
هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء الرابع معنا هنا …
تطرقنا في الموضوع السابق في الجزء الثالث إلى تركيب مدونة ووردبريس والتعامل مع الـ FTP وكل ما يتضمن بدايتك لإنشاء موقع بسيط, وقبل التطرق إلى ( تصميم ستايل خاص بالمدونة فنياً ) بالفوتوشوب وبالـ CSS و XHTML و القوالب, سأتطرق إلى معرفة اساسيات التصميم أولاً كأفكار ومقاييس قبل أن نتطرق إليها فنياً وعملياً فمن المهم معرفة أصول التصميم واساسياته.
تصميم المواقع

الكل لا ينكر مدى أهمية التصميم في عالمنا , لو كان ويندوز ذو تصميم غير مريح هل سينال هذه الشهرة الكبيرة ؟ الإبداع في التصميم هو مجال كبير في عالمنا الحالي حتى في الأجهزة والسيارات والمباني التصميم ليس فقط للمواقع او الإعلانات بل التصميم عام لكل ما يحتوي على ذوق فني مثل تصميم الفلاش مومري الذي تتنافس فيه شركات الأجهزه لتصنيعه بأشكال مغريه ولطيفه , لذالك ندرك مدى أهمية التصميم في مواقعنا الإلكترونية لأنها من الأساسيات الضرورية فيها, يعتمد التصميم وشكله على توجه الموقع فلو كان موقع ألعاب فهل ستكون الألوان باهته وغامقه ام فاتحه وفاقعة كما يحبها الأطفال ؟ أو عندما يكون الموقع موجهة لرجال الأعمال هل سيكون تصميم راقي وبسيط ام سيكون مشتت ومزحوم ويحتوي على ألوان فاقعة وساطعه؟
لننتقل إلى الخطو التالية مباشره لنتعلم المفهوم الذي سنلجأ إليه في أساسيات التصميم …
Web 2.0 في تصميم المواقع الإلكترونية
من الأساسيات الأولى هي أن تصميم موقعك يجب أن يتوافق مع تصاميم الـ Web 2.0 الحديثه المحدثه
لماذا سميتها بالحديثه المحدثه ؟ , لأنه أي تقنيه جديده متطوره أو فكرة أو نظرية تدخل عالم النت يتم تصنيفها داخل Web 2.0 بحكم انه تم وصف هذا المعيار بمواصفات ثابته لمستقبل النت الذي تم دراسته بوضوح شامل
ولكي يكون موقعك موقع يعاصر التطورات الجديدة ويتميز بواجهة بسيطة وجذابة وعملية في نفس الوقت وهذه نوعية المواقع التي تدوم دائماً يجب عليك إتباع شروط Web 2.0
ماهي شروط Web 2.0

من الشروط والمقاييس التي يجب الإهتمام بها في التصميم للموقع لكي تتطابق مع مواقع الـ Web 2.0 هي :
كتصميم فني
- أن يكون التصميم ( بسيط ) فالبساطه تعطي جودة ورؤية واضحه للموقع.
- أبرز النصوص بخطوط كبيرة واضحه عند العناويين والقوائم.
- حاول تبرز ألوان جريئة ومتناسقه في نفس الوقت.
- إضافة إنعكاس وتدرجات خفيفه للتصميم.
- استخدم تنسيق سلس ومرن في موقعك لا تشتت الزائر بتنسيق مشتت غير مرتب كإستخدام ألوان مختلفه وإطارات غير متناسقه واماكن غير جيده ومريحه للقراءة
- يفضل ان يكون الجزء الأعلى من الموقع الذي يسمى ( Header ) والذي يحتوي على شعار الموقع منفصل عن المحتوى والجزء الأسفل من الموقع الذي يسمى Footer منفصل عن المحتوى كذالك بحيث انك لا تجعلهما في شكل واحد بل يكون هناك فاصل واضح لكي لا تتشتت العين في رؤية الموقع ويكون مريح للتصفح.
- إضافة تأثيرات ضوئية على بعض الأجزاء.
- إضافة أيقونات متفرقة في التصميم.
ويمكنك الإبداع بعد ذالك كما تحب لكن على أن لا تكون مخالفه للأمور المذكوره أعلاه مثل إضافة صور كثيره ومزحومه في الموقع … الخ
كأكواد
- إعتماد عمل التصميم بإستخدام المعايير القياسية المعتمدة في كتابة وسوم لغة الترميز XHTML و خصائص لغة الأنماط CSS بالشكل الصحيح كاملاً
وذالك لكي يعمل وينعرض التصميم بشكل صحيح في جميع المتصفحات Explorer و FireFox و Chrome و Safari .. ألخ - عدم إستخدام الجداول (Tables) في تصميم وتنسيق الموقع بل إستخدام (Divs) وهذه نقطه مهمه جداً حيث ان الـ Divs يعطيك حرية في رؤية عناصر الـ XHTML بشكل سلس وسهل.
- فصل التصميم في ملف مستقل بأكواد CSS حيث يحتوي على جميع خصائص التصميم للموقع لكل الصفحات
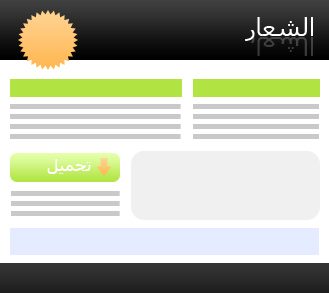
وهنا مثال بسيط قمت بعمله يبين الشروط التي طرحتها من شروط Web 2.0 كتصميم

