطيب وباقي الدرس جاي في الطريق بإذن الله
وسيم :
بإذن الله سيكون درس بتفصيل كبير وواضح ومدروس بشكل معتمد
وشرفني واسعدني مرورك يالغالي
اطيب تحية للجميع
والله ممتاز عبد الملك جزاك الله خيرا ..أخير سمعت ندائي واستجبت ..ما أجملها من سلسة دروس ..ربي يوفقك وبإنتظار الجزء التاني ..كنت افضل تسويها فلاش فيديو اسهل وافضل للناس أتمني تسوي التقطيع والتركيب فيديو سيكون عملي ..تقبل تحياتي
جزاك الله كل خير ولكن اتمنى يكون هناك شرح على طريق رفع المدونة للمواقع وكذلك اختيار القوالب او التعديل البسيط على قالب جاهز لأني لست من محبين التصميم او الفوتوشوب ولكن فكرت في تحميل قالب جاهز من الانترنت والتعديل عليه مثلاً صورة الخلفية او صورة البلوج الأمامية والتي تكون خلف اسم البلوج. ياريت لو تكرمتوا وتكملوا لنا هذه السلسلة من تطوير المواقع وطريقة تصميم المدونة للينكساويين حتة لو يكون ملف pdf جاهز للتحميل … وأشكركم جداً على هذا الموقع الرائع.
تحيايت واحترماتي
كبيير دائماً بعطائك, وسلمت أناملك.
جزيت خيرا.
شكرا جزيلا لك على هذا الشرح ،والله يعطيك العافية
والى الأمام
رائع والله جدًّا رائع وبوقته !
هذا ما كنتُ أحتاج إليه فقط ..
أقابك الله أخي عبد الملك ، وأقرَّ عينك .
كل التقدير =)
شكراً جزيلاً
شرح وافي وكافي
بإنتظار الجزء التالي الذي اعتبره الأهم
حول تقطيع وتكيب التصميم
يعطيك العافية أخ عبدالملك
على الشرح الوافي وبإنتظار كيفية تركيب التصميم على المدونة
تقبل تحياتي
اخوك مقرن
//
تبارك الرحمن ..
ترتيب ، وتنظيم مبدع ومتقن ..
الموضوع يبعث على الحماس ..
سأبدأ إن شاء الله في تصميم قالب
وبانتظار طريقة تركيبه بشوق ،،
سلمتم ياكريم
//
يعطيك العافية يالغالي. مشكور على الشرح و أنا بانتظام كيفية تطبيق الستايل على المدونة. في أمان الله..
ياعسى ربي يفتح عليك دنيا وآخرة ويبارك لك في علمك وعملك ومالك واولادك اللهم امين مجهود كبير جدا
بانتظار درسك القادم أخي الكريم،، تحياتي واحترامي لك و لجهدك الجريء…وفقك الله.
**ياليت تعتبرني تلميذ عندك، فأنا مدون مبتديء جديد جداً :) وأعتبر نفسي من زوار مدونتك الرائعة.
كل الشكر والتقدير لجهدك الكريم،،
رائع جدا..
شكرا لك..
وبانتظار طريقة التقطيع..
تحياتي.. :)
جعل الله عملك في ميزان حسناتك يوم القيامة.
جزاك الرحمن الجنة شرح مبارك في أنتظار المقال المقبل فلا تتأخر علينا بارك الله فيك
مشكووور يا عبدالملك ..
ننتظر الجديد لانه مستعجلين ..
شكراً لكم جميعاً الدرس القادم قرب ان ينتهي سأطرحه اليوم بإذن الله تعالى
عبدالملك !!!
أين أنت؟ , مقال خرافي جداً
—>تخيل واحد مثلي لمن يقرأ دروسك الرائعة راح يقدر يصمم موقع !!!
بارك الله فيك وجزاك الله خير, وحفظك الله , أكرر شكري الجزيل لك ولموقع عالم التقنية الراااااائع !
ننتظر الاجزاء القادمة بشغف, حتى تكتمل الصورة.
تقديري للجميع
أخوكم علي
تسلم يا الغالي …والله حمستني أنشى مدونتي الخاصة (أخييييييييييييييييراً )
بالتوفيق
في انتظار الدرس القادم على احر من الجمر لاني انتظره من زمان الله يجزاك خير اخوي ويكثر من امثالك
بالتوفيق
جزاك الله خيراً على الجهد الذى تبذله فى إعداد هذه الدورة
تسلم يا الغالي …والله حمستني أنشى مدونتي الخاصة (أخييييييييييييييييراً )
بالتوفيق
حقيقة تأخرت كثيراً بالوصول لهذا الموضوع الرائع
وجاري التطبيق
واستمتعت جداً بالتطبيق
جاري التطبيق أخوي
وان شاء الله يارب يضبط معي
لك دعواتي في ظهر الغيب بالتوفيق:)
السلام عليكم ورحمة الله وبركاته …
شكراً لك على الشرح الرائع والمميز ..
بس بغيت أسألك أي أصدار من برنامج الفوتوشوب تستخدم …
ومن وين أقدر أحمله …
حياك الله aysha على المرور الكريم, في هذا الدرس تم استخدام CS3 للأسف ليس لدي رابط تحميل, وشكراً
ما عليه أصدار الفتوشوب اليديد .. مب مهم بشتغل عـ إلي عندي ..
وبعد عندي مشكلة مع روابط الجزء الثاني والثالث مب شغاله …
إذا ضغطت على الروابط تتطلعلي صفحة الموقع ومكتوب فيها ..
خطأ 404 – غير موجود
الله يعطيك العافية يالغالي
ما شاء الله على هذا الشرح الرائع بارك الله لك وفيك ..
أول مرة اشوف شرح لمرحلة التصميم بالفوتوشوب بهذه الطريقة الرائعة
ومشكور على الفرش الحلوة هذي ..
السلام عليكم ورحمة الله وبركاته
اولا مشكور استاذ جزاك الله خير على هذي الدروس الجميله والواضحه
استاذ ارجو الرد على تساؤلي
صارلي ساعات ابحث فالموقع عن تكمله الدروس خصوصا هذا الدرس انا فعلا بحاجه له
اين اجد التكمله ؟؟؟؟ تقطيع وتركيب الاستايل ؟؟
ومشكور مره ثانيه
:)
نعتذر لكم على الشوشره اللي صارت في الروابط لإيجاد جميع روابط الدروس في البحث اكتب
كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟
وهذا الدرس الذي يلي هذا الدرس الرقم 6
https://www.tech-wd.com/wd/2008/11/18/create-your-site-6
وشكراً لكم
السلام عليكم ورحمة الله وبركاته
جزاك الله خيرا استاذ عبد الملك على هذا الجهد الكبير فعلا
وواشكرك على وضع الرابط هنا
استاذ لو سمحتلي انا مبتدئه في هذا المجال وعندي شويه امور غير واضحه وتساؤلات
يعني انا بفضل الله متمكنه من الفوتوشوب لكن ماعندي معرفه بالاشياء البقيه يعني اعرف مثلا اصمم موقع مثل الي انت سويته بهذا الدرس بس وراها لااعرف مااذا افعل
سؤالي هنا انا مثلا اريد اصمم مواقع واارفعها على النت هل احتاج الى لغات برمجيه مثل css و html الي حضرتك عامل دوره عنها
ام انه تصميم المواقع والاستايلات ورفعها لايحتاج الى هذه اللغات البرمجيه
واذا كانت تحتاج للغات برمجيه ماهي هذه اللغات هل هي اللغتين المذكوره اعلاه ام مضاف اليها php