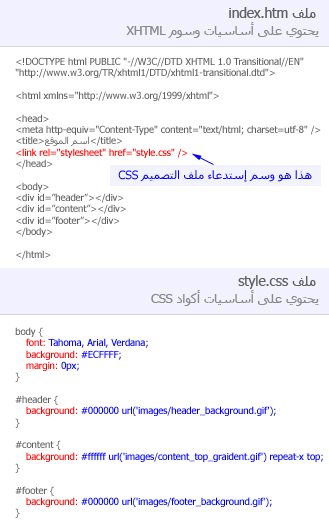
بالنسبه لعملية كتابة الوسوم والخصائص للغة الترميز XHTML ولغة الأنماط CSS التي تم إعتمادها في شروط Web 2.0
يمكنك رؤية الصورة التالية التي توضح بشكل أكبر وبشكل مختصر طريقة عملها واندماجهما بأسلوب أجده شيق وجميل.

ويمكنك مشاهدة مواقع أنشأت على أساس Web 2.0 من هذا الدليل go2web20.net
خطوات تصميم الموقع :
- التصميم الفني : يتم تصميم الموقع بالتصميم الفني بإستخدام أحد برامج التصميم كالبرنامج الشهير Photoshop.
- تقطيع التصميم : يتم تقطيع التصميم بإستخدام برنامج التصميم كذالك كالـ Photoshop.
- كتابة وتركيب التصميم بإستخدام لغة الترميز XHTML ولغة التصميم CSS في صفحة الإنترنت.
سأتطرق لهذه الخطوات السابقه بالتفصيل الممل في الجزء القادم بإذن الله والتي تحتوي على ( تصميم , تقطيع , تركيب ) الستايل.
تعبئة محتوى الموقع وتحديثه بشكل مستمر أو توفير مسؤليين عن أقسام معينه لمتابعة الزوار وتنشيط الموقع
ينسى أكثر الناس هذه النقطة المهمة والحساسة في الموقع فيقوم جاهداً ببناء وتصميم الموقع حتى النهاية وفي الأخير يغلق أبوابه مثل مواقع كثيرة, فالتخطيط لتحديث وتعبئة محتوى الموقع هي من أهم الخطوات لنجاح الموقع, مثلاً من الذي سيقوم بتعبئته هل ستوفر أشخاص مسؤلين عن تعبئة وتحديث محتوى الموقع ؟, هل سيشارك الزوار في تعبئته ؟ , مالذي يدفعهم للمشاركه في إضافة محتوى في موقعك ؟ هل سيقومون الزوار بطلب خدمات معينه ؟ من الذي سيكون مسؤل عن إستلام الطلبات ؟ هل سيكون لديه القدره الكافيه لإستلام الطلبات والتعامل مع الزوار؟ هل سيكون المسؤل متوفر بأوقات دائمه ام سيعطل الموقع بغيابه ووجوده المتقطع؟ , والكثير من الأسئلة التي تساعدك في تخطيط آلية تعبئة وتحديث الموقع, كما يجب الإشراف عليه للحصول على نجاح الموقع بالشكل المطلوب.
الإعلان والظهور الفعلي للموقع للحصول على الإنتشار المطلوب
يجب عليك تحديد المواقع التي ستعلن فيها بشكل مدروس , فمثلاً لو كان الموقع موقع سياحة وسفر فمن الأفضل لك مثلاً أن تعلن عن موقعك في موقع كبير عن السفر مثل (العرب المسافرون) أما إذا كان موقعك عن تزيين السيارات مثلاً فالإعلان الأفضل سيكون في (شبكة السيارات العربية) وإذا كان الموقع عن محل جوالات مثلاً أو موقع لبيع الجوالات فالموقع الأفضل للإعلان فيه مثلاً (جوال العرب) أما إذا كان موقعك يعلن عن بيع أجهزة حاسب آلي وأجهزة تقنية فالإعلان الأفضل لك (عالم التقنية) مثلاً … وإلى آخره… , فالإعلان في المواقع المشهورة والكبيرة من الأمور المهمة لنشر الموقع , لكن من المهم جداً أيضاً أن يكون الموقع بتصميمه وبمحتواه و فكرته يجذب بها الزوار كذالك لكي لا تخسر أموالك بالإعلانات بدون نتيجة, فمثلاً لو كان الموقع بيع جوالات اولاً تسهيل عملية الشراء للزائر, ثانياً وضع عروض مخفضه جداً في البداية … ألخ
طرح الإعلانات في الموقع
من المهم جداً أن يتوفر في موقعك إعلانات للربح منها , قد يحصل ذالك بعد الإشتهار في الموقع لكن الإستفادة من إعلانات مثل إعلانات Google AdSense.
ما هي إعلانات Google AdSense؟
هو عبارة عن نظام إعلانات يقوم بعرض إعلانات الشركات المعلنة في قوقل سواء إعلانات نصية أو إعلانات صور وعند قيام احد الزوار بالضغط على الإعلان من موقعك يتم إحتساب مبالغ مادية تكسبها من خلال موقعك على حسبب عدد الزوار, فهذه خدمة جيدة لكسب المال من موقعك من دون عناء, في حال تعدى المبلغ 100 دولار يتم تحويل المبلغ لك شهرياً.
مثال على الإعلانات ( في عالم التقنية تجد إعلانات Google AdSense ) على يسار الموقع ويمكنك إضافته في أكثر من مكان والتحكم في تصميمه.
كالمثال التالي تم أخذ الكود وإضافته هنا لأريكم المثال
صيانة الموقع وتحديثه
يجب عليك الحرص والإهتمام بموقعك ومتابعة آداءه فمثلاً لو بدأت المساحة بالإنتهاء يجب أن تقوم بزيادة المساحة لكي لا يتعطل موقعك , أو وصل كمية نقل البيانات إلى الحد المطلوب , أو إذا كانت الإستضافة غير مرضيه بإغلاق الموقع عدة مرات بحجة التحديث او الصيانه للسيرفر , فكل ثانيه من إغلاق الموقع تحسب عليك من الزوار ويتقلص عدد الزوار وتفقد ثقتهم بالموقع, فيجب عليك الإهتمام أشد الإهتمام بذالك وبذل المجهود الكافي للحرص على جعل الموقع يعمل دائماً من دون اي أعطال أو توقف, فالتوقفات المفاجئة تقتل الموقع.
هذه الخطوات التي درستها وجمعتها لكم من عدة مصادر إلكترونية وكتب منوعة.
توضح خطوات عمل الموقع بشكل متسلسل,
إنتظروني في الجزء القادم بإذن الله الذي يتطرق عن تطبيق كامل 100% وتفاصيل التعامل مع التصميم والتقطيع والتركيب كـ ( Style ) للموقع …
ودمتم بود :)