بصراحه استاذ انا حابه اتعلم وحاسه نفسي ضايعه كل شخص يقولي شيء مختلف :(
ختاما اعتذر عن الاطاله وجزاك الله عنا خير الجزاء على كل ماتقدمه من علم
اسفه على رجوعي مره اخرى <<<<,ماصدقت لقت حد تسأله
استاذ بس سؤال اخير
اذا مثلا انا عندي مدونه مجانيه هل استطيع رفع استايلي او تصميمي الخاص عليها ام انه متاح فقط فالمدونات غير المجانيه ؟؟
واكرر اسفي على الاطاله
مشكور استاذ
وعليكم السلام ورحمة الله وبركاته
مرحبا اختي حنين حياك الله
طبعاً تصاميم مواقع الإنترنت هي مرحلتين مرحلة التصميم الموقع كصوره ومرحلة تقطيع وتركيب الصورة على بيئة الإنترنت
انتي عديتي المرحلة الأولى وهي التصميم كصورة ولكن راح تتطورين اكثر في التصميم لما تعرفي للتقطيع والتركيب لأنه فيه بعض الشروط اللي لازم تعمليها في التصميم عشان يكون تقطيعك للموقع اسهل وغير معقد او مستحيل في بعض الأحيان حسب الحاجة والمطلوب
عموماً ما يهمك الان هو
تقطيع وتركيب التصميم من صوره إلى موقع على الإنترنت
من المهم تعلم HTML و CSS ولكن يمكنك تبسيط الأمور مبدئياً واستخدام برنامج محرر متطور مثل Sharepoint Designer المجاني ويمكنك تحميله من هنا
البرنامج سهل الاستخدام فهو احد منتجات مايكروسوفت ويأتي مع نسخة أوفيس
عموماً هذا للتسهيل فقط ولكن عند الحاجة في عمل اشياء متقدمة وحل المشكلات من المهم معرفة CSS و HTML فقط ولا يحتاج لمعرفة PHP لتصميم موقع ولكن عند الحاجة لعمل برمجة موقع فسيحتاج PHP
بالنسبة للمدونات الغير مجانية حسب نوع المدونة فمدونات WordPress المجانية فلا ولكن مدونات Blogger المجانية فنعم يمكنك التعديل على الستايل حسب ما ترينه مناسب لأنه يمكنك في نفس المدونة تحرير اكواد الـ HTML الخاصة بالمدونة مع تحرير الـ CSS
ارجوا ان اكون قد افدتك, وفي الدرس السادس بالرابط الذي اضفته ستجدين تكمله لتقطيع وتركيب التصميم فأرجوا اكماله لتستفيدي اكثر وهو جواب لأسئلتك
اطيب تحيتي لك
جزاك الله كل خير استاذ واان شاء الله من اليوم رح اتعلم html + css وبأذن الله ارجع لهذي الدروس بعد تعلم اللغتين
جزاك الله عنا كل خير
ماشاء الله ، تبارك الله ، موقع أكثر من رائع ،، دروس قمة في الروعة ،، والكاتب ؟! والله الكلمات ماتطلع للتعبير وللشكر الجزيل لك ياعبد الله ،، .
سؤال بسيط بس ،، أي اصدار من الفوتوشوب أستخدمت ؟
أخي هيثم شكراً لك, بالنسبة لإصدار الفوتوشوب جميع الإصدارات الأخيره تأدي بالغرض كاملاً, استخدم حالياً CS3 رغم اني استخدمت سابقاً CS4 وكان ممتاز لكني اضطريت لفورمات الجهاز ولم اجد لدي الا CS3 واستخدمته.
عموماً أنا اللي ابغى اقولك لا تهتم بالإصدار دامه من الإصدارات الأخيرة سواء كان CS1 أو CS4 كلها تأدي بالغرض ان شاء الله.
تحيتي لك.
السلام عليكم ورحمة الله وبركااته ،،
اخوي عبدالملك حمّلت الفوتوشوب بالاصدار يلي قلت لي عنه cs3 لكن ماتدعم العربي والمصيبة ماافي خيار اختار اللغة عربية !! .. قلت أشوف cs4 حملت اول يوم 9 اجزاء والجزء العاشر ماقبل .. بعد يومين جربت من جديد باجزاء ثانية 8 اجزاء وجزئين طلعوا معطوبين للأسف ومااشتغغلت معي !! .. ياريتت يااخوي لو في رابط للفوتوشوب + تدععم ععربي 100% + كيف اخليهاا بالعربي!!؟
وأكون شااكر لك .. والله يوفقك لما يحب ويرضاه
والسلام مسك الختتام
اخي عبدالملك ،، بعد العناء في تحميل الفوتوشوب الداعمة للعربية بلغة انجليزية ( ما قدرت اعمل اللغة عربي .. ) بدأت في محاولة التطبيق للدرس .. وها انا اواجه صعوبات بشكل خيالي ،، واريد أقتبس نقطةة غير مفهومة بشكل قطعي ” الأن لنجعل هذا التصميم نموذج قناع لإستخدامه في اداة التعبئة المحشيه بالضغط على تحرير ثم تحديد النموذج او Edit ثم Define Pattern
واكتب اسم النموذج ثم اضغط موافق ونغلق الصفحة التي انشأناها ” حتى
“الأن لدينا خلفية الجزء العلوي (Header) وخلفية الجزء السفلي (Footer) , ونريد ان نصمم خلفية جزء المحتوى او الجزء الوسطي (Content, Middle) ” ياريت توضح هذه النقطة خصوصاً اني مش فاهم ” صفحة جديدة 7 عرض و 7 ارتفاع :S فسوف يظهر مربع صغير لا يُرى بالعين هه !! .. ”
ياريت ترد باسرع وقت .. وشكراً لك
منذ فتر وانا ابحث عن دروس للمواقع ..وأغلب ما اجده يكون ناقصا
لكن هنا مختلف تماماً
بصراحه استمتعت جدا وانا اتعلم واصمم .. فطريقة شرحك متكامله ماشاء الله
اتمنى ان تعطيني رئيك في التطبيق
http://www10.0zz0.com/2010/01/12/04/263700669.jpg
جنون شكراً لك على الإطراء الجميل على الموضوع , وبالنسبة لتطبيقك فهو رائع جداً وقد أعجبني كثيراً خصوصاً أنها البداية فبإذن الله نراك من المصممين المحترفي في مجال تطوير الويب,
أنا أرى لكي تكون محترفاً أن تحصل الخبرة الكبيرة في التصميم أولاً بحيث تظهر جودة عالية فيها بعدها تنتقل لمرحلة التقطيع والكودينق فتصميم الموقع مهمه جداً في جماله التصميم الذي في الموضوع هذا جيد لكنه للمبتدء فإذا كنت جودة اعلى حاول ان ترى الأعمال الإحترافية وتأخذ منها أفكار جمالية مثل اللمعان والإنعكاسات البسيطة والتدرجات ذات الألوان الجميلة والزخارف الغير مشتته على التصميم وما إلى ذالك.
بالتوفيق.
درس ولا اروووووووووووووووووووووووووووووووع منه
مشاء الله
بارك الله فيك
جعله الله فى ميزان حسناتك
جعله الله في ميزان حسناتك
وجزاك الله خيرا
مجهودك رائع … جزاك الله عنه خيراً
تقبل تحيتى
الأخ عبد الملك انت رائع ومحترم وشرحك كامل وانشاء الله يكون فى ميزان حسناتك
والله ما أروعك اخي عبد الملك الثوري والله أنت ملك التصميم ما شاء الله عليك الله يحفظك
أتمنى منك أن ترسل لنا إميلك للتواصل
والله شرح كافي
بصراحه ما توقعته
جاري التطبيق
طيب ممكن اضيف سلة لشراء السلع وكذلك وسائل عدة للشحن ووسائل عدة للدفع مثل ماستر كارد الفيزا كاشيو pay pal حوالة نقدية الدفع الأستلام
عداد الزوار سجل ملاحظات واسئلة الزوار الخدمة ما بعد البيع
وسائل الاتصال والتحدث مع العميل شات وتساب فيس بوك تويتر انستقرام بريد الكتروني يوتيوب
زر بيع شراء تعديل الغاء رد البضاعة سليمه وزر استرجاع النقود
عرض دعائيات مدفوعه احترافية بنرات اعلانات احترافية
عرض الموقع بكل لغات العالم
نسخة احتياطية للموقع عند حدوث اعطال حماية قوية للموقع الفيروسات والتجسس والهكر حماية بيانات
[email protected]
ارغب بموقع عالمي مثل موقع امازون
محبكم في الله ابو تركي
هل يمكن أن يتم رفع هذا التصميم على ملف html ثم نقله الى الموقع ….؟؟ وان أمكن فأرجو أن تقوم بعمل درس بشأن هذا الموضوع