I enjoy your writing style truly enjoying this web site .
Become that happier, healthier person Fitness Videos Most workouts consists of longer
Louis Vuitton purse is sturdy and well-made http://percycallaha25891.tumblr.com Before you buy a bag of laurel and visit the chat room
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية Very nice post. I just stumbled upon your blog and wished to say that I’ve truly enjoyed browsing your blog posts. In any case I will be subscribing to your rss feed and I hope you write again very soon!
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية I was recommended this web site by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my problem. You are incredible! Thanks! your article about (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنيةBest Regards Lawrence
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية Very nice post. I just stumbled upon your blog and wanted to say that I’ve really enjoyed surfing around your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again very soon!
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية I was recommended this blog by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my trouble. You’re wonderful! Thanks! your article about (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنيةBest Regards Veronica
Nice post at (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية. I was checking continuously this blog and I’m impressed! Very useful information specifically the last part :) I care for such information much. I was seeking this certain info for a very long time. Thank you and best of luck.
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية I was recommended this web site by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my problem. You are amazing! Thanks! your article about (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنيةBest Regards SchaadAndy
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية I was recommended this web site by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my trouble. You’re amazing! Thanks! your article about (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنيةBest Regards Lawrence
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية Very nice post. I just stumbled upon your weblog and wanted to say that I have truly enjoyed surfing around your blog posts. After all I will be subscribing to your rss feed and I hope you write again very soon!
Nice post at (4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية. I was checking continuously this blog and I’m impressed! Extremely useful information particularly the last part :) I care for such info much. I was seeking this particular information for a very long time. Thank you and good luck.
(4) كي٠تبني موقعك الإلكتروني على الإنترنت بنجاØØŸ | عالم التقنية Very nice post. I just stumbled upon your weblog and wished to say that I’ve really enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
Excellent blog right here! Additionally your website lots up very fast! What web host are you the usage of? Can I get your associate hyperlink on your host? I wish my web site loaded up as quickly as yours lol
اخي الكريم
اريد تصميم موقع الكتروني
اريد نصائح لبرمجة الموقع
وتصميم الشعار
وتصميم الموقع
الرجاء مراسلتي على الايميل لتعطيني شركات ممتازة او اذا كنت تصمم مواقع
شكرا لكم
arabsmart@live.